//Jasmin Kim
//Section D
var x =[];
var y = [];
var dy = [];
function setup(){
createCanvas(480,480);
for(var i=0; i<100; i ++){
x[i] = random(0,width);
y[i] = random(0,height);
dy[i] = random(1,4);
frameRate(10);
}
}
function draw(){
background(43,40,41);
var hr = hour();
var min = minute();
var sec = second();
push();
fill(0);
stroke(255);
text(hr + ':' + min + ':' + sec,width/2-20,20); //written clock
rectMode(CORNER); //snow on the floor (seconds)
noStroke();
fill(255);
rect(0,480,width,-(sec));
fill(244,234,77); //moon on the sky (minutes)
circle(96,81,109);
fill(43,40,41);
circle(145+min,81,112);
if(hr>=19){
fill(142,98,50);
rect(404,480, 16, -hr*15); //tree trunk growing (hours)
push();
translate(390,340); //tree branch 1
rotate(PI /4);
rect(0,0,45,18,20);
pop();
push();
translate(404,340); //tree branch 2
rotate(-PI /4);
rect(0,0,45,18,20);
pop();
push();
translate(390,246); //tree branch 3
rotate(PI /4);
rect(0,0,45,18,20);
pop();
push(); //tree branch 4
translate(404,210);
rotate(-PI /4);
rect(0,0,45,18,20);
pop();
} else{
fill(142,98,50);
rect(404,480, 16, -hr*15); //tree trunk growing (hours)
push();
translate(390,340); //tree branch 1
rotate(PI /4);
rect(0,0,45,18,20);
pop();
push();
translate(404,340); //tree branch 2
rotate(-PI /4);
rect(0,0,45,18,20);
pop();
push();
translate(390,246); //tree branch 3
rotate(PI /4);
rect(0,0,45,18,20);
pop();
}
pop();
snow(); //snow fall
for(var i=0; i<height; i ++){
snowfall(x[i], y[i], dy[i]);
y[i] += dy[i];
if (y[i]> height){
y[i] =0;
} else if(y[i]<0){
y[i]=height;
}
}
push();
noFill(); //outline of the canvas
strokeWeight(2);
stroke(176,197,226);
rect(0,0,width,height);
pop();
}
function snow(){
var b1;
var b2;
b1=color(183,195,206);
b2=color(205,218,239)
push();
noStroke();
fill(b1); //3rd snowman body
circle(245,374,145);
fill(b2);
circle(242,368,149);
fill(b1); //2nd snowman body
circle(245,279,109);
fill(b2);
circle(242, 273,116);
fill(b1); //1st snowman body
circle(243,196,79);
fill(b2);
circle(242,192,82);
fill(112,119,127); //snowman eyes
circle(222,185,11);
circle(260,185,11);
fill(222,168,108); //snowman nose
triangle(215,200,242,194,242,204);
fill(182,137,92);
triangle(215,200,242,202,242,204);
}
function snowfall(x,y,dy){
fill(255);
circle(x,y,8);
}
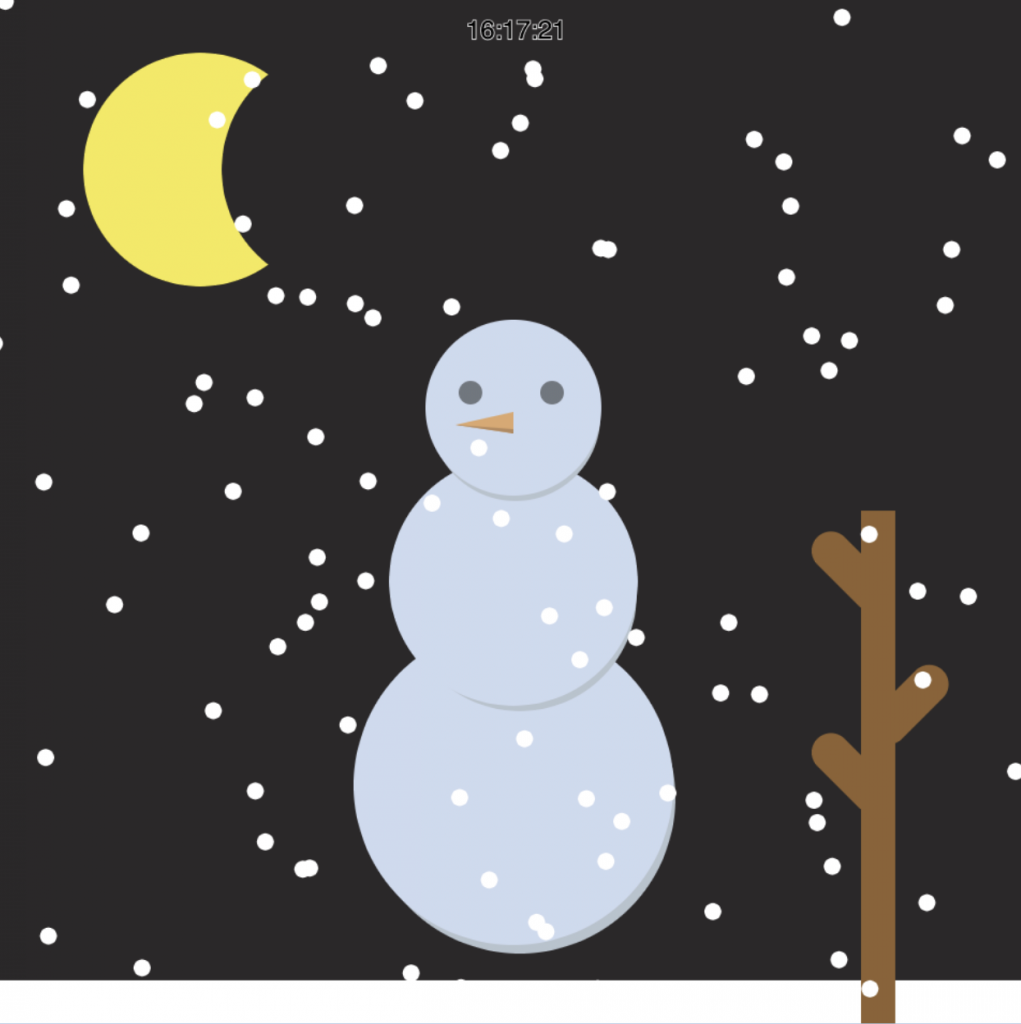
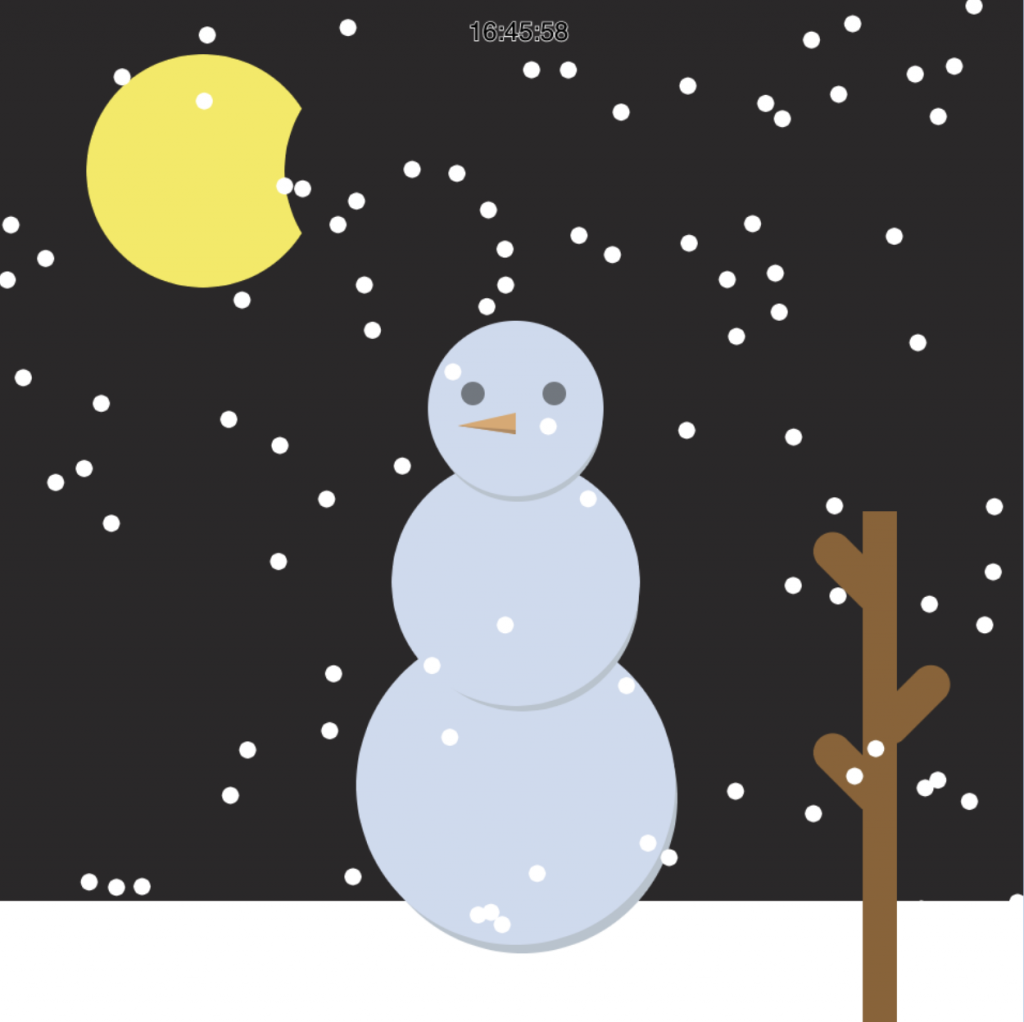
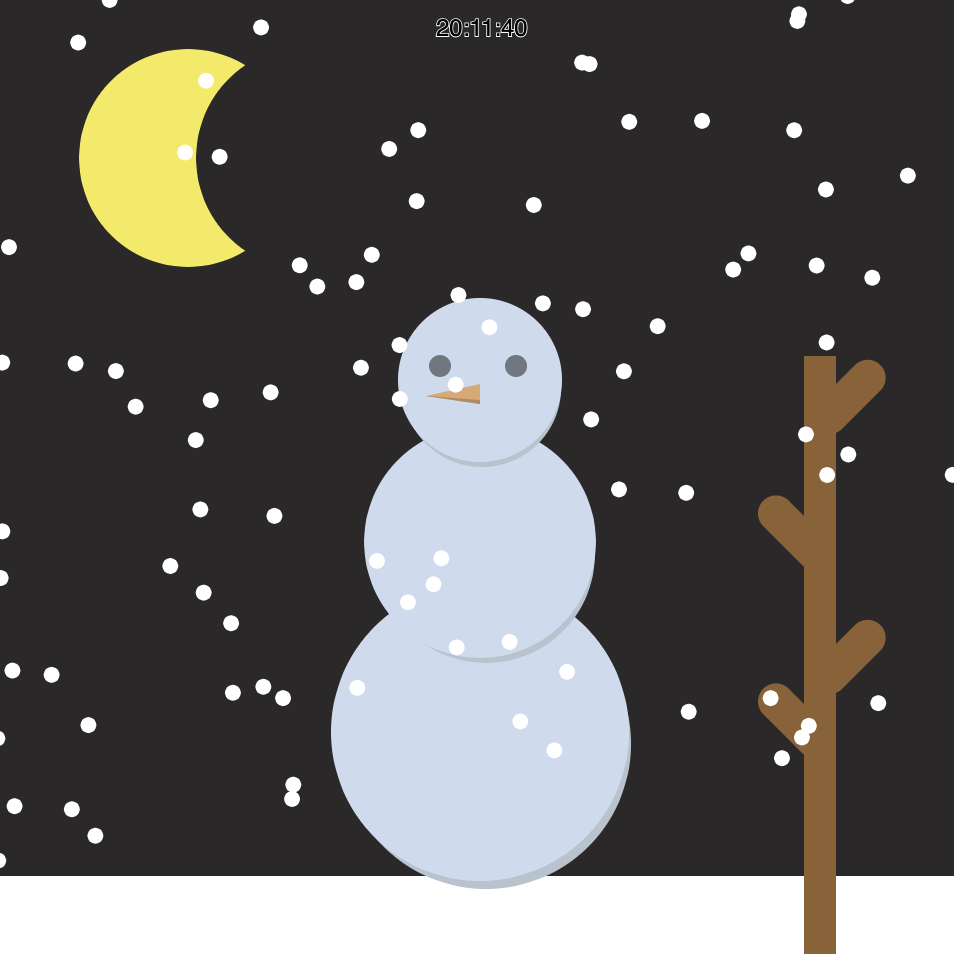
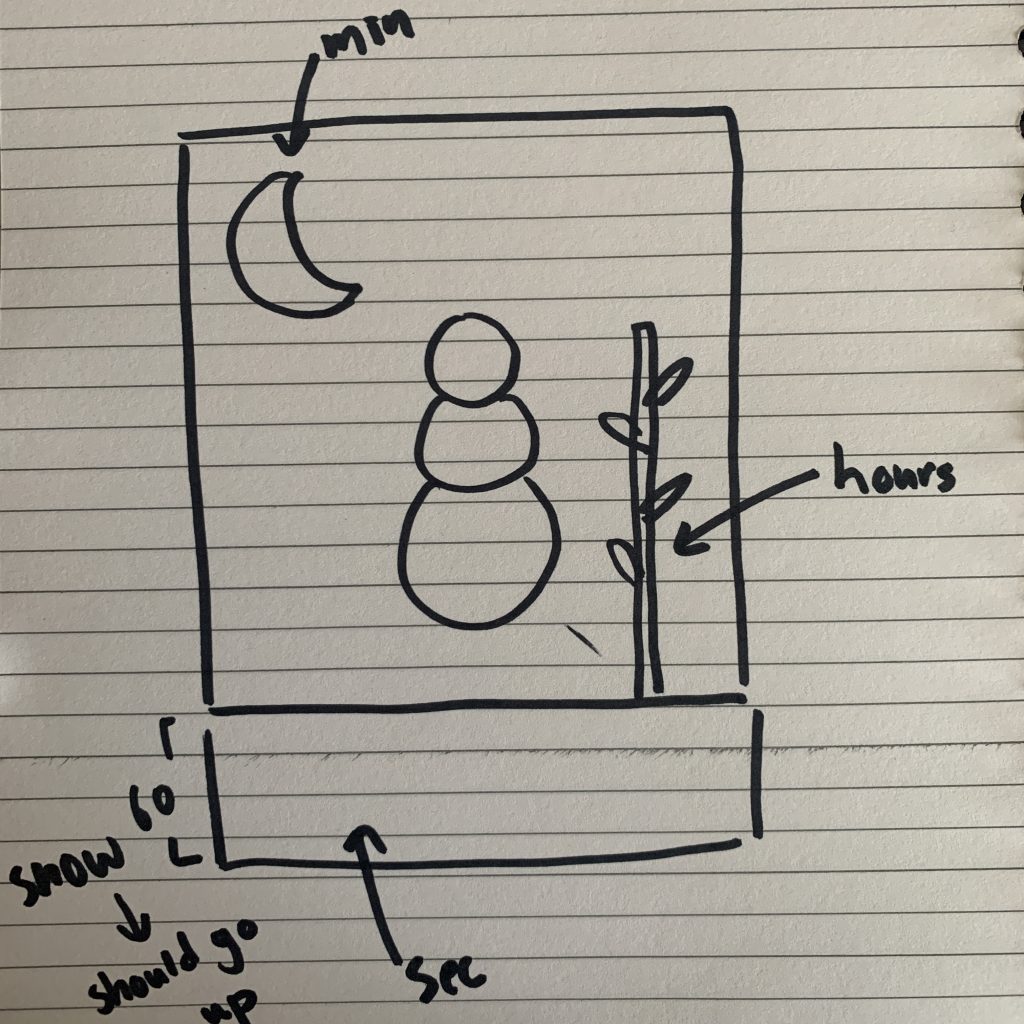
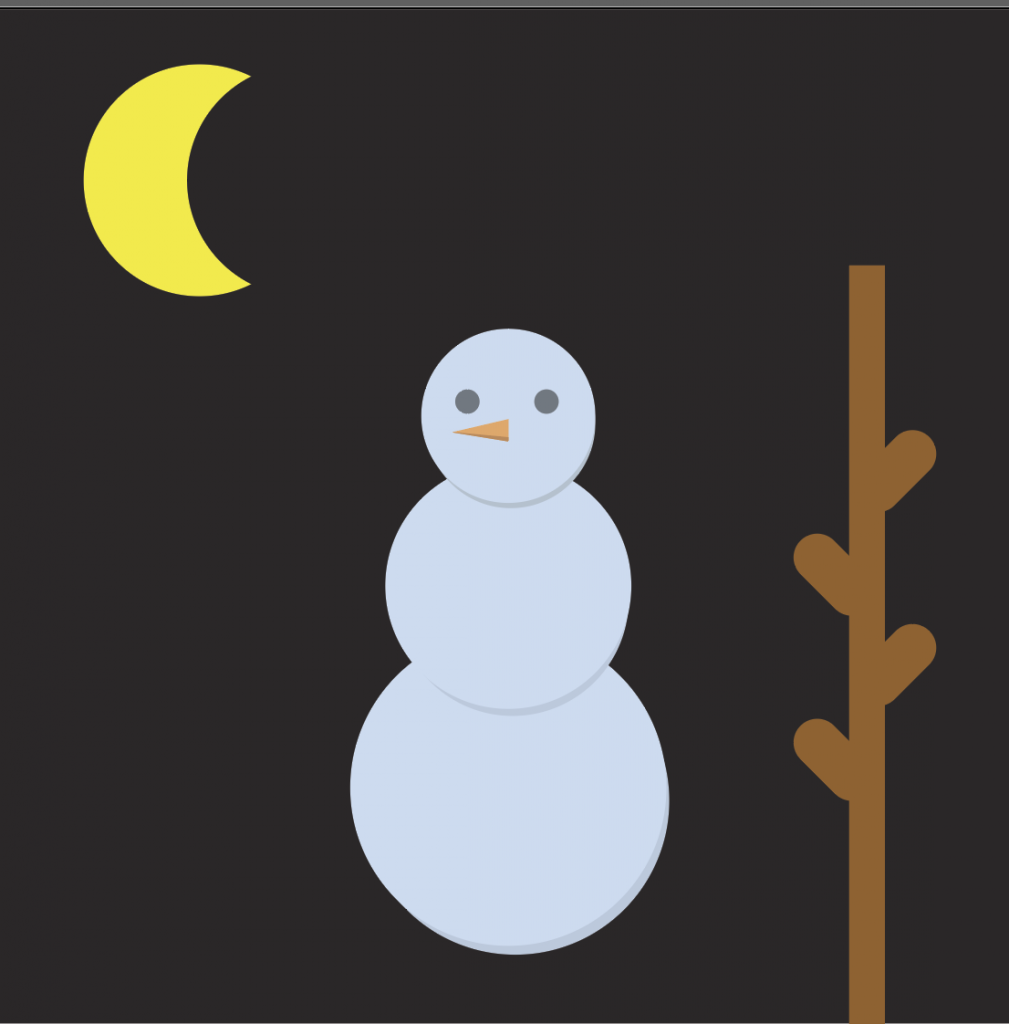
For this project, I tried to draw a season Winter, to my canvas. Depending on the second, the snow gets piled up on the floor as the moon slowly appears referring to the minutes. Trees next to the snowman grows depending on hours.

Paper Sketch 
Illustrator Sketch
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)