wallpaper//Rishi Karthikeyan
//rkarthik
//section B
//HW 5 Project Floral Wallpaper
var y = 0;
var x = 0;
function setup() {
createCanvas(600, 600);
background(16, 18, 43);
text("", 10, 15);
rectMode(CENTER);
}
function draw() {
background(16, 18, 43);
push();
translate(60,60);
for (y = 0; y < 500; y += 120) {
for (x = 0; x < 500; x +=120) {
drawPattern(y);
drawFlower(x, y);
}
}
pop();
}
function drawPattern(y) {
//lighter blue pattern outline
noFill();
fill(16, 18, 43);
strokeWeight(5);
stroke(65, 68, 144);
circle(x+26, y, 30);
circle(x-26, y, 30);
circle(x, y-26, 30);
circle(x, y+26, 30);
rect(x, y, 52, 52);
circle(x+50, y, 18);
circle(x-50, y, 18);
circle(x, y+50, 18);
circle(x, y-50, 18);
//dark blue boxes
stroke(16, 18, 43);
strokeWeight(5);
rect(x, y, 20, 52);
rect(x, y, 52, 20);
//white ellipses for background
fill(255);
noStroke();
//ellipses top left
circle(x-50, y-50, 9);
circle(x-25, y-35, 7);
circle(x-18, y-42, 7);
circle(x-30, y-45, 9);
circle(x-40, y-48, 6);
circle(x-32, y-53, 6);
circle(x-48, y-34, 6);
circle(x-52, y-41, 6);
circle(x-36, y-24, 10);
ellipse(x-38, y-38, 8, 10);
ellipse(x-50, y-20, 8, 14);
ellipse(x-20, y-52, 12, 8);
//ellipses top right
circle(x+50, y-50, 9);
circle(x+25, y-35, 7);
circle(x+18, y-42, 7);
circle(x+30, y-45, 9);
circle(x+40, y-48, 6);
circle(x+32, y-53, 6);
circle(x+48, y-34, 6);
circle(x+52, y-41, 6);
circle(x+36, y-24, 10);
ellipse(x+38, y-38, 8, 10);
ellipse(x+50, y-20, 8, 14);
ellipse(x+20, y-52, 12, 8);
//ellipses bottom left
circle(x-50, y+50, 9);
circle(x-25, y+35, 7);
circle(x-18, y+42, 7);
circle(x-30, y+45, 9);
circle(x-40, y+48, 6);
circle(x-32, y+53, 6);
circle(x-48, y+34, 6);
circle(x-52, y+41, 6);
circle(x-36, y+24, 10);
ellipse(x-38, y+38, 8, 10);
ellipse(x-50, y+20, 8, 14);
ellipse(x-20, y+52, 12, 8);
//ellipses bottom right
circle(x+50, y+50, 9);
circle(x+25, y+35, 7);
circle(x+18, y+42, 7);
circle(x+30, y+45, 9);
circle(x+40, y+48, 6);
circle(x+32, y+53, 6);
circle(x+48, y+34, 6);
circle(x+52, y+41, 6);
circle(x+36, y+24, 10);
ellipse(x+38, y+38, 8, 10);
ellipse(x+50, y+20, 8, 14);
ellipse(x+20, y+52, 12, 8);
}
function drawFlower(x, y) {
//green leaves
fill(108, 117, 86);
noStroke();
ellipse(x, y+10, 10, 30);
ellipse(x, y-10, 10, 30);
ellipse(x+10, y, 30, 10);
ellipse(x-10, y, 30, 10);
//pink flowers
fill(204, 153, 153);
ellipse(x, y+10, 15, 20);
ellipse(x, y-10, 15, 20);
ellipse(x+10, y, 20, 15);
ellipse(x-10, y, 20, 15);
//blue center
fill(65, 68, 144);
circle(x, y, 10);
}
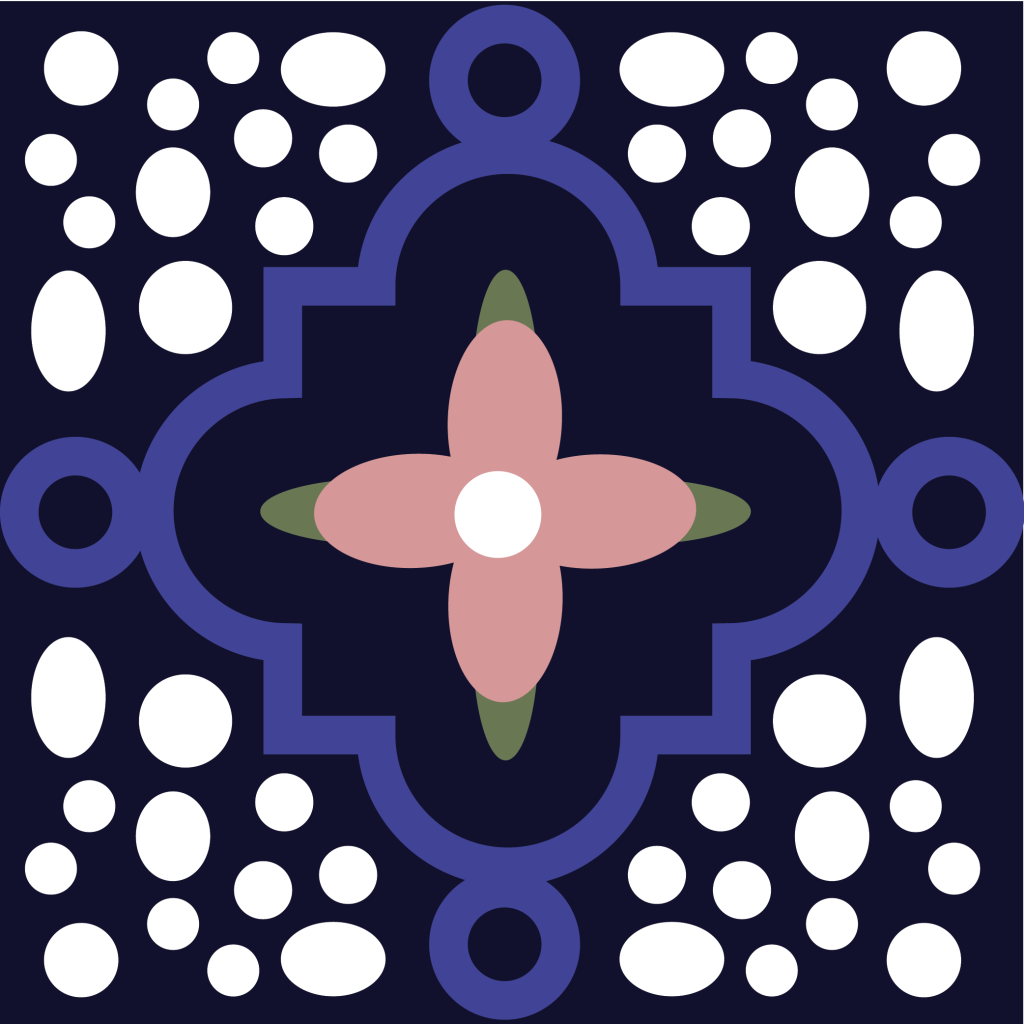
For this project I was inspired by the style of kitchen tiles; I love the way the designs on these create so many different points of visual interest. I wanted to create my own version of it with a darker color scheme. This project was really fun and helped me better understand how to use loops.



![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)