/* Name : Jonathon Liang / Curran Zhang
AndrewID : Jliang2 / Curranz
Section : Section A
Final Project
*/
var terrainSpeed1 = 0.0002;
var terrainDetail1 = 0.015;
var terrainSpeed2 = 0.0004;
var terrainDetail2 = 0.008;
var clouds = [];
var star = [];
var frames = [];
var HeadX = 260;
var HeadY = 325;
var ReflectionY =385
var step= 6;
var machox = 480;
var machoy = 300;
var girlx = 480;
var girly = 340;
var nekx = 480;
var neky = 240;
var towelx = 480;
var towely = 200;
var birdiex = 480;
var birdiey = 300;
function setup() {
createCanvas(480, 480);
//Iniate Clouds
for (var i = 0; i <5; i++) {
var r = random(width);
clouds[i] = makeClouds(r);
}
//Head Image Position
imageMode(CENTER);
frameRate(15);
}
function preload(){
//Cats
cat1 = loadImage("https://i.imgur.com/7hCkrYr.png");
cat2 = loadImage("https://i.imgur.com/TWXWeM0.png");
cat3 = loadImage("https://i.imgur.com/kRxHYt0.png");
cat4 = loadImage("https://i.imgur.com/kkpAzvD.png");
cat5 = loadImage("https://i.imgur.com/Hf9rTYl.png");
birdie = loadImage("https://i.imgur.com/RdcS35J.png");
//Head
var filenames = [];
filenames[0] = "https://i.imgur.com/leN6UXu.png";
filenames[1] = "https://i.imgur.com/dydccNf.png";
filenames[2] = "https://i.imgur.com/dcoiGqR.png";
filenames[3] = "https://i.imgur.com/wez5P2S.png";
filenames[4] = "https://i.imgur.com/9etlno8.png";
filenames[5] = "https://i.imgur.com/yrjv4XT.png";
filenames[6] = "https://i.imgur.com/hW3gKH6.png";
filenames[7] = "https://i.imgur.com/Jg0yJck.png";
filenames[8] = "https://i.imgur.com/dU1rruI.png";
for (var i = 0; i < filenames.length; i++) {
frames.push(loadImage(filenames[i]));
}
}
function draw() {
//Gradient Background
var from = color(250,0,0);
var to = color(270);
gradient(0,width,from,to);
rect(0,0,480,480);
makeMountain1();
makeMoon();
makeStar();
makeMountain1();
makeMountain2();
makeReflection();
updateClouds();
removeClouds();
addClouds();
strokeWeight(.5);
stroke(255);
text("early head gets the bird", 10, 15);
text("touch a cat, you'll be sad", 10, 30);
text("fly too high, and you'll die", 10, 45);
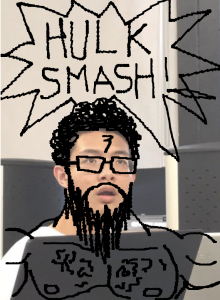
makeHead();
makeCat();
}
function gradient(y,w,from,to){
for (var i = y; i <= height; i++) {
var inter = map(i,y,y+w,0,1);
var col = lerpColor(from,to,inter);
stroke(col);
strokeWeight(2);
line(y,i,y+w,i);
}
}
function makeStar(){
fill(270);
for (var i = 0; i < 100; i++) {
var starX = random(width);
var starY = random(height);
ellipse(starX,starY,1,1);
}
}
function makeMountain1(){
noStroke();
fill(180,0,0);
beginShape();
for (var x = 0; x < width; x++) {
var t = (x * terrainDetail1) + (millis() * terrainSpeed1);
var y = map(noise(t), 0,1.8, height/8, height);
vertex(x, y);
}
vertex(width,height);
vertex(0,height);
endShape();
}
function makeMountain2(){
fill(139,0,0);
noStroke();
beginShape();
for (var x = 0; x < width; x++) {
var t = (x * terrainDetail2) + (millis() * terrainSpeed2);
var y = map(noise(t), 0,2, height/2, height);
vertex(x, y);
}
vertex(width,height);
vertex(0,height);
endShape();
}
function makeReflection(){
fill(220,50,50);
rect(0, 375, width, 105);
fill(255,60,60);
noStroke();
beginShape();
for (var x = 0; x < width; x++) {
var t = (x * terrainDetail2) + (millis() * terrainSpeed2);
var y = map(noise(t), 0,2, height, height*.5);
vertex(x, y);
}
vertex(width,height);
vertex(0,height);
endShape();
}
function makeMoon(){
noStroke();
fill(255,20);
ellipse(2*width/3,height/4,170,170);
ellipse(2*width/3,height/4,160,160);
ellipse(2*width/3,height/4,150,150);
ellipse(2*width/3,height/4,140,140);
fill(255,200);
ellipse(2*width/3,height/4,120,120);
}
function updateClouds(){
for (var i = 0; i < clouds.length; i++) {
clouds[i].move();
clouds[i].display();
}
}
function removeClouds(){
var keepClouds = [];
for (var i = 0; i < clouds.length; i++) {
if (clouds[i].x + clouds[i].breadth > 0) {
keepClouds.push(clouds[i]);
}
}
clouds= keepClouds;
}
function addClouds(){
var newCloud = .007;
if (random(0,1)<newCloud) {
clouds.push(makeClouds(width))
}
}
function cloudMove(){
this.x += this.speed;
}
function displayClouds(){
fill(255,50);
noStroke();
ellipse(this.x,this.y,this.width,this.height);
ellipse(this.x +10,this.y +10,this.width-10,this.height-10);
ellipse(this.x +20,this.y -10,this.width/2,this.height/2);
ellipse(this.x -20,this.y ,this.width-20,this.height-10);
}
function makeClouds(cloudy){
var cloud= {x: cloudy,
y:random(100, height/2),
speed: random(-.2,-.7),
width: random(50,100),
height:random(20,0),
breadth:50,
move:cloudMove,
display:displayClouds
}
return cloud;
}
function makeHead(){
//Main Head
push();
translate(HeadX,HeadY);
scale(.2,.2);
image(frames[frameCount % 8], 0, 0);
pop();
//Reflection
push();
translate(HeadX,ReflectionY);
scale(.2,-.2);
tint(255,127);
image(frames[frameCount % 8], 0, 0);
pop();
if (keyIsDown(ENTER)){
HeadY -= step;
ReflectionY += step;
} else { HeadY += step;
HeadY = min(HeadY, 350);
ReflectionY -= step;
ReflectionY = max(ReflectionY,405);
}
if (HeadY <= 100) {gameOver()};
}
function makeCat(){
//MachoCat
push();
translate(machox,machoy);
scale(.2,.2);
image(cat1, 0,0);
machox-=1.25;
if (machox < 0) {lmachox = 480};
pop();
if (HeadX + 30 > machox & HeadX-30 < machox && machoy > HeadY && HeadY > machoy - 30) {
gameOver()};
//MachoCat Reflection
push();
translate(machox,419);
scale(.2,-.2);
tint(265,160);
image(cat1, 0,0);
machox-=1.25;
if (machox < 0) {machox = 480};
pop();
//School Girl
push();
translate(girlx,girly);
scale(.18,.18);
image(cat3, 0,0);
girlx-=.8;
if (girlx < 0) {girlx = 480};
pop();
if (HeadX + 30 > girlx & HeadX-30 < girlx && girly > HeadY && HeadY > girly - 30) {
gameOver();}
//School Girl Reflection
push();
translate(girlx,409);
scale(.18,-.18);
tint(265,160);
image(cat3, 0,0);
girlx-=.8;
if (girlx < 0) {girlx = 480};
pop();
//Neka
push();
translate(nekx,neky);
scale(.6,.6);
image(cat4, 0,0);
nekx-=.5;
if (nekx < 0) {nekx= 480};
pop();
if (HeadX + 30 > nekx & HeadX-30 < nekx && neky + 40 > HeadY && HeadY > neky - 10) {
gameOver()};
//Neka Reflection
push();
translate(nekx,509);
scale(.6,-.6);
tint(265,160);
image(cat4, 0,0);
nekx-=.5;
if (nekx < 0) {nekx = 480};
pop();
//Towel
push();
translate(towelx,towely);
scale(.15,.15);
image(cat5, 0,0);
towelx-=5.05;
if (towelx < 0) {towelx = 480};
pop();
if (HeadX + 30 > towelx & HeadX-30 < towelx && towely > HeadY && HeadY > towely - 30) {
gameOver()};
//Birdie
push();
translate(birdiex,birdiey);
scale(-.15,.15);
image(birdie, 0,0);
birdiex-=5.05;
if (birdiex < 0) {birdiex = 480};
if (birdiey+30 > HeadY & HeadY> birdiey-30 && HeadX+30 > birdiex && HeadX-30 < birdiex) {
birdiex=480};
pop();
}
function gameOver() {
fill(0);
textSize(75);
textAlign(CENTER);
textStyle(BOLD);
text("GAME OVER", 240, 240);
noLoop();
}
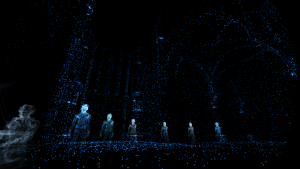
It all starts with an idea, but you can never tell where an idea can end up. Because ideas spread, they change, they grow, they connect us with the world. And in a fast-moving world, where good news moves at the speed of time and bad news isn’t always what is seems. Because when push comes to shove, we all deserve a second chance, to score.
For our Final Project Curran and I wanted to create a game that closely resembled our favorite mobile app game Battle Cats. But in our game we made it so that our protagonist cannot touch any of the white cats and has to try to eat the red chicken. The instructions are as followed: eat the chicken, avoid the white cats, and don’t fly too high; otherwise the game is over. Press enter to make the face move up.
Hope y’all enjoy.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2020/08/stop-banner.png)