//Aadya Bhartia
//Section A
var r = 250;
var g = 10;
var b = 140;
var bg = 80;
var change = 1;
var angle = 0;
function setup() {
createCanvas(400, 300);
background(200);
text("p5.js vers 0.9.0 test.", 10, 15);
}
function draw() {
background(bg);
//contraining mouse within canvas
var x = min(mouseX, width);
var y = min(mouseY, height);
//creating a mirror
var mx = width - x;
var my = height - y;
for(var m = 0; m<=width; m+=15){
stroke(170, 90, 100);
//bottom left as a mirror image of the top right
line(0,300 - m,400 - m,300);
line(0,300 - m,400 - m/2,300);
//top right
line(400,m,m,0);
line(400,m,m/2,2);
//creating 4 moveable string based on the mouse
stroke(r+50, g+20, b+10);
line(width-m,y, x,m);
line(m,my, mx,300-m);
line(width - m,my, x,300-m);
line(m,y, mx,m);
}
//background shades as a gradient
bg = bg + change;
if(bg>150){
change = -change;
}
if (bg<=0) {
change = -change;
}
}
Month: September 2020
Shark Eggs
This piece came about from taking one component, the “V” shaped lines that guide the curved net, and putting combining them. It started with rotating them and putting 3 next to each other in alternating order, and then naturally mirroring that vertically, and connecting the sides together to create a strange shape that reminded me of an egg sac that had been opened. Naturally, I wanted to fit something inside the space, and create a distance as if one is passing through this hole to the other side. This idea naturally led to the development of the outside walls, to give a sense that the viewer is currently passing through one of these shapes.
var numLines = 40;
function setup() {
createCanvas(600,600);
background(200);
push();
translate(100,100); //translate object 100 x, 100 y
stroke(255)
strokeWeight(3) //white guide lines
line(100,100,300,100); //top horizontal
line(100,300,300,300); //bottom horizontal
line(200,0,200,100); //top vertical
line(200,400,200,300); //bottom vertical
line(100,200,51,200); //left horizontal
line(300,200,349,200); //right horizontal
line(100,100,100,300); //left vertical
line(300,100,300,300); //right vertical
//
stroke(0)
strokeWeight(2) //lines for middle sac
line(200,0,100,200); //top middle (1)
line(300,200,200,0); //top middle (2)
line(200,400,100,200); //bottom middle (3)
line(300,200,200,400); //bottom middle (4)
line(300,200,200,0); //top right (5)
line(400,0,300,200); //top right (6)
line(100,200,200,0); //top left (7)
line(0,0,100,200); //top left (8)
line(300,200,200,400); //bottom right (9)
line(400,400,300,200); //bottom right (10)
line(100,200,200,400); //bottom left (11)
line(0,400,100,200); //bottom left (12)
line(300,200,400,0); //right side (13)
line(400,400,300,200); //right side (14)
line(100,200,0,0); //left side (15)
line(0,400,100,200); //left side (16)
strokeWeight(1.5) //lines for furthest sac
line(200,175,200,225); //vertical sac line
line(175,200,225,200); //horizontal sac line
line(200,200,145,130); //top (19)
line(255,130,200,200); //top (20)
line(200,200,145,130); //left side (21)
line(145,270,200,200); //left side (22)
line(200,200,255,130); //right side (23)
line(255,270,200,200); //right side (24)
line(200,200,145,270); //bottom (25)
line(255,270,200,200); //bottom (26)
strokeWeight(2)
pop();
translate(-150,-300)
strokeWeight(5) //lines for closest sac
line(450,0,100,600); //top middle (27)
line(800,600,450,0); //top middle (28)
line(450,1200,100,600); //bottom middle(29)
line(800,600,450,1200); //bottom middle(30)
line(800,600,450,0); //top right (31)
line(1150,0,800,600); //top right (32)
line(100,600,-250,0); //top left (33)
line(450,0,100,600); //top left (34)
line(800,600,450,1200); //bottom right (35)
line(1150,1200,800,600); //bottom right (36)
line(100,600,-250,1200); //bottom left (37)
line(450,1200,100,600); //bottom left (38)
strokeWeight(1)
//spaces between lines
dx1 = (100-200)/numLines;
dy1 = (200-0)/numLines;
dx2 = (200-300)/numLines;
dy2 = (0-200)/numLines;
dx3 = (100-200)/numLines;
dy3 = (200-400)/numLines;
dx4 = (200-300)/numLines;
dy4 = (400-200)/numLines;
dx5 = (200-300)/numLines;
dy5 = (0-200)/numLines;
dx6 = (300-400)/numLines;
dy6 = (200-0)/numLines;
dx7 = (200-100)/numLines;
dy7 = (0-200)/numLines;
dx8 = (100-0)/numLines;
dy8 = (200-0)/numLines;
dx9 = (200-300)/numLines;
dy9 = (400-200)/numLines;
dx10 = (300-400)/numLines;
dy10 = (200-400)/numLines;
dx11 = (200-100)/numLines;
dy11 = (400-200)/numLines;
dx12 = (100-0)/numLines;
dy12 = (200-400)/numLines;
dx13 = (400-300)/numLines;
dy13 = (0-200)/numLines;
dx14 = (300-400)/numLines;
dy14 = (200-400)/numLines;
dx15 = (0-100)/numLines;
dy15 = (0-200)/numLines;
dx16 = (100-0)/numLines;
dy16 = (200-400)/numLines;
dx17 = (100-100)/numLines;
dy17 = (300-100)/numLines;
dx18 = (300-300)/numLines;
dy18 = (300-100)/numLines;
dx19 = (145-200)/numLines;
dy19 = (130-200)/numLines;
dx20 = (200-255)/numLines;
dy20 = (200-130)/numLines;
dx21 = (145-200)/numLines;
dy21 = (130-200)/numLines;
dx22 = (200-145)/numLines;
dy22 = (200-270)/numLines;
dx23 = (255-200)/numLines;
dy23 = (130-200)/numLines;
dx24 = (200-255)/numLines;
dy24 = (200-270)/numLines;
dx25 = (145-200)/numLines;
dy25 = (270-200)/numLines;
dx26 = (200-255)/numLines;
dy26 = (200-270)/numLines;
dx27 = (100-450)/numLines;
dy27 = (600-0)/numLines;
dx28 = (450-800)/numLines;
dy28 = (0-600)/numLines;
dx29 = (100-450)/numLines;
dy29 = (600-1200)/numLines;
dx30 = (450-800)/numLines;
dy30 = (1200-600)/numLines;
dx31 = (450-800)/numLines;
dy31 = (0-600)/numLines;
dx32 = (800-1150)/numLines;
dy32 = (600-0)/numLines;
dx33 = ((-250)-100)/numLines;
dy33 = (0-600)/numLines;
dx34 = (100-450)/numLines;
dy34 = (600-0)/numLines;
dx35 = (450-800)/numLines;
dy35 = (1200-600)/numLines;
dx36 = (800-1150)/numLines;
dy36 = (600-1200)/numLines;
dx37 = ((-250)-100)/numLines;
dy37 = (1200-600)/numLines;
dx38 = (100-450)/numLines;
dy38 = (600-1200)/numLines;
}
function draw() {
translate(100,100);
var x1 = 200; //first x and y values of each line
var y1 = 0;
var x2 = 300;
var y2 = 200;
var x3 = 200;
var y3 = 400;
var x4 = 300;
var y4 = 200;
var x5 = 300;
var y5 = 200;
var x6 = 400;
var y6 = 0;
var x7 = 100;
var y7 = 200;
var x8 = 0;
var y8 = 0;
var x9 = 300;
var y9 = 200;
var x10 = 400;
var y10 = 400;
var x11 = 100;
var y11 = 200;
var x12 = 0;
var y12 = 400;
var x13 = 300;
var y13 = 200;
var x14 = 400;
var y14 = 400;
var x15 = 100;
var y15 = 200;
var x16 = 0;
var y16 = 400;
var x17 = 100;
var y17 = 100;
var x18 = 300;
var y18 = 100;
var x19 = 200;
var y19 = 200;
var x20 = 255;
var y20 = 130;
var x21 = 200;
var y21 = 200;
var x22 = 145;
var y22 = 270;
var x23 = 200;
var y23 = 200;
var x24 = 255;
var y24 = 270;
var x25 = 200;
var y25 = 200;
var x26 = 255;
var y26 = 270;
pop();
var x27 = 450;
var y27 = 0;
var x28 = 800;
var y28 = 600;
var x29 = 450;
var y29 = 1200;
var x30 = 800;
var y30 = 600;
var x31 = 800;
var y31 = 600;
var x32 = 1150;
var y32 = 0;
var x33 = 100;
var y33 = 600;
var x34 = 450;
var y34 = 0;
var x35 = 800;
var y35 = 600;
var x36 = 1150;
var y36 = 1200;
var x37 = 100;
var y37 = 600;
var x38 = 450;
var y38 = 1200;
var x39 = -100;
var y39 = -100;
var x40 = 600;
var y40 = -100;
for (var i = 0; i <= numLines; i += 1) { //when variable i is less than the variable
//numLines, run this loop
stroke(255,50); //opaque white
line(x17,y17,x18,y18); //"screen"
x17 += dx17 //add spacing to current x and repeat
y17 += dy17 //add spacing to current y and repeat
x18 += dx18
y18 += dy18
stroke(50) //medium dark gray
line(x1, y1, x2, y2); //top middle flap
x1 += dx1;
y1 += dy1;
x2 += dx2;
y2 += dy2;
line(x3,y3,x4,y4); //bottom middle flap
x3 += dx3;
y3 += dy3;
x4 += dx4;
y4 += dy4;
line(x5,y5,x6,y6); //top right flap
x5 += dx5;
y5 += dy5;
x6 += dx6;
y6 += dy6;
line(x7,y7,x8,y8); //top left flap
x7 += dx7;
y7 += dy7;
x8 += dx8;
y8 += dy8;
line(x9,y9,x10,y10); //bottom left flap
x9 += dx9;
y9 += dy9;
x10 += dx10;
y10 += dy10;
line(x11,y11,x12,y12); //bottom right flap
x11 += dx11;
y11 += dy11;
x12 += dx12;
y12 += dy12;
line(x13,y13,x14,y14); //right side flap
x13 += dx13
y13 += dy13
x14 += dx14
y14 += dy14
line(x15,y15,x16,y16); //left side flap
x15 += dx15
y15 += dy15
x16 += dx16
y16 += dy16
stroke(100); //light gray //flaps for furthest sac
line(x19,y19,x20,y20); //top flap
x19 += dx19
y19 += dy19
x20 += dx20
y20 += dy20
line(x21,y21,x22,y22); //left side flap
x21 += dx19
y21 += dy19
x22 += dx22
y22 += dy22
line(x23,y23,x24,y24); //right side flap
x23 += dx23
y23 += dy23
x24 += dx24
y24 += dy24
line(x25,y25,x26,y26); //bottom flap
x25 += dx25
y25 += dy25
x26 += dx26
y26 += dy26
stroke(0) //black //flaps for closest sac
push();
strokeWeight(2);
translate(-250,-400);
line(x27,y27,x28,y28); //top flap
x27 += dx27
y27 += dy27
x28 += dx28
y28 += dy28
line(x29,y29,x30,y30); //bottom flap
x29 += dx29
y29 += dy29
x30 += dx30
y30 += dy30
line(x31,y31,x32,y32); //top right flap
x31 += dx31
y31 += dy31
x32 += dx32
y32 += dy32
line(x33,y33,x34,y34); //top left flap
x33 += dx33
y33 += dy33
x34 += dx34
y34 += dy34
line(x35,y35,x36,y36); //bottom right slap
x35 += dx35
y35 += dy35
x36 += dx36
y36 += dy36
line(x37,y37,x38,y38); //bottom left flap
x37 += dx37
y37 += dy37
x38 += dx38
y38 += dy38
pop();
}
noLoop();
}Sound Computational Art – “Sorting”
Eamonn Burke
My favorite hobby is drumming. As a drummer, a good sense of math is necessary for rhythm, but only at a basic level. However, being the CMU student that I am, I like to push the limits and find complex time signatures generated by complex algorithms. This is why I admire this project, “Sorting” because it’s taking a mathematical approach to sound and applies algorithms to it in an exploratory way.
The software, Processing, uses data information and seven different algorithms to sort the data, visualize it, and convert it to sound. Beyond that it is honestly hard to tell exactly how the program works, but there seems to be a “ticker” that processes the numbers procedurally, creating radian ranges as it works and sorts the data into these radian ranges based on data information.
The artistic sensibilities come across in the use of color and motion, which both serve to show how the data is being processed. The pairing of different sounds with the motion and color indicate what is happening, whether a confirmative ticking (with sparks) or a rejecting “thud” (with red flash).The varying line weights create a really beautiful and mesmerizing hierarchy of systems.
LO-04
Stephen Malinowski is a California based software engineer and musician.
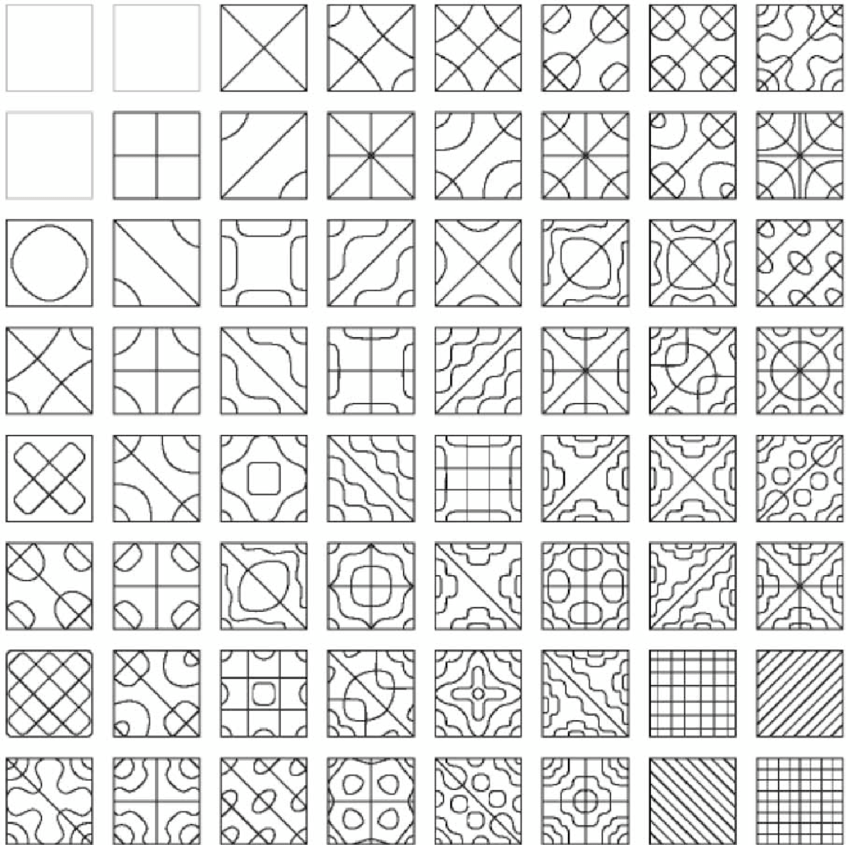
He is best known for creating The Music Animation Machine, which is a project that sets graphic visuals to music. This project is very helpful for musicians and nonmusicians alike: for nonmusicians, it gives them a changing visual to go along with orchestra music, which helps keep them engaged. For musicians, this graphic shows all of the notes and rhythms in a piece of music, so it helps them see visually how their part fits in with the rest of the orchestra. Throughout the piece, different shapes and colors appear on the screen. The shapes represent which instrument is playing the line. Ellipses denote flutes, cymbals, and tam-tam; octagons for clarinet and bass clarinet; stars for double reeds; rectangles represent brass, timpani, guiro, and bass drum; and rhombuses are used to represent strings. My guess is that some symbols are also used for percussion because it is fairly clear in a piece of music if the listener is hearing a flute or cymbals, so using the same symbol to represent these two is more distinguishable than using the same symbol for, say, flute and clarinet. The length of all of the shapes represent the note length, or the rhythm. The color represents pitch, with blue as the tonic (the home key of the piece). While Malinowski did not have much artistic wiggle room with animating a piece that someone else composed, he did get to choose how he would animate it in terms of shapes and colors. His creative senses, therefore, are manifest in his animation choices.
Malinowski has animated several orchestral pieces. The piece I chose to link below is his animation of Igor Stravinsky’s The Rite of Spring. In this piece, the recording that Malinowski uses is a digitally performed version by Jay Bacal. Bacal used instrument software by Vienna Symphonic Library to make his recording. While Malinowski does use live orchestral recordings in many of his animations, The Rite of Spring is not yet in the public domain, meaning that licensing can be challenging. Malinowski says on his YouTube channel that he used Bacal’s version because it was the first recording that he was able to get permission to use. He notes that the benefit of using a synthetic recording is that it is note perfect and the articulations and rhythms line up, which increases clarity and creates a better study recording for students who are learning the piece. While nothing will replace the musicality and phrasing of a live orchestra, all orchestral recordings are subject to human error.
The Rite of Spring was a revolutionary and controversial piece when it was premiered. The piece is about a sacrificial ritual and includes musical dissonance and varying rhythm and time signatures that incited a riot during its premier. It is such an involved piece that this is a valuable resource for students who need to learn and distinguish their part while listening to a recording, as well as anyone who would like a better understanding of the piece.
The Rite of Spring, Part 1 (Igor Stravinsky)
Animation by Stephen Malinowski
Recording by Jay Bacal
A list of music animation techniques that Malinowski uses
A list of colors that Malinowski uses to represent pitch
Looking Outwards 4: Sound Art
The project that I chose to highlight is the “Weather Thingy” created by Adrien Kaeser. Asides from it’s name – I admire how it focuses on an intersection point between science, technology, and music. It’s almost like an embodiment of the BXA program at CMU. The multidisciplinary approach to solving the issue of how weather might distort sound is a concept I’ve never even thought of before. The module also has the capability of simulating sound as if it were in certain inspiring weather condition for the musician.
My knowledge of music is rather limited. I played the piano and the flute for a few years and my computing knowledge is also very limited. The creator didn’t delve into any detail on how the algorithms worked but I would assume that its takes in the weather data and based on for instance, the amount of rain, the midi data would adjust the sound settings to be more crisp despite being muddled by the rain. However, this is just an inference of the creator’s concept. The module itself embodies the creator’s artistic sensibilities as a musician, by showing just how sensitive and receptive he is of even the smallest change in
sound as a result of the weather.
LO-04 Sound Art
Swarm Studies was created by Random International, a collaborative studio run by Hannes Koch and Florian Ortkrass. Swarm Study I is one of the first installations. It is made with LEDs and custom electronics. Each light source sensor is “imbued with a collective behaviour” that respond to sound. When a person starts talking or clapping the light sources swarm in the direction of the sound creating a mini-animated light show.
I admire this piece because of amount of iterations it creates. Every sound produces a different reaction. The piece is unique to each person; two people can create vastly different effects on the lights. I admire the commentary on the dynamic between people and their instincts. When people approach the piece, they are unsure of what it is and how it works. It is intriguing to see how long it takes them to understand and how they react once they do.
The creators’ artistic sensibilities are rooted in the piece’s simplicity. The straight-forward nature of the piece invites interactivity. The artists’ wanted to force their audience to understand their own consciousness. With Swarm Study 1 they’re able to highlight human instincts based on their initial interactions with the piece.
Source, 2010:
https://www.random-international.com/swarm-study-i-2010
Looking Outwards – 04 – Sound Art
Camille Norment created an installation called Rapture in 2015. The piece highlights the dichotomy between peace and dissonance. At first glance, there are glass structures, speakers hanging from the ceiling, and a glass harmonica. The major sound elements create movement and excitment through dissonance – it cannot go unnoticed. There are twelve female voices coming from the speakers, clashing sounds from the violin, and the deep, clear humming of the harmonica. As the air molecules and hard molecules get excited, it shakes the glass and creates tension.
I admire that there are so many different ways to interpret the art. For instance, the sound of a glass harmonica could sound like a group of angels or something harmful at the same time. The algorithms that generates the work are the different sound frequencies and pitches that cause the glass to react as well.
Her artistic sensibilities manifest in the final form in that her piece is multisensory. There is a sculptural component, a composition by Norment, as well as a glass harmonica performance. She associates glass with the glass ceiling, a barrier that is invisible yet impenetrable. This social tension is reflected in her piece and leaves viewers with multiple different interpretions of her art.
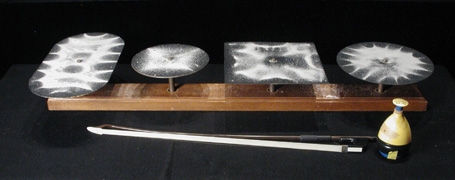
Looking Outwards 04: Sound Art
Ernst Chladni is a physicist but incorporates his work into music and the use of music as vibrations to create art on a Chladni plate. A particle on the plate, sand, rocks, or in the video, couscous, will vibrate because of the friction between an object and the plate. In the video, it was a bow gliding across the edge of the plate, which made the couscous move to areas where there are limited vibrations. This process creates symmetrical patterns made with the coming together of the particles. Though the video is not an example of how digital sounds can create art, careful algorithms can create desired patterns with calculated vibrations. Every chladni plate has a different pattern because the way each plate vibrates is different. Not only is this art visually, but musically as well. The combination of both forms of art is an interesting exploration into how something that is heard can affect something that is seen.
To generate this type of pattern, the oscillation of the plate is precise, which creates the distant locations the particles will oscillate too. The symmetry and pattern can be predicted the more an object rubs against the plate. An artist can stop whenever they care to, however, the more they strike the plate, the more detailed each pattern becomes because of the longer vibrations the particles will experience. This style of art can be done by anyone and with any medium.


Project-04-String-Art
I used layered color and stroke width within one loop to create overlapping line intersections, so the overlapping create some dimensional ’rounded’ effects. I also didn’t want it to be only static, so I incorporated two mouse-activated line systems to make it more interactive.
var dx1;
var dy1;
var dx2;
var dy2;
var numLines = 50;
function setup() {
createCanvas(400, 300);
background(100);
line(0, 0, 200, 400);
line(400, 0, 200, 400);
dx1 = (200)/numLines;
dy1 = (400-0)/numLines;
dx2 = (400-200)/numLines;
dy2 = (-400)/numLines;
}
function draw() {
background(100);
var x1 = 0;
var y1 = 0;
var x2 = 400;
var y2 = 0;
for (var i = 0; i <= numLines; i += 1) {
//base black lines
strokeWeight(0.5);
stroke('black');
line(0,x2,400,x1);
line(x1, y1, x2, y2);
line(x2,y1+200,x1-400,y2+200);
//white lines
stroke('white');
line(mouseX,mouseY,y1,y2);
line(x2,y1+400,x1,y2+400);
line(0,400,x1,y2-100);
line(400,200,x1-600,y2);
//red lines
strokeWeight(2);
stroke('red');
line(x1,x2,mouseX,mouseY);
line(x2-200,y1,x1-600,y2);
line(100,400,x2,y2+400);
line(x2,0,y2,400);
//black lines as highest layer
stroke('black');
line(x2,y1+200,x1-400,y2);
line(x2-200,y1,x1-200,y2);
line(400,100,y1,y2);
x1 += dx1;
y1 += dy1;
x2 += dx2;
y2 += dy2;
}
}Looking Outwards-04

The project that I chose is the Eternal Jukebox, a program that analyzes a song for repeating notes and sequences of notes, so it creates an endless song. I admire the simplicity of the interface and how the visual communication relates to what the algorithm is doing to produce the sound. I think it works by using an algorithm to learn the sequence of notes or audio data as it sweeps through the song, so it can learn when to repeat sections without the song ending, using verses and choruses alternatively to make the song never-ending. There aren’t many artistic sensibilities involved aside from the visual interface, but there is some creative decision in how strict the algorithm is with cropping and replacing audio sequences.
https://eternalbox.dev/jukebox_index.html
Created by Paul Lamere in 2012, the process for the creation can be found at: https://musicmachinery.com/2012/11/12/the-infinite-jukebox/
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)