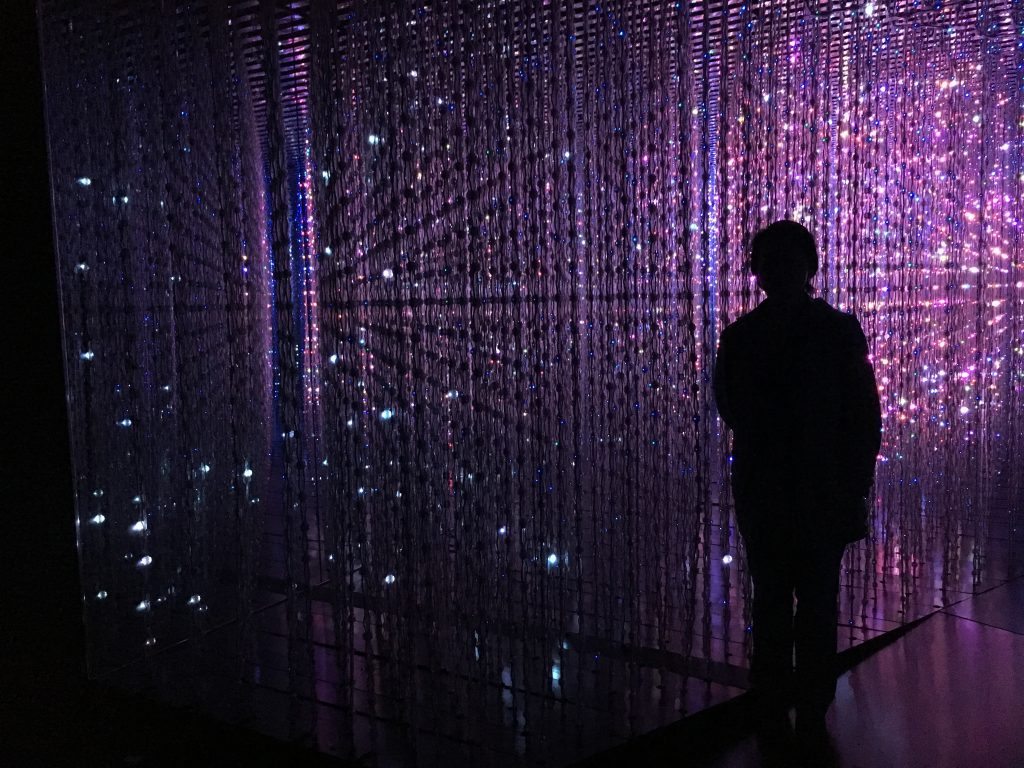
Glenn Marshall created this generative art piece as a visual rendering for the song Codex by Radiohead, in 2015. Marshall created this piece using Python programming language inside Cinema 4D. It is a combination of three of his previous pieces, Particle Man, Star Girl, and Universe Hand. I admire the power this piece has to captivate viewers. Once you see the first few seconds you are drawn in by the movement of each element and compelled to continue watching. Each shot starts off as a chaos of dots and lines that draw the viewer’s eyes to follow along until the main image is created.
I am also inspired by his attention to detail to tell a story. For example, the Universe Hand, Marshall sets the “particles” to expand and contract in sync with the Indian breathing technique “Pranayama” to parallel the “scientific model of an infinitely expanding and contracting cycle of the universe.” This also helps achieve his goal is to create meditative and philosophical narratives. He manifests this into the algorithm by syncing audios and visuals to create a calming effect to spark that meditative state.
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)