Eamonn Burke Variable Portraitvar eyeSize = 10;
var faceWidth = 100;
var faceHeight = 400;
var mouthWidth = 75;
var mouthHeight = 50;
var noseWidth = 20;
var noseHeight = 75;
var eyeballLeft = 5;
var eyeballRight = 5;
function setup() {
createCanvas(640, 480);
}
function draw() {
if (mouseX > width/2 & mouseY > height/2){
background (0,255,77); //bright green
} else if (mouseX < width/2 & mouseY <= height/2){
background (0,239,255); //bright blue
} else if (mouseX > width/2 & mouseY < height/2){
background (255,0,230); //bright pink
} else {
background (255,255,0); //bright yellow
}
fill(255,204,153); //beige
ellipse(width/2,height/2,faceWidth,faceHeight); //face
fill(209,109,202); //pink
if (faceHeight < 250) {
line (width/2, height/2 +faceHeight/3.5, width/2 + faceHeight/3.5, height/2 + faceHeight/3.5); //straight mouth
} else if (faceHeight < 300) {
beginShape(); //smile
curveVertex (width/2,height/2 + faceHeight/3.5);
curveVertex (width/2,height/2 + faceHeight/3.5);
curveVertex (width/2 + faceWidth/10, height/2 + faceHeight/3);
curveVertex (width/2 + faceWidth/5, height/2 + faceHeight/3);
curveVertex (width/2 + faceWidth/3.5, height/2 + faceHeight/3.5);
curveVertex (width/2 + faceWidth/3.5, height/2 + faceHeight/3.5);
endShape();
} else if (faceHeight < 370) {
ellipse(width/2,height/2 + faceHeight/3.5,mouthWidth,mouthHeight); //open mouth
} else {
fill(0,0,0); //black
circle(width/2, height/2 + mouthHeight*1.69, mouthHeight/3.75) //round mouth dark
fill(255,46,130); //pink-red
beginShape(); //tongue
curveVertex(width/2 - mouthWidth/10, height/2 + mouthHeight*1.75);
curveVertex(width/2 - mouthWidth/10, height/2 + mouthHeight*1.75);
curveVertex(width/2 + mouthWidth/5, height/2 + mouthHeight*2);
curveVertex(width/2 + mouthWidth/2.5, height/2 + mouthHeight*2.25);
curveVertex(width/2 + mouthWidth/2, height/2 + mouthHeight *2);
curveVertex(width/2 + mouthWidth/10, height/2 + mouthHeight*1.75);
curveVertex(width/2 + mouthWidth/10, height/2 + mouthHeight*1.75);
endShape();
}
fill(255,192,129); //dark beige
beginShape(); //nose
curveVertex(width/2 - noseWidth/2.5, height/2 - noseHeight);
curveVertex(width/2 - noseWidth/2.5, height/2 - noseHeight);
curveVertex(width/2, height/2 + noseHeight);
curveVertex(width/2 - noseWidth, height/2 + noseHeight*2);
curveVertex(width/2 - noseWidth*2, height/2 + noseHeight);
curveVertex(width/2 - noseWidth*0.7, height/2 - noseHeight);
curveVertex(width/2 - noseWidth*0.7, height/2 - noseHeight);
endShape();
if (noseHeight < 30) {
fill(0,0,0)
var nostrilSize = 15
ellipse (width/2-noseWidth * 1.6, height/2 + noseHeight, nostrilSize, nostrilSize); //left nostril
ellipse (width/2 - noseWidth * 0.5, height/2 + noseHeight, nostrilSize, nostrilSize); //right nostril
}
if (faceWidth < 200) {
var eyeLX = width/2 - faceWidth/4; //spread apart eyes
var eyeRX = width/2 + faceWidth/4;
} else {
var eyeLX = width/2 - faceWidth * 0.35; //normal
var eyeRX = width/2; - faceWidth * 0.2; //normal
}
var eyeLY = height/2 - faceHeight * 0.3;
var eyeRY = height/2 - faceHeight * 0.3;
fill(255,255,255); //white
ellipse(eyeLX,eyeLY,eyeSize,eyeSize); //left eye
ellipse(eyeRX,eyeRY,eyeSize,eyeSize); //right eye
if (eyeSize > 50) {
fill(3,129,75); //green
ellipse(eyeLX,eyeLY,eyeballLeft, eyeballLeft); //left pupil
ellipse (eyeRX,eyeRY, eyeballRight, eyeballRight); //right pupil
} else {
fill(3,129,75); //green
var x = constrain(mouseX,eyeLX - eyeSize/2 + eyeSize/4,eyeLX + eyeSize/2 - eyeSize/4); //eyeball constraint
ellipse (x,eyeLY, eyeSize/4, eyeSize/4); //moving left pupil
var y = constrain(mouseX,eyeRX - eyeSize/2 + eyeSize/4,eyeRX + eyeSize/2 - eyeSize/4); //eyeball constraint
ellipse (y, eyeRY, eyeSize/3, eyeSize/3); //moving right pupil
}
fill(0,0,0); //black
if (faceHeight > 300) {
rect(eyeLX - eyeSize/2,eyeLY - eyeSize/2 - faceHeight/10, eyeSize, eyeSize/4); //left eyebrow
} else {
rect(eyeLX - eyeSize/2,eyeLY - eyeSize/1.3- faceHeight/10, eyeSize, eyeSize/4); //raised left eyebrow
}
rect(eyeRX - eyeSize/2,eyeRY - eyeSize/2 - faceHeight/10, eyeSize, eyeSize/4); //right eyebrow
}
function mousePressed(){
faceWidth = random(100,400);
faceHeight = random(200, 500);
eyeSize = random(30,80);
mouthWidth = random (50,80);
mouthHeight = random (50,80);
noseWidth = random (20,50);
noseHeight = random (20,65);
eyeballRight = random (5,30);
eyeballLeft = random (5,30);
nostrilSize = random (10,15);
}
noLoop();
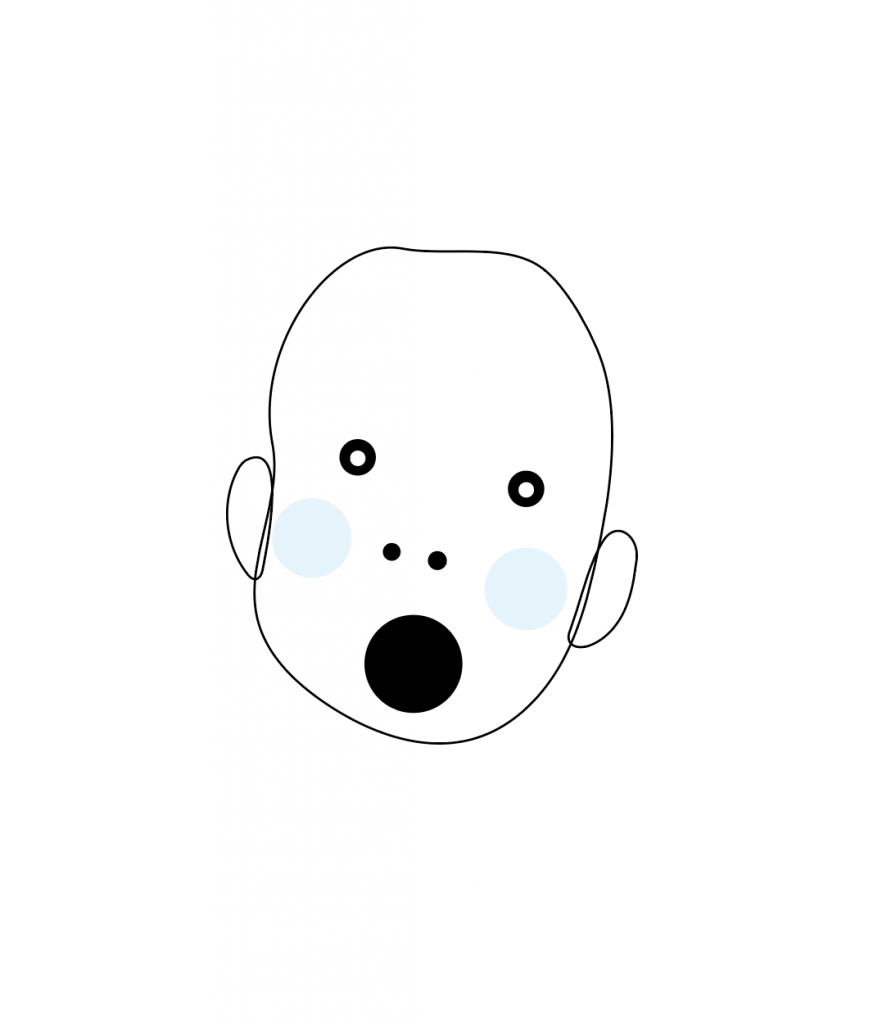
My self portrait contains variables such as face height, face width, mouth height and width, eye size, and more. I used lots of conditionals so as to try to make the face as unique as possible each time. I also used constraints, but was not able to include motion, so I want to figure out how to integrate that soon soon.
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)