var faceWidth = 200;
var faceHeight = 200;
var eyeDistance = 10;
var eyeWidth = 5;
var eyeHeight = 20;
var eyeHeightFORREAL = 20;
var pupilSize = 10;
var r = 150;
var g = 150;
var b = 150;
var mouthY = 50;
var mouthHeight = 30;
var mouthWidth = 30;
var PI = 3.1415;
function setup() {
createCanvas(500, 500);
background(220);
text("p5.js vers 0.9.0 test.", 10, 15);
}
function draw() {
stroke(0);
strokeWeight(2);
background(255);
fill(r, g, b);
//noStroke();
ellipse(width/2, height/2, faceWidth, faceHeight); //head
fill(255);
ellipse(width/2 - eyeDistance, height/2 - eyeHeight, eyeWidth, eyeHeightFORREAL); //eyes
ellipse(width/2 + eyeDistance, height/2 - eyeHeight, eyeWidth, eyeHeightFORREAL);
fill(0);
ellipse(width/2 - eyeDistance, height/2 - eyeHeight, pupilSize);
ellipse(width/2 + eyeDistance, height/2 - eyeHeight, pupilSize);
fill(255);
ellipse(width/2, mouthY, mouthWidth, mouthHeight); //teeth
line(width/2, mouthY, width/2, mouthY - mouthHeight/2);
fill(r - 80, g - 80, b - 80);
arc(width/2, mouthY, mouthWidth, mouthHeight, 11*PI/6, 7*PI/6, CHORD); //bottom mouth part
}
function mousePressed(){
faceWidth = random(200, 300);
faceHeight = random(200, 400);
eyeWidth = random(25, 70);
eyeHeight = random(-10, 30);
eyeHeightFORREAL = random(25,70);
eyeDistance = random(eyeWidth, faceWidth/2 - eyeWidth);
pupilSize = random(5, min(eyeWidth - 10, eyeHeightFORREAL - 10));
mouthY = height/2 + random(30, 70);
mouthHeight = random(20, 80);
mouthWidth = random(20,80);
r = random(125, 200);
g = random(125, 200);
b = random(125, 200);
}Month: September 2020
LO 2

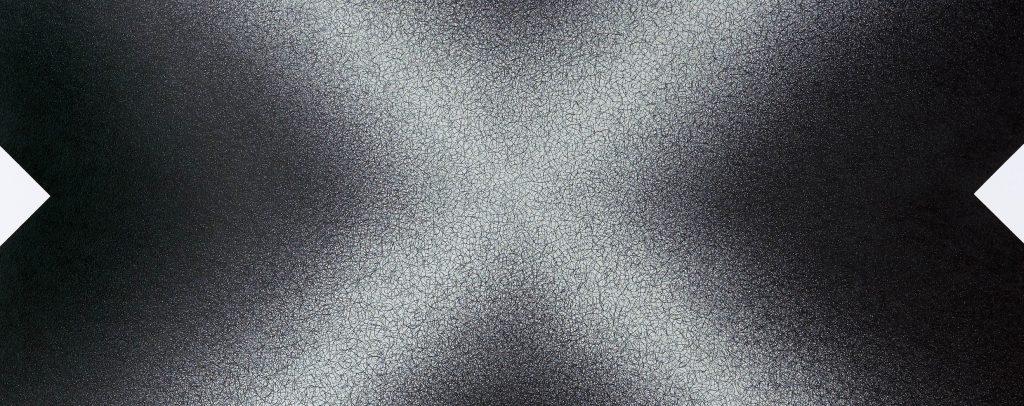
Wall Drawing 1247 is a piece of algorithmic art by prolific artist Sol LeWitt created in 2007. LeWitt was a minimalist who produced a large body of work in the form of written instructions. Wall Drawing 1247 is a large drawing of an X with a gradient effect produced by the systemic layering of graphite scribbles. LeWitt’s work focused heavily on geometry, simplicity, and, sometimes, color. Through his algorithmic works, he expressed his artistic view that the concept is more important than the product.
When I saw this piece for the first time at the MASSMoca I was struck by the dimensionality of it. I saw depth created by a beautiful, smooth gradient. It wasn’t until I immediately assumed that it had been created robotically, or that it was some sort of print. I didn’t know that a carefully grid had been constructed, labelled, and filled in bit by bit by a team of skilled artists scribbling at the wall.
LookingOutwards-02: Generative Art

I truly admire “Flow Field #1 – Reinterpreting the Starry Night” (2018) by the software and net artist, LIA. The first thing that I had noticed about this work was that the movement of the flow fields were so hypnotizing. Despite being two-dimensional lines flowing, it showed a lot of smooth feather-like texture and movement. I admired this because I was impressed at how it showed a lot of three-dimensional depth despite its two-dimensinal form. Though I do not know exactly what algorithm was used to create this work, it is said that LIA took the original color palette of Starry Night, and translated the work into her own interpretation with a custom-made computer code using the flow fields technique. This technique reveals the lines and loops of the artwork into these flow fields to present depth and motion throughout the canvas. Based on LIA’s other works as well, it is obvious that this artist enjoys working with lines and shapes, and distorting them in an ethereal manner, where the projects look like a hallucinated and imagined state of mind.
Title: “Flow Field #1 – Reinterpreting the Starry Night by Vincent Van Gogh”
Artist: LIA
Year of Creation: 2018
Variable Face
var faceWidth = 300;
var faceHeight = 320;
var eyeSize = 60;
var faceC = 180
var eyeC = 255
var pC = 0
var maskC = 200
var eyebC = 50
var hairC = 255
function setup() {
createCanvas(640, 480);
background(220);
}
function draw() {
var colorR = random(0, 255); //red
var colorG = random(0, 255); //green
var colorB = random(0, 255); //blue
background(colorR, colorG, colorB)
stroke(0)
strokeWeight(1)
fill(0,0,0)
rect(25, 25, 590, 430)
//hair back
fill(hairC)
noStroke()
ellipse(width / 2, height / 2, faceWidth + 150, faceHeight + 150)
//face
stroke(0)
fill(faceC)
strokeWeight(1)
ellipse(width / 2, height/ 2, faceWidth, faceHeight);
var eyeL = width / 2 - faceWidth * .25
var eyeR = width / 2 + faceWidth * .25
//hair front
fill(hairC)
noStroke()
ellipse(width / 2, height / 6, faceWidth/ 1.3, faceHeight / 3.1)
fill(eyeC)
stroke(0)
ellipse(eyeL, height / 2, eyeSize, eyeSize); //eyeLeft
ellipse(eyeR, height / 2, eyeSize, eyeSize); //eye Right
var eyeP = 30
fill(pC)
ellipse(eyeL + eyeSize / 8, height / 2 + eyeSize / 5, eyeP, eyeP); //pupil L
ellipse(eyeR + eyeSize / 8, height / 2 + eyeSize / 5, eyeP, eyeP); //pupil R
//mask string
noFill()
stroke(hairC)
strokeWeight(10)
ellipse(eyeL - 60, height / 1.4, faceWidth / 3, faceHeight / 3)
ellipse(eyeR + 50, height / 1.4, faceWidth / 3, faceHeight / 3)
//mask
fill(maskC)
strokeWeight(1)
rect(eyeL - 25, height/1.7, faceWidth / 1.5, faceHeight /3.5 ) //mask
fill(0)
line(eyeL - 25, height/1.7 + 10, eyeL - 25 + faceWidth / 1.5, height / 1.7 + 10 ) // mask lines
line(eyeL - 25, height/1.7 + 20, eyeL - 25 + faceWidth / 1.5, height / 1.7 + 20 )
line(eyeL - 25, height/1.7 + 30, eyeL - 25 + faceWidth / 1.5, height / 1.7 + 30 )
line(eyeL - 25, height/1.7 + 40, eyeL - 25 + faceWidth / 1.5, height / 1.7 + 40 )
line(eyeL - 25, height/1.7 + 50, eyeL - 25 + faceWidth / 1.5, height / 1.7 + 50 )
line(eyeL - 25, height/1.7 + 60, eyeL - 25 + faceWidth / 1.5, height / 1.7 + 60 )
line(eyeL - 25, height/1.7 + 70, eyeL - 25 + faceWidth / 1.5, height / 1.7 + 70 )
line(eyeL - 25, height/1.7 + 80, eyeL - 25 + faceWidth / 1.5, height / 1.7 + 80 )
//eyelash
stroke(0)
strokeWeight(5)
line(eyeL- eyeSize/ 2, height/2, eyeL - eyeSize / 2 - 20, height/2.1)
line(eyeR + eyeSize/ 2, height/2, eyeR + eyeSize / 2 + 20, height/2.1)
line(eyeL - eyeSize/2, height/2.1, eyeL - eyeSize / 2 - 20, height/2.2)
line(eyeR + eyeSize/2, height/2.1, eyeR + eyeSize / 2 + 20, height/2.2)
//eyebrow
noStroke()
fill(eyebC)
rect(eyeL - eyeSize / 2, height/3, eyeSize, eyeSize / 6)
rect(eyeR - eyeSize / 2, height/3, eyeSize, eyeSize / 6)
}
function mouseClicked(){
faceWidth = random(250, 450);
faceHeight = random(270, 470);
eyeSize = random(40, 80);
eyeP = random(20, 40);
faceC = color(random (0, 255), random(0, 255), random (0, 255))
maskC = color(random (0, 255), random(0, 255), random (0, 255))
eyeC = color(random (180, 255), random(180, 255), random (180, 255))
pC = color(random (0, 255), random(0, 255), random (0, 255))
eyebC = color(random (0, 255), random(0, 255), random (0, 255))
hairC = color(random (0, 150), random(0, 150), random (0, 150))
}
For this project I decided I wanted a face with the mask. As I started coding I chose to make a female face that would change colors and sizes. The hard part was getting the mask to align correctly with each face same goes for the top of the hair. I wanted my faces to look like a cartoon would during Covid.
LO 2 – generative art : “Please Smile”
When researching generative art, I stumbled upon a piece titled “Please Smile” it is a robotic installation done in 2011 by artist Hye Yeon Nam and the robotics were done by Changhyun Choi along with assistant programmer Sam Mendenhall.
I was instantly drawn to the piece as the concept is very intriguing. The exhibit consists of five robotic skeleton arms which are designed to interact with humans in three different ways. First if no human is in view of the camera the robotic arms stay in the default position if a human comes in view the arms are designed to point at the human following the person if he or she were to move. Finally the third way is if the person were to smile the robot would then wave with all five arms.
The piece sounds simple but, with my knowledge of robotics, it is not the easiest thing to program. I’m very inspired by not only the thought process behind the art but also the execution. The video I watched about this piece showed the robot running very smoothly which must have required a sound program.
There is a clear indication of time effort and creativity that went into this piece making it not only cool to look at but also interactive.
It is clear that the artist had a definite vision going into the project and worked alongside others to make her idea reality.

LO2: Generative Art


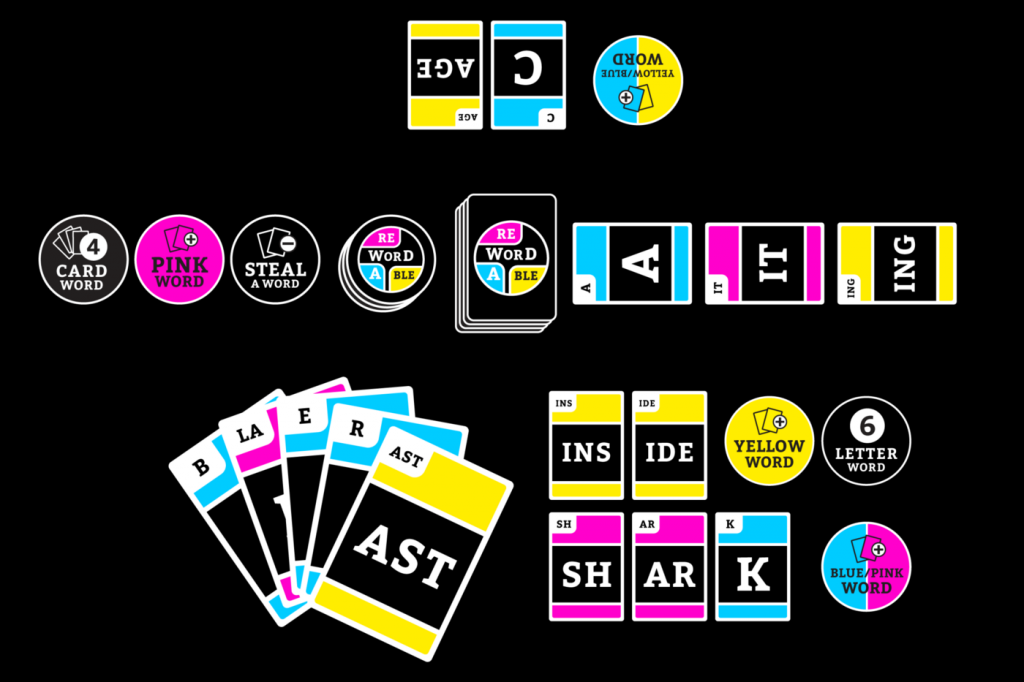
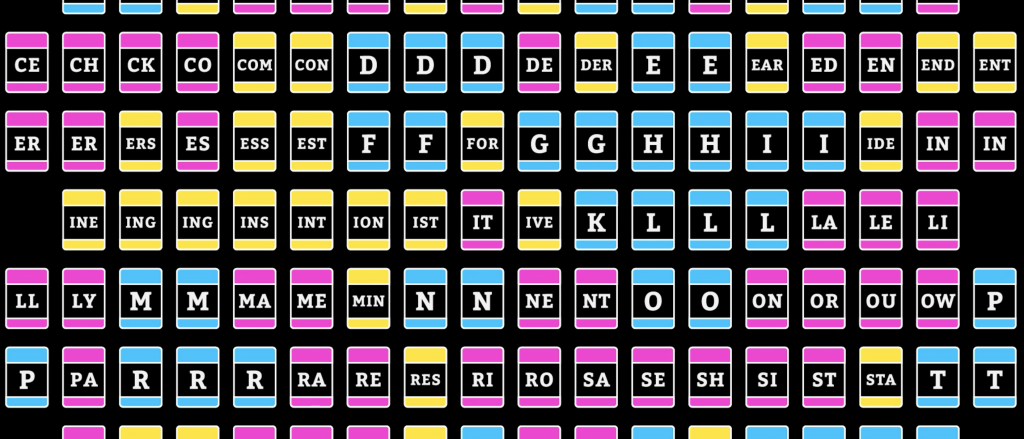
Allison Parrish’s work Rewordable is both admirable and inspirational as it lies between the interaction of my two interests: communications design and card games. Rewordable is a card game that uses computation to generate combinations of letters on cards. Similar to Scrabble, the game allows people to earn points by creating words using different combinations of cards. There are a total of 120 one-letter, two-letters, and three-letter cards generated by coding. Although I am unsure if the artwork on the cards is computer-generated, I really admired Parrish’s use of computation in the process of creating her cards, giving it complexity within its aesthetic, and thus, in a sense, making her work a generative art or design piece. To create the design of the card game, Parrish mainly used matrixes and n-gram frequency analysis, which allowed her to come with various letter combinations to put on the cards. Through her algorithm, Parrish created and curated an experience of enjoyment for the target audience.
Link: http://www.rewordable.com/
http://portfolio.decontextualize.com/
Author: Allison Parrish
Work: Rewordable August, 2017
Variable Faces
The idea behind my code was to use randomization as well as variable-relations to create any number of faces on its own. The random variables include colors as well as the sizes of some aspects, like the eyes and face size. The eyes I made separately in order to create an abstract feel, along with the randomly changing background.
//Variable Faces
var strokeSize = 1;
var faceWidth = 400;
var faceHeight = 600;
var faceColor = 135;
var eyeColor = 30;
var lEyeWidth = 100;
var lEyeHeight = 100;
var rEyeWidth = 100;
var rEyeHeight = 100;
var pupilColor = 135;
var noseColor = 200;
var mouthColor = 185;
var mouthWidth = 180;
var mouthHeight = 80;
var backTri = 220;
var backSquare = 220;
var backCirc = 220
var backEllipse = 220;
var backRect = 220;
function setup() {
createCanvas(480, 640);
}
function draw() {
//randomizes the color of the background square
var colorRA = random(0, 255);
var colorGA = random(0, 255);
var colorBA = random(0, 225);
//randomizes the color of the background triangle
var colorRB = random(0, 255);
var colorGB = random(0, 255);
var colorBB = random(0, 225);
//randomizes the color of the background circle
var colorRC = random(0, 255);
var colorGC = random(0, 255);
var colorBC = random(0, 225);
//randomizes the color of the background ellipse
var colorRD = random(0, 255);
var colorGD = random(0, 255);
var colorBD = random(0, 225);
//randomizes the color of the background rectangle
var colorRE = random(0, 255);
var colorGE = random(0, 255);
var colorBE = random(0, 225);
//randomizes the color of the background
var colorRF = random(0, 255);
var colorGF = random(0, 255);
var colorBF = random(0, 225);
//creates a random background color
background(colorRF, colorGF, colorBF);
noStroke();
frameRate(3); //slows looping speed
fill(colorRA, colorGA, colorBA);
square(width - 300, 0, 300); //background square
fill(colorRB, colorGB, colorBB);
triangle(0, 0, 100, 200, 400, 100); //background triangle
fill(colorRC, colorGC, colorBC);
circle(width - 100, height - 100, 250); //background circle
fill(colorRE, colorGE, colorBE);
rect(0, height * .3, width, .4 * height); //background rectangle
fill(colorRD, colorGD, colorBD);
ellipse(.25 * width, height - 80, 225, 400); //background ellipse
strokeWeight(strokeSize);
stroke(0); //makes the strokes black
//creates the face with a random strokeWeight
fill(faceColor);
ellipse(width / 2, height /2 , faceWidth, faceHeight);
//creates the left eye
fill(eyeColor);
ellipse(width / 2 - 0.2 * faceWidth, height / 2 - .1 * faceHeight, lEyeWidth, lEyeHeight);
ellipse(width / 2 + 0.2 * faceWidth, height / 2 - .1 * faceHeight, rEyeWidth, rEyeHeight);
//creates the right eye
fill(pupilColor);
ellipse(width / 2 - 0.2 * faceWidth, height / 2 - .1 * faceHeight, .3 * lEyeWidth, .3 * lEyeHeight);
ellipse(width / 2 + 0.2 * faceWidth, height / 2 - .1 * faceHeight, .3 * rEyeWidth, .3 * rEyeHeight);
//creates the nose
fill(noseColor);
beginShape();
curveVertex(width / 2, height / 2);
curveVertex(width / 2, height / 2);
curveVertex(width / 2 - .05 * faceWidth, height / 2 + .1 * faceHeight);
curveVertex(width / 2 - .1 * faceWidth, height / 2 + .15 * faceHeight);
curveVertex(width / 2, height / 2 + .2 * faceHeight);
curveVertex(width / 2, height / 2 + .22 * faceHeight);
endShape();
//creates the mouth
fill(mouthColor);
arc(width / 2, height / 2 + faceHeight * .3, faceWidth * .2, faceHeight * .2, 0, PI, CHORD);
}
//creates the randomization when mouse is clicked
function mouseClicked() {
strokeSize = random(1, 5); //randomizes the stroke size of the face
faceWidth = random(250,400); //randomizes face width
faceHeight = random(250, 600); //randomizes face height
//randomizes the color of the face
faceColor = color(random(0, 255), random(0, 255), random(0, 255));
//randomization of eye sizes and colors
eyeColor = color(random(0, 255), random(0, 255), random(0, 255));
lEyeWidth = random(20, .3 * faceWidth);
lEyeHeight = random(20, .3 * faceHeight);
rEyeWidth = random(20, .3 * faceWidth);
rEyeHeight = random(20, .3 * faceHeight);
pupilColor = color(random(0, 255), random(0, 255), random(0, 255));
//randomizes nose color
noseColor = color(random(0, 255), random(0, 255), random(0, 255));
//randomizes mouth color
mouthColor = color(random(0, 255), random(0, 255), random(0, 255));
}
Project-02-Variable-Face
My process for this project was to start with a basic face that has many changing variables, such as the eyes both independently changing from each other and same with the pupils. The background idea came from the chaotic energy given by the changing of the variable faces.
//Anthony Prestigiacomo aprestig section:C
var eyeheightr=60; //right eye height
var eyewidthr=60; //right eye width
var eyeheightl=60; //left eye height
var eyewidthl=60; //left eye width
var facewidth=300; //face width
var faceheight=400; //face height
var eyel=200; //left eye x value
var eyer=280; //right eye x value
var pupl=200; //left pupil x value
var pupr=280; //right pupil y value
var pupheightl=25; //left pupil height
var pupheightr=25; //right pupil height
var pupsizel=25; //left pupil width
var pupsizer=25; //right pupil width
var facecolor=150; //face color
var eyecolor=222; //eye color
var pupilcolor=80; //pupil color
var nosecolor=100; //nose color
var nosewidth=80; //nose width
var noseheight=60; //nose height
var nostcolor=50; //nostril color
var nost=20; //nostril width
var nosthl=20; //left nostril height
var nosthr=20; //right nostril height
var mheight=40; //mouth height
var mwidth=40; //mouth width
var mcolor=25; //mouth color
function setup() {
createCanvas(480, 640);
}
function draw() {
strokeWeight(0);
frameRate(5);
//background colors
var R=color(random(0,255),random(0,255),random(0,255));
var G=color(random(0,255),random(0,255),random(0,255));
var B=color(random(0,255),random(0,255),random(0,255));
//rectangle 1 colors
var Rr=color(random(100,200),random(0,10),random(0,10));
var Gg=color(random(60,220),random(0,0),random(0,25));
var Bb=color(random(1,205),random(0,10),random(0,10));
//rectangle 2 colors
var Rr2=color(random(0,10),random(10,250),random(0,10));
var Gg2=color(random(0,20),random(100,230),random(0,5));
var Bb2=color(random(1,25),random(180,210),random(0,10));
//rectangle 3 colors
var Rr3=color(random(0,10),random(20,25),random(0,210));
var Gg3=color(random(0,20),random(10,23),random(0,255));
var Bb3=color(random(1,25),random(10,20),random(180,210));
background(R,G,B);
fill(Rr,Gg,Bb);
rect(0,0,200,100); //rectangle 1
fill(Rr2,Gg2,Bb2);
rect(70,380,200,300); //recatngle 2
fill(Rr3,Gg3,Bb3);
rect(200,200,300,200); //rectangle 3
fill(facecolor);
ellipse(width/2,height/2,facewidth,faceheight); //head
fill(eyecolor);
ellipse(eyer,230,eyewidthr,eyeheightr); //right eye
ellipse(eyel,230,eyewidthl,eyeheightl); //left eye
fill(pupilcolor);
ellipse(pupl,230,pupheightl,pupsizel); //left pupil
ellipse(pupr,230,pupheightr,pupsizer); //right pupil
fill(nosecolor);
ellipse(width/2, height/2,nosewidth,noseheight); //nose
fill(nostcolor);
ellipse((width/2)-20, height/2, nost,nosthl); //left nostril
ellipse((width/2)+20, height/2, nost,nosthr); //right nostril
fill(mcolor);
arc(width/2, height/1.6, mwidth,mheight, 0, PI, CHORD); //mouth
}
function mouseClicked() {
facewidth = random(200, 400);
faceheight = random(200, 600);
eyewidthr = random(40,80);
eyeheightr = random(40, 80);
eyewidthl = random(40, 80);
eyeheightl = random(40,80);
pupheightl = random(10,40);
pupheightr = random(10,40);
pupsizel = random(10,40);
pupsizer = random(10,40);
nosewidth = random(60,120);
facecolor = color(random(0,255),random(0,255),random(0,255));
eyecolor = color(random(0,255),random(0,255),random(0,255));
pupilcolor = color(random(0,255),random(0,255),random(0,255));
nosecolor = color(random(0,255),random(0,255),random(0,255));
nostcolor = color(random(0,255),random(0,255),random(0,255));
noseheight = random(55,75);
nosthl = random(15,30);
nosthr = random(15,30);
mheight = random(30,50);
mwidth = random(10,100);
mcolor = color(random(0,255),random(0,255),random(0,255));
}
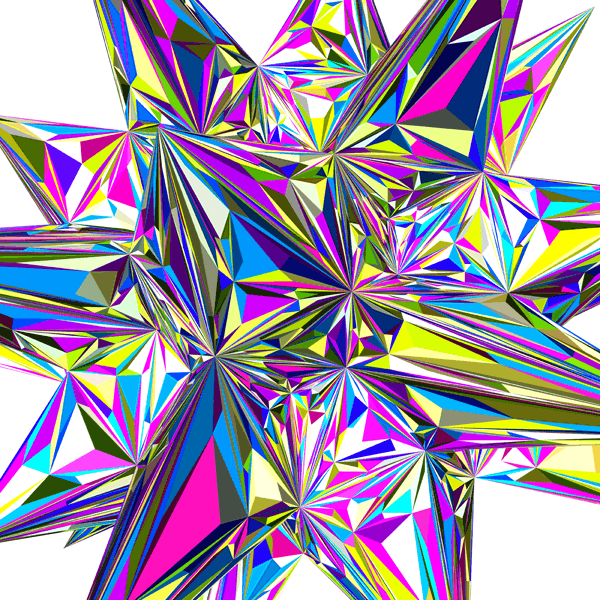
Inspirational Generative Art
A project or work that I find inspirational is UCRACKING by Marius Matz.
I find these pieces to be inspirational because it was created for the Andy
Warhol Absolut art exchange. These pieces were created for an art exchange event held between Andy Warhol and Absolut vodka, who have had a long time partnership. Absolut partners with hundreds of creators helping them expose their art to the world in their gallery. Matz used subdivision algorithms (also known as cracking), and applied this to 2D and 3D triangle meshes. Watz works with abstract art, specifically visual abstraction through generative software processes. His art follows a certain pattern, of hard-edged geometrical shapes with vivid bright colors. These works range from coded and pure software to projections on buildings and walls, he even 3D prints some of his coded models.

Generative Art

Artists: William Mincy and Dr Woohoo!
Piece: “The Portrait”
The project in general uses still images and animates them to create interesting and artistic effects. I admire the specific piece as it takes a famous still painting and puts a modern and unique twist on it. The website states the
algorithms used to create the various pieces of art use face tracking technology to pinpoint areas that can be animated. The technology makes lines and joints that can be manipulated to create motion. Additionally, the technology can put overlays of animation over areas of the still art. In my opinion, the artists are using technology in an attempt to modernize and update both pictures and old artwork. The technology is similar to filters on my social media platforms, but the artists use it on various mediums (i.e. pictures, paintings, etc.) with more extravagant uses. The artist states the project is similar to that of GIFs, but can be made using any face and can have any level of animation added. The technology is common among platforms but I admire the specific art pieces chosen and the extent to which they are modified.
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)