var x = 0
var y = 0
var side = 50
function setup() {
createCanvas(400, 400);
background(220);
text("p5.js vers 0.9.0 test.", 10, 15);
}
function coolShape(x, y) {
strokeWeight(3);
stroke(95, 57, 1);
fill(250, 195, 14);
//left quad
quad(x, y, (x + 2*(side/3)), (y + (-side/2)), (x + 2*(side/3)), (y + (side/2)), x, (y + side))
//right quad
quad((x + 2*(side/3)), (y + (-side/2)), (x + 4*(side/3)), y, (x + 4*(side/3)), (y + side), (x + 2*(side/3)), (y + (side/2)));
//bottom quad
quad(x, (y + side), (x + 2*(side/3)), (y + (side/2)), (x + 4*(side/3)), (y + side), (x + 2*(side/3)), (y + 2*side));
}
function draw() {
background(250, 195, 14);
for (var r = 0; r <= 400; r += (dist(x, (y + side), (x + 4*(side/3)), (y + side)))) {
for (var i = 0; i <= 500; i += 4*(side/3)) {
coolShape(r, i);
}
}
}
Author: amalia
3D Computer Graphics
The work in 3D computer graphics that I want to talk about is the work done for Merida’s hair in the Disney/Pixar movie Brave. Because Merida’s hair is this thick mess of curls, they had to develop a new technology in order to capture its movement. That new technology is called “core curve and points.” Essentially, each “strand” of hair is represented by a spring (1,500 hand-placed curls!!). The points along the core curve include the springs, so that when Merida moves her head along the curve, the hair moves with her. I admire this project because of how this technology makes it possible to represent more identities in animated film. I also admire how much fun the team seems to have had cracking this problem? It took almost three years to finalize her hair!! That’s crazy!! I admire that they genuinely love this work so much. Claudia Chung is my source of information on this project, she was the simulation supervisor on Brave.
Here’s the website where I got my information from:
https://www.insidescience.org/news/brave-features-hair-raising-animations

String Art
var dx1;
var dy1;
var dx2;
var dy2;
var dx3;
var dy3;
var dx4;
var dy4;
//I think these are the distance variables between where each line is drawn
var numLines = 30
function setup() {
createCanvas(400, 300);
background(220);
text("p5.js vers 0.9.0 test.", 10, 15);
line(10, 10, 50, 290);
line(140, 10, 100, 290);
line(260, 10, 300, 290);
line(390, 10, 350, 290);
dx1 = (50-10)/numLines;
dy1 = (290-10)/numLines;
dx2 = (100-140)/numLines;
dy2 = (10-290)/numLines;
dx3 = (10-295)/numLines
dy3 = (150-260)/numLines
dx4 = (105-390)/numLines
dy4 = (260-150)/numLines
}
function draw() {
var x1 = 10;
var y1 = 10;
var x2 = 300;
var y2 = 290;
var x3 = 390;
var y3 = 10;
var x4 = 100;
var y4 = 290;
var x5 = 10;
var y5 = 40;
var x6 = 390;
var y6 = 40;
var x7 = 10;
var y7 = 260;
var x8 = 390;
var y8 = 260;
for (var i = 0; i <= numLines; i += 1) {
line(x1, y1, x2, y2);
x1 += dx1;
y1 += dy1;
x2 += dx2;
y2 += dy2;
line(x3, y3, x4, y4);
x3 -= dx1;
y3 += dy1;
x4 -= dx2;
y4 += dy2;
line(x5, y5, x6, y6);
x5 += dx3;
y5 -= dy3;
x6 -= dx4;
y6 -= dy4;
line(x8, y8, x7, y7);
x7 += dx3;
y7 -= dy3;
x8 -= dx4;
y8 -= dy4;
}
noLoop();
//to be fully honest, I don't get what's going on here so I can't really comment my code.
}
Singing Monsters
Looking Outwards 4 – Sound Art
I chose a project by WIARNE01 entitled “My Singing Monsters.” It was created by a student of Jared O’Leary, who specializes in combining computer science and music education. I admire this project because it was created by a kid!! And it feels like I can understand the way this project works. Also the monsters they used are really cute. It was created using Scratch, a block-based programming language. When you press any of the arrow keys, it takes you to a visual of a new monster and adds that monster’s music to the cacophany. There are also a couple of on screen keys to stop the music.
Looking Outward 03 – ASOS
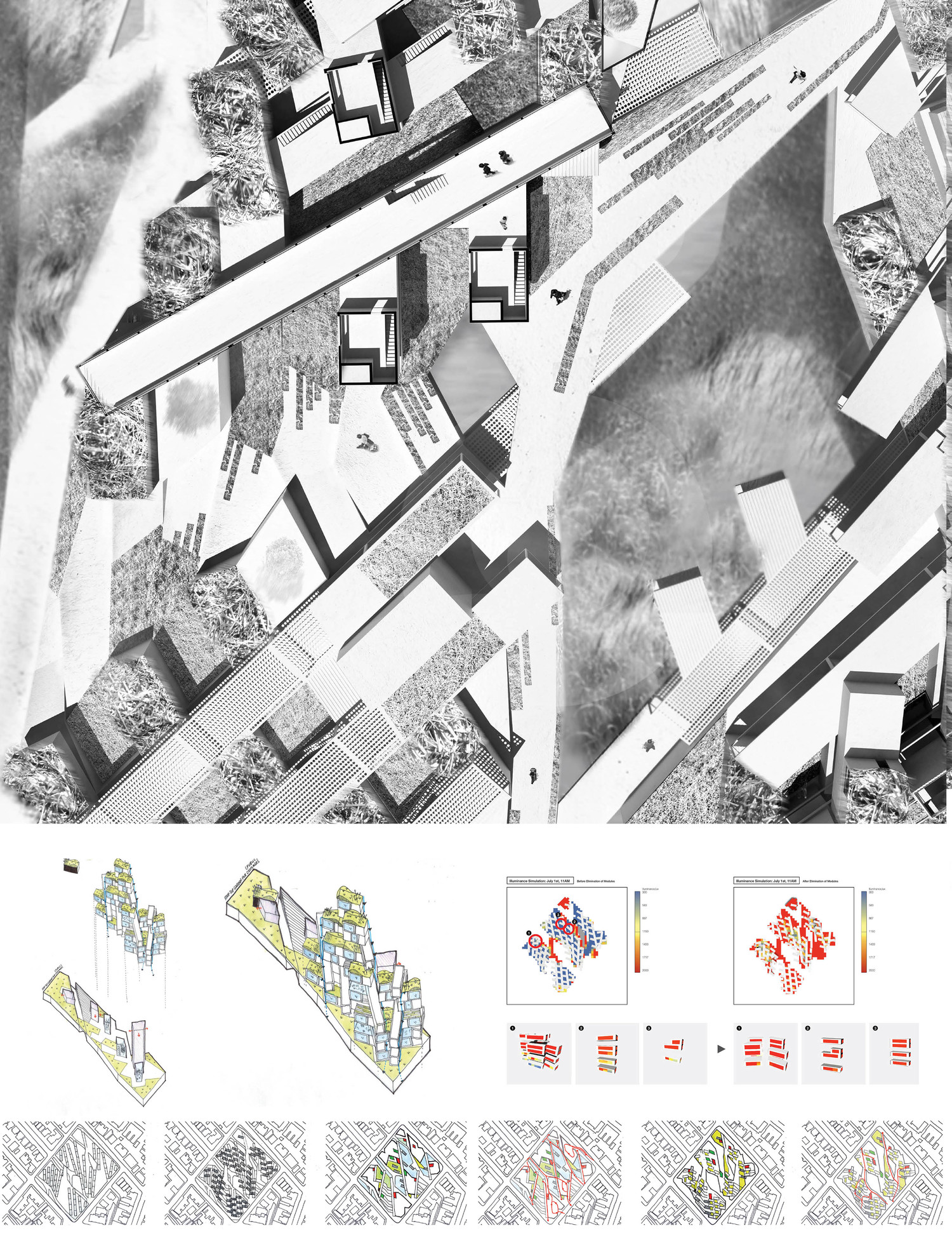
The project I am looking at is done by Advanced Synthesis Option Studios’s Dana Cupkova, in collaboration with Nina Schatz, Nana Choi, Kimberly McDonald, Gloriana Gonzales, and Avanti Dabholkar. The projects, “Epiflow: Towards Resiliency of Post-Soviet City Networks” and “Other Natures,” drew me in because of their attitude towards environment and ecological sustainability. I admire that they accept the damage to our biosphere and use it as an opportunity to better our architectural practices. Through simulation and iteration, they are able to test designs against the variables of the universe. I have no idea about the algorithms, although I would assume that they use them to simulate various conditionals: if “x” happens, then what? Each artist brings their own touch to the overall project. However, it seems that for the most part those indivdiual touches are more about the how each piece of the puzzle functions than about the pieces themselves.
https://soa.cmu.edu/asos-cupkova

Project 03 – Interactive Flower
var h = 10
var angle = 0
var color = 0
var clouda = -100
var cloudb = clouda + 100
function setup() {
createCanvas(450, 600);
background(220);
text("p5.js vers 0.9.0 test.", 10, 15);
}
function draw() {
if (color == 0) {
background(255, 128, 188);
} else {
background(0, 154, 255);
}
if (mouseIsPressed) {
fill(255);
ellipse(clouda, 100, 150, 75);
ellipse(cloudb, 250, 110, 90);
clouda = clouda + 2
cloudb = cloudb + 2
if (clouda >= 450) {
clouda = -100
cloudb = clouda + 100
}
}
strokeWeight(h);
stroke(0, 255, 0);
line(225, 600, 225, max(mouseY, 200)); //stem gets taller as mouseY gets lower
if (mouseY < 500) {
fill(0, 255, 0);
ellipseMode(CORNER);
ellipse(225, max(mouseY, 300), min(600 - mouseY, 200), constrain(600 - 2*mouseY, 50, 100));
//leaf grows as the stem grows
}
fill(255, 0, 119);
noStroke();
if (mouseY >= 200) {
ellipseMode(CENTER);
ellipse(225, max(mouseY, 200), max(min(600 - mouseY, 200), 0));
//flower bud grows as mouseY gets lower
} else {
push();
translate(225, 200);
rotate(radians(angle));
fill(255, 0, 119);
beginShape();
curveVertex(0, 0);
curveVertex(0, 0);
curveVertex(-100, -30);
curveVertex(-30, -100);
curveVertex(0, 0);
curveVertex(0, 0);
endShape();
beginShape();
curveVertex(0, 0);
curveVertex(0, 0);
curveVertex(30, -100);
curveVertex(100, -30);
curveVertex(0, 0);
curveVertex(0, 0);
endShape();
beginShape();
curveVertex(0, 0);
curveVertex(0, 0);
curveVertex(100, 30);
curveVertex(30, 100);
curveVertex(0, 0);
curveVertex(0, 0);
endShape();
beginShape();
curveVertex(0, 0);
curveVertex(0, 0);
curveVertex(-30, 100);
curveVertex(-100, 30);
curveVertex(0, 0);
curveVertex(0, 0);
endShape();
pop();
angle = angle + 5
//spinning flower petals are pretty!
}
}
function mousePressed(){
if (dist(mouseX, mouseY, 225, 200) <= 100) {
color = 1
} else {
color = 0
}
}Project 2 Faces
Already upset that this isn’t working the way it’s supposed to so here’s a pessimistic post about my future in this class.
function setup() {
createCanvas(480, 640);
background(45);
text("p5.js vers 0.9.0 test.", 10, 15);
}
function draw() {
var w = random(100, 400)
var h = random(100, 500)
var eyeWidth = random(10, 50)
var eyeHeight = random(10, 60)
var eyeBrow = random(300 - 2*eyeHeight, 320 - 2*eyeHeight)
background(45);
fill(190);
ellipse(240, 320, w, h); //head
fill(255);
ellipse(240 - eyeWidth, 320 - eyeHeight, eyeWidth, eyeHeight); //left eye
ellipse(240 + eyeWidth, 320 - eyeHeight, eyeWidth, eyeHeight); //right eye
var x = 240 - eyeWidth/2
var y = 320 - 2*eyeHeight
var n = 240 + eyeWidth/2
strokeWeight(4)
line(x, y, x - eyeWidth, eyeBrow) //left eyebrow
line(n, y, n + eyeWidth, eyeBrow) //right eyebrow
if (y > 250) {
noFill()
stroke(247, 18, 18)
strokeWeight(1)
circle(x - 15, y, 10)
} else {
noFill()
stroke(247, 18, 18)
strokeWeight(1)
circle(n + 15, y, 10)
}
noLoop()
}
Looking Outwards 02 – Generative Art
For this blog, I’m looking at Michael Hansmeyer’s Subdivided Columns. I’ve always been enmeshed in ancient Greek architecture, and the notion of a new order of columns based on subdivision processes intrigued me. Of course we’re always adding to and building onto the work of our predecessors, but does this art do that or does it create a new thing entirely? After looking into it, I admire that this project seems to do both. You begin with the basic doric column, and abstract it. As far as I can tell, the way this piece works is, using an input form, you can detail information about the column’s shaft, capital, base, fluting, and entasis. According to the website, “the architect effectively designs a process that produces a column, rather than designing a column directly.” Michael Hansmeyer’s hand is still clear in these computer-generated columns. The intricate patterns of almost-recognizable figures and the detailed texturing work that traverses the whole length of the columns are distinctive to his style.
Project-01-Self Portrait
Self-Portrait Attempt!
function setup() {
createCanvas(500, 700);
background(225, 65, 86);
text("p5.js vers 0.9.0 test.", 10, 15);
}
function draw() {
stroke(0);
strokeWeight(4);
fill(255, 85, 171);
ellipse(250, 350, 378, 554);
strokeWeight(1);
fill(255, 255, 51);
square(100, 170, 100);
strokeWeight(5);
fill(10, 154, 250);
circle(349, 304, 156);
strokeWeight(2);
fill(153, 255, 51);
rect(274, 120, 56, 400);
strokeWeight(6);
fill(204, 255, 255);
quad(130, 256, 318, 105, 250, 478, 109, 284);
strokeWeight(3);
fill(68, 253, 62);
rect(150, 110, 132, 146);
strokeWeight(3);
fill(178, 255, 102);
ellipse(250, 500, 300, 140);
strokeWeight(1);
fill(247, 255, 0);
triangle(154, 428, 336, 350, 297, 543);
strokeWeight(4);
fill(54, 229, 255);
circle(130, 380, 150);
noFill();
line(210, 627, 290, 627);
line(101, 530, 210, 627);
line(290, 627, 399, 530);
line(70, 325, 101, 530);
line(430, 325, 399, 530);
line(76, 255, 70, 325);
line(424, 255, 430, 325);
arc(250, 400, 56, 10, 210, 0);
fill(255);
ellipse(150, 300, 79, 65);
ellipse(350, 300, 79, 65);
fill(0, 26, 154);
circle(150, 300, 65);
circle(350, 300, 65);
fill(225, 65, 86);
triangle(150, 73, 250, 73, 120, 255);
triangle(350, 73, 250, 73, 400, 255);
triangle(145, 90, 20, 325, 120, 255);
triangle(355, 90, 480, 325, 380, 255);
strokeWeight(7);
noFill();
arc(150, 245, 85, 15, 0, 160);
arc(350, 255, 85, 25, 30, 0);
strokeWeight(4);
arc(250, 465, 110, 5, 0, 160);
}
LO-01-My Inspiration
The piece of art I’m writing about is the work of Giada Sun (media designer), Sean B. Leo (assistant media designer), and SooA Kim (media engineer) on A/B Machines (a School of Drama production in 2018).
I did assist the dramaturg on this show, but I wasn’t involved in the media design or engineering at all so I experienced it as an audience member. It’s also just the first thing that comes to mind when I think of technology and art, even though I’m sure I’ve seen other examples of it.
It was about a 7 month process. Essentially, there were selfie camera stations set up for audience/actor use prior to the start of the show, live cameras capturing footage onstage, and projection screens and television screens streaming all of this footage throughout the show. It was insane. Every performance, the media team had to use their technological magic (not sure if they developed software for this) to compile the audience selfies taken at the beginning of the show for the big reveal at the end of the show.
The characters were also continually operating handheld cameras that were wired to TV screens throughout the set. The work itself was largely inspired by Andy Warhol. But the media design shared a lot of attributes with the show Network. I think it’s brilliant to be able to see so many different views of this world at the same time, especially in an art piece all about overexposure and the digitization of personality. In another world and another venue, the entire production would’ve been immersive.
This is Giada’s website on the production: https://giada1198.github.io/Giada-Portfolio/works/ABMachines/
A/B Machines. By Phillip Gates, Dir. Phillip Gates. November 2018. The Helen Wayne Rauh Studio Theater, Pittsburgh, PA.
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)