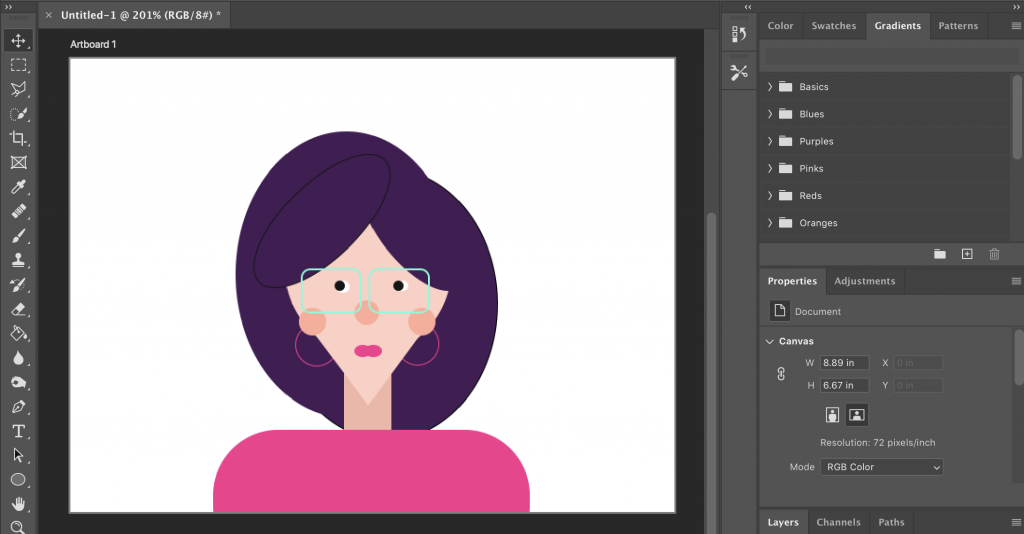
For this week’s project, I started off by creating a rough sketch on photoshop so I can refer back to the points when I code the image. My goal for myself this week with the project was to create something that was fun and colorful, which I thought fit perfectly with the changing features.

var eyewhite=15
var eyeblack=10
var hairheight=300
var hairwidth=250
var cheek=30
var lips=20
var glasseswidth=55
var glassesheight=40
function setup() {
createCanvas(640,480);
background(220);
text("p5.js vers 0.9.0 test.", 10, 15);
}
function draw() {
background(220,255,254);
noStroke();
fill(68,27,85); //dark purple
ellipse(325,300,hairwidth, hairheight); //hair right
ellipse(290,260,hairwidth, hairheight); //hair left
fill(42,15,53);//dark shadow purple
ellipse(313,300,160,220); //shadow hair
noFill();
stroke(248,50,143);
ellipse(245,330,cheek);//left earring
ellipse(385,330,cheek);//right earring
noStroke();
fill(242,183,169); //neck culture
rect(290,350,50,74); //neck
fill(255,208,197); //light peach
ellipse(313,260,160,185); //top circle head
triangle(241,301,385,301,315,391); //chin
fill(248,50,143); //pink
rect(146,410,335,150,50);//shirt
fill(68,27,85); //dark purple
ellipse(257,200,138,150); //bang1
ellipse(354,215,114,118); //bang2
fill(255);
ellipse(285,285,eyewhite);//left white eye
ellipse(340,285,eyewhite);//right white eye
fill(0);
ellipse(289,285,eyeblack);//left black eye
ellipse(344,285,eyeblack);//right black eye
fill(255,172,152);
ellipse(314,310,20);//nose
ellipse(260,310,cheek);//left cheek
ellipse(370,310,cheek);//right cheek
fill(248,50,143);//pink
ellipse(311,345,lips);
ellipse(319,345,lips);
noFill();
stroke(116,251,218); //turquoise
strokeWeight(2);
rect(250,266,glasseswidth,glassesheight,10); //glasses
rect(320,266,glasseswidth,glassesheight,10); //glasses
}
function mousePressed(){
eyewhite = random(15,45);
eyeblack = random(10,25);
hairheight = random(300,500);
hairwidth = random(250,450);
cheek = random(30,50);
lips = random(5,30);
glassesheight = random(30,50);
glasseswidth = random(50,65);
}
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)