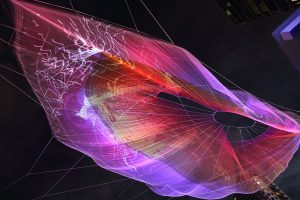
The project Unnumbered Sparks was done by Janet Echelman and Aaron Koblin in 2014. It was installed in the busy city centre of Vancouver.
It is very touching to see people taking off their gloves in cold winter to interact with the artwork with smiles on their faces. Nowadays peoples are moving around between cities and they seem like outsiders to everywhere. And electrical devices seems to alienate people from real life. But in this artwork electrical devices help people to engage in the environment around them and even change it, which brings warmth to the city. I love the idea to engage people’s behavior into the appearance of the artwork. In technical senses, the artwork was lit up by the projectors on the top of the net. And the technologies behind are Google Chrome, Go, WebGL, WebSockets, Web Audio and Polymer.
I feel that generative art is very promising to integrate with public spaces in the profession of architecture.


![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2020/08/stop-banner.png)

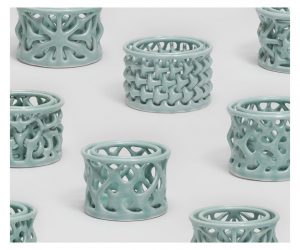
 The canopy of British Museum, Foster and Partners
The canopy of British Museum, Foster and Partners