sketch
var f = 10;
var l = 80;
var x = 0;
var y = 0;
function setup(){
createCanvas(600, 553);
background(232, 225, 197);
angleMode(DEGREES);
}
function draw(){
for(var i = 0; i <= 12; i += 1){
x = 60*i;
if(i % 2 == 0){
y = 35;
} else {
y = 0;
}
for(; y <= 600; y += 69){
push();
translate(x, y);
vine();
flower();
leaf1();
leaf2();
pop();
}
}
}
function vine(){
noFill();
stroke(132, 217, 143);
strokeWeight(2);
arc(-l/2, 0, l, 36, 0, 60);
arc(l/2, 0, l, 35, 180, 240);
}
function leaf1(){
noStroke();
fill(153, 219, 190);
arc(0, 0, l, l, 180, 240, CHORD);
arc(((-3 * l)/2), 0, l, l, 0, 61, CHORD);
}
function leaf2(){
angleMode(DEGREES);
noStroke();
fill(173, 219, 169);
arc(0, 0, l, l, 60, 120, CHORD);
arc(0, 0, l, l, 240, 300, CHORD);
}
function flower(){
noStroke();
fill(230, 145, 172); //petals round
circle(f, 0, f);
circle((f/2), ((-f * sqrt(3))/2), f);
circle((-f/2), ((-f * sqrt(3))/2), f);
circle(-f, 0, f);
circle((-f/2), ((f * sqrt(3))/2), f);
circle((f/2), ((f * sqrt(3))/2), f);
triangle(0, 0, f, 0, (f/2), ((-f * sqrt(3))/2)); //petals fill
triangle(0, 0, f, 0, (f/2), ((f * sqrt(3))/2));
triangle(0, 0, (f/2), ((f * sqrt(3))/2), (-f/2), ((f * sqrt(3))/2));
triangle(0, 0, (-f/2), ((f * sqrt(3))/2), -f, 0);
triangle(0, 0, -f, 0, (-f/2), ((-f * sqrt(3))/2));
triangle(0, 0, (-f/2), ((-f * sqrt(3))/2), (f/2), ((-f * sqrt(3))/2));
fill(247, 219, 0); //pollen
circle(0, 0, f);
}
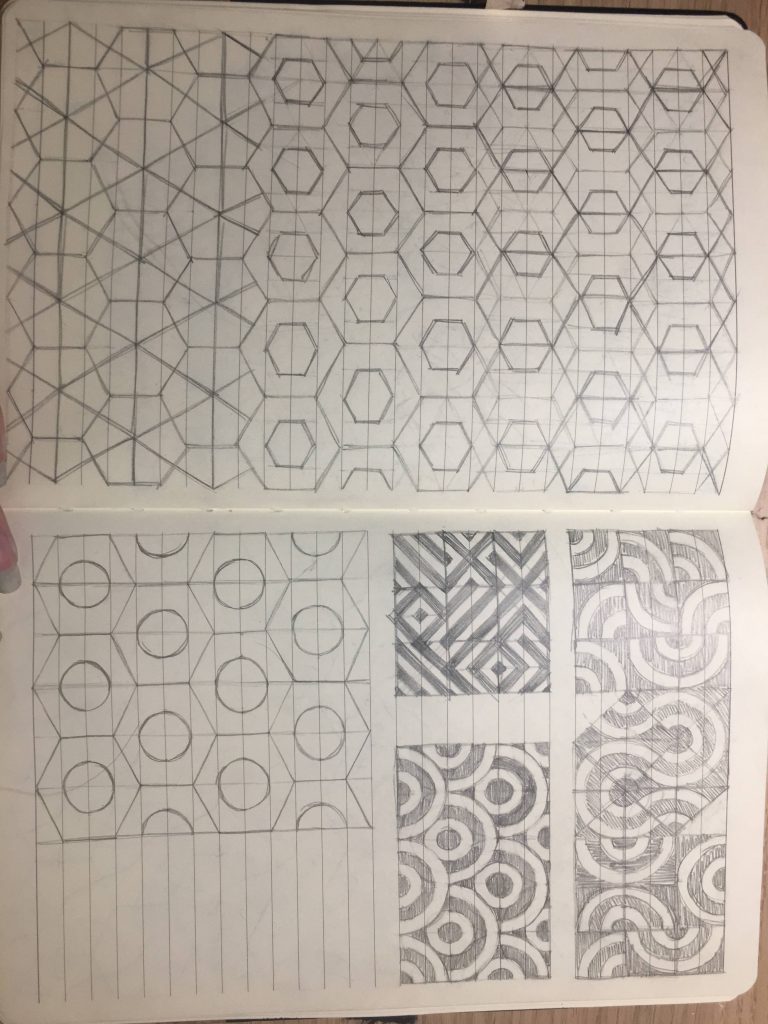
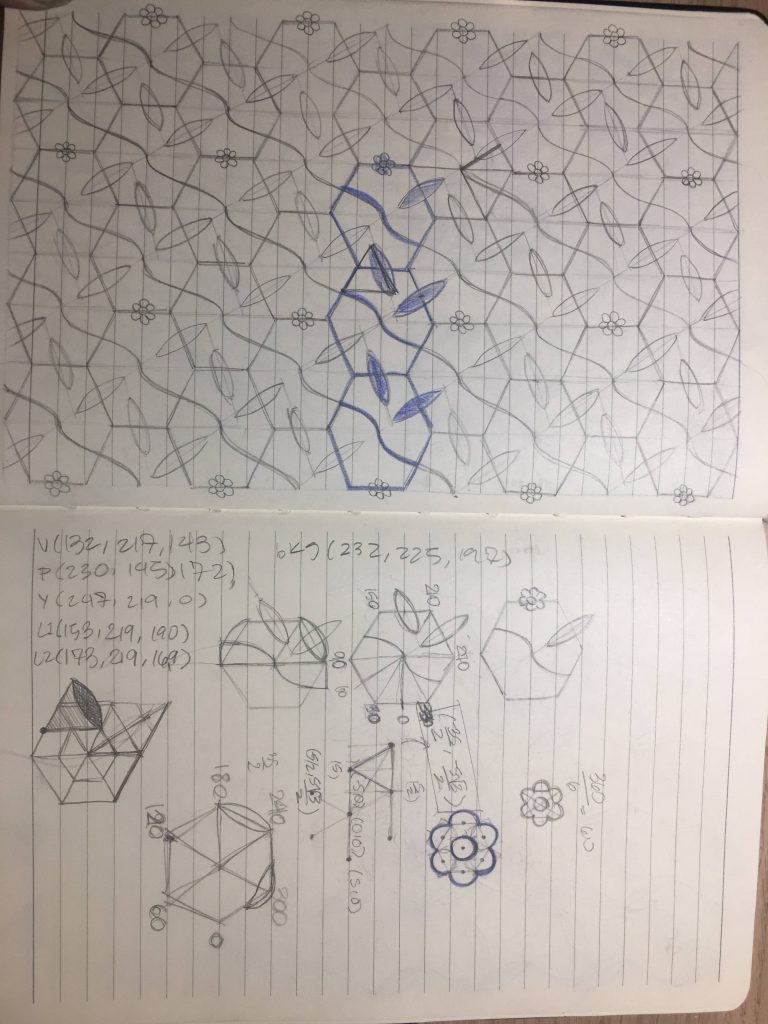
I based the draw code off of the hexagon assignment since most of the initial wallpaper designs I had sketched had either hexagonal or octagonal bases. Although I had wanted to do a different(but similar!) wallpaper design, trying to get certain shapes to rotate and land in the correct placement stumped me. I fully intend on trying to fulfill my original design at a later date, but I’m happy with what I’ve done for now. Images of my notes from this project below.


![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](https://courses.ideate.cmu.edu/15-104/f2020/wp-content/uploads/2021/09/stop-banner.png)