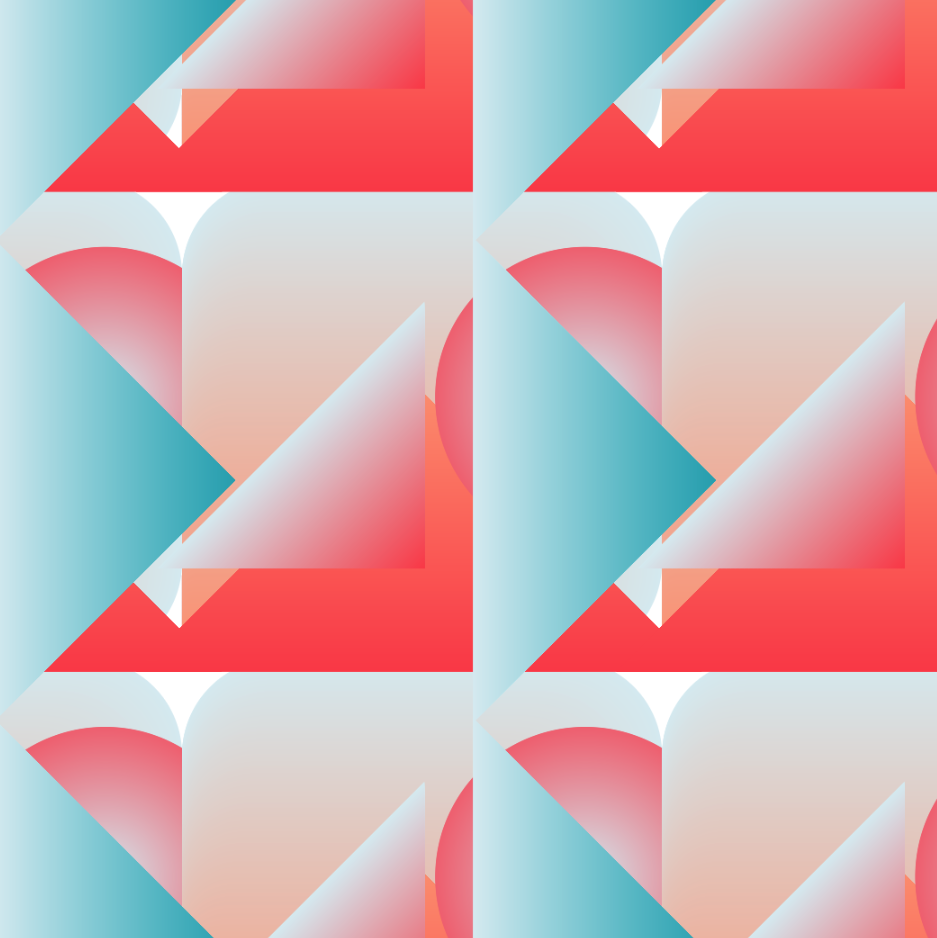
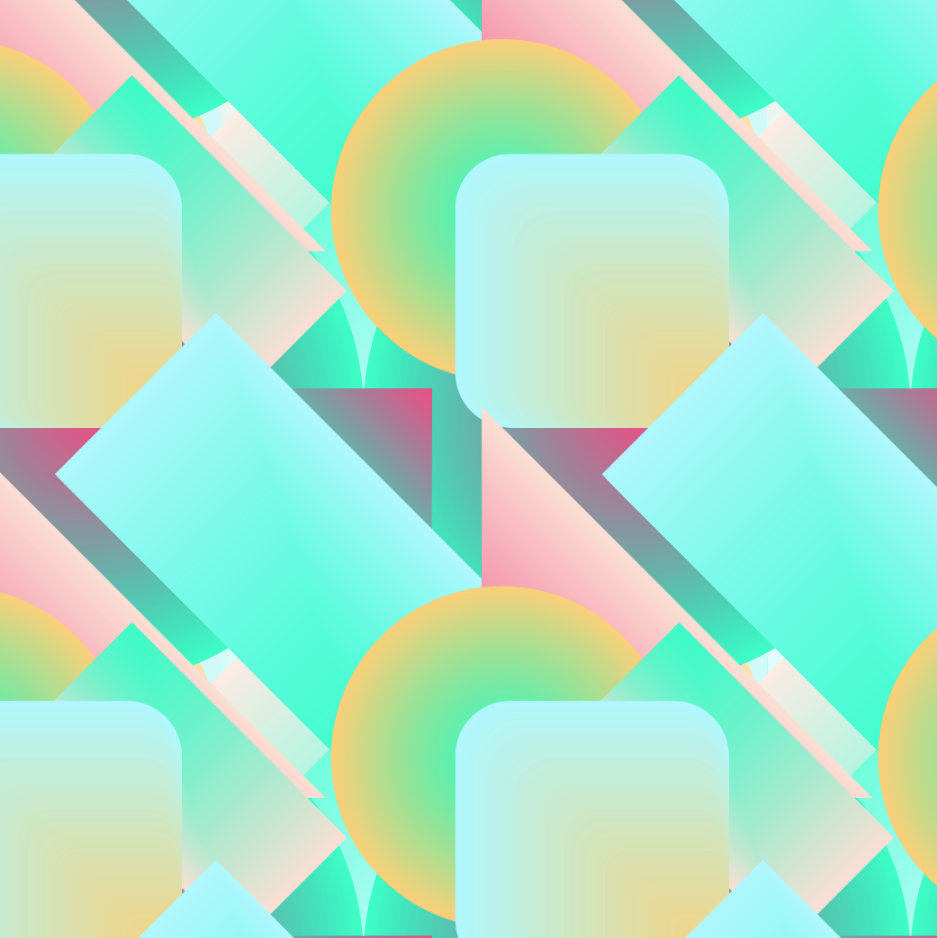
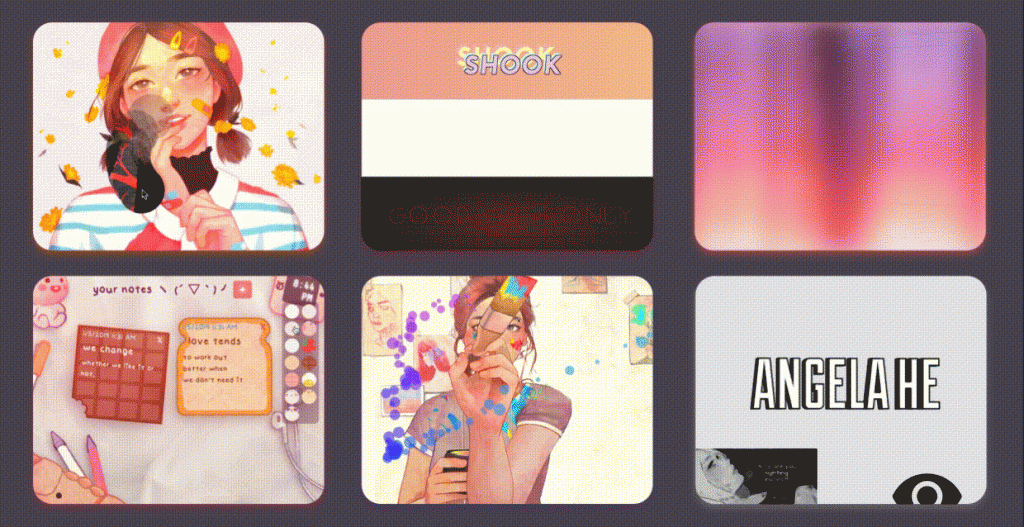
for this project, I wanted to create something that was a little more abstract and randomized (almost like a texture or textile generator) rather than a single image or motif tiled repeatedly.
(refreshing should change the pattern)
//Iris Yip
//15104 Section D
var density, shapes, c, cindex, newc,
colors = ["#1aa6b7", "#ff414d", "#f56a79", "#ff9a76", "#d9ecf2"];
var setvariations = [],
setsize = [],
setquad = [],
setxoffset = [],
setyoffset = [],
setcolor1 = [],
setcolor2 = [];
function setup() {
createCanvas(600,600);
angleMode(DEGREES);
};
function draw() {
setvariations = [],
setsize = [],
setquad = [],
setxoffset = [],
setyoffset = [],
setcolor1 = [],
setcolor2 = [];
background(255, 100);
// set pattern repeat density
density = int(random(2, 8));
shapes = int(random(5, 10));
for (let i = 0; i < shapes; i++) {
setvariations.push(int(random(1, 6)));
setxoffset.push(random(0, width / density));
setyoffset.push(random(0, width / density));
setsize.push(i * 0.2 + 1);
setquad.push(int(random(1, 8)));
colors = ["#1aa6b7", "#ff414d", "#f56a79", "#ff9a76", "#d9ecf2"];
c = random(colors);
setcolor1.push(color(c));
cindex = colors.indexOf(c);
colors.splice(cindex, 1);
setcolor2.push(color(random(colors)));
}
for (let i = -1; i <= density * 2 + 1; i++) {
for (let j = -1; j <= density * (width/height) * 2 + 1; j++) {
let factor = width / density,
x = i * factor,
y = j * factor;
for (let n = 0; n < shapes; n++) {
shape(factor, x + setxoffset[n], y + setyoffset[n], setvariations[n], setsize[n], setquad[n], setcolor1[n], setcolor2[n]);
}
}
}
frameRate(0);
}
function shape(factor, x, y, variation, size, quad, color1, color2) {
for (var i = factor; i > 0; i--) {
let fillcolor = lerpColor(color(color1), color(color2), i / factor);
noStroke();
fill(fillcolor);
push();
translate(x, y)
rotate(quad * 45);
if (variation == 1) {
arc(0, 0, i / size, i / size, 0, size * 45);
};
if (variation == 2) {
triangle(0, 0, i / size, 0, 0, i / size);
};
if (variation == 3) {
square(0, 0, i / size, i / (size * 5), i / (size * 5), i / (size * 5), i / (size * 5));
}
if (variation == 4) {
ellipse(0, 0, i / size, i / size);
}
if (variation == 5) {
rect(0, 0, i / size, i / size / 2);
}
pop();
};
}![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)