Three Squares
This programming task is designed to exercise and/or sharpen your skills using variables.
The requirements are:
- In a canvas of 600×300 (width x height) pixels,
- Declare a variable, which should be called
myUnit, and assign it to have a value of 50. - Draw a square, whose width and height are equal to that variable,
myUnit. - Draw another square, whose dimensions are exactly twice as large as the first square, and whose dimensions are defined in terms of
myUnits. - Likewise, draw a third square, whose dimensions are exactly three times as large as the first square.
- These squares should be coded in such a way, that if the
myUnitvariable had instead been initialized with a different value (such as 60), all three squares would immediately assume new dimensions, while maintaining the same relative size proportions of 1:2:3. - There are no requirements for the positioning (placement) of the squares – only their sizes.
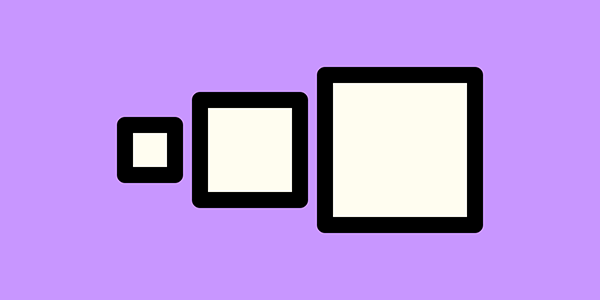
The image below represents an example of what your program’s output might look like. Of course, you don’t need to imitate the colors, positions, stroke join, or line weight.

Three Squares Animation
Copy your Three Squares folder. In the new folder, modify your code as follows:
- When
drawis called, be sure to callbackgroundto erase the canvas. - When
drawis called, set the variablemyUnitto half the value ofmouseXbefore drawing the squares. (Use the same drawing code from Three Squares. - When you successfully complete and test your program, you will see that the squares can grow quite large when you move the mouse, causing them to overlap.
- Modify the code further by constraining
myUnitto be between 1 and 50 using the statementmyUnit = constrain(myUnit, 1, 50);
People Warmup Exercise
Copy your Three Squares folder yet again. In the new folder, modify your code as follows:
- Make the canvas size 300 x 300.
- Create and initialize the variable
inchesto be 8 (pixels per inch). - Create and initialize the variable
headto be6 * inches(soheadis the head size of 6 inches, expressed in pixels). - Draw a circle representing the head. The width and height should be
head. - Create and initialize variables to represent body width and height.
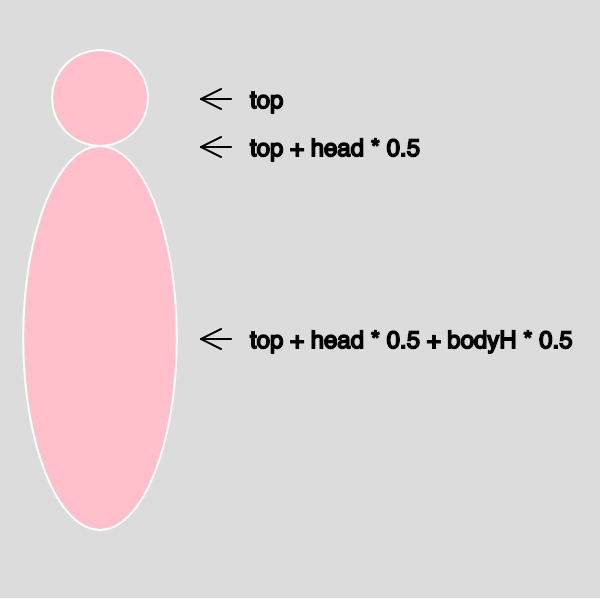
bodyH(height) is 4 timeshead. bodyW(width) isbodyH * 0.4- Draw the body. Where to draw the ellipse is a bit tricky because you want the top of the body to match the bottom of the head. See the image below to help you.

If you have time left over,
Please
- help your classmates and/or
- finish assignments for this week.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)