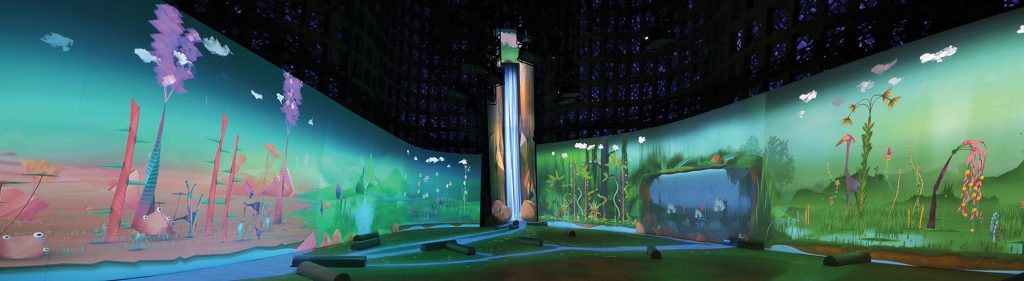
Refik Anadol is an artist who was born in Istanbul in 1985. He studied photography in college and also received two MFAs, one of which in Design and Media Arts (DMA) at UCLA. Right now, he is a guest researcher at UCLA’s DMA department, and so works based out of Los Angelos. He describes himself as a media artist and spatial thinker, and often his pieces are embedded within and relate to architecture. As articulated beautifully on his website, “He invites the viewers to visualize alternative realities by presenting them the possibility of re-defining the functionalities of both interior and exterior architectural formations. Anadol’s work suggests that all spaces and facades have potentials to be utilized as the media artists’ canvases.” Many of his works are housed in public environments and integrate abstract data visualization.

Anadol seems very interested in the imagination, as well as visualizing what is usually invisible and the creative possibilities between digital, conceptual structures and the physical world. I admire the way he talks about his work, always sharing his diverse sources of information. I admire how much possibility technology has, and how he uses digital media to its strengths/ processing incredibly large, complicated amounts of data. I love how he talks about information and life, relating the two of them as conceptual structures that organize physical and immaterial data. I really love his project, Archive Dreaming, which takes information from a library data base, and allows a person to walk through every piece of data in a macro structure, and notice the patterns in how the neural network organized this incredible mass of data. Technology is embraced as a tool that can allow for new ways to engage with history; I find this incredibly beautiful.
The way that he has documented his projects is also incredible – there is always a nondescript person in the documentation to give a size reference, he often will use quotes to describe the theoretical underpinnings of his work, and he also has many videos revealing the dynamic motion of his pieces. I definitely have so much to learn from his clean documentation, as well as how clear he is with his process.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)