var eyeSize = 20;
var eyebrowWidth = 40;
var eyebrowHeight = 10;
var eyeLX = 80;
var eyeRX = 215;
var eyeHeight = 100;
var blushLX = 80;
var blushRX = 215;
var blushY = 138;
var blushWidth = 65;
var blushHeight = 20;
var mouthLX = 110;
var mouthRX = 178;
var mouthY = 175;
var R = 250;
var G = 100;
var B = 60;
function setup() {
createCanvas(300, 300);
}
function draw() {
background(R, G, B);
strokeWeight(5);
point(280, 70);
point(150, 40);
point(50, 60);
point(35, 100);
point(20, 150);
point(90, 260);
point(180, 255);
point(250, 270);
strokeWeight(1);
noFill();
beginShape();
curveVertex(250, 270);
curveVertex(250, 270);
curveVertex(280, 70);
curveVertex(150, 40);
curveVertex(50, 60);
curveVertex(35, 100);
curveVertex(20, 150);
curveVertex(90, 260);
curveVertex(180, 255);
curveVertex(250, 270);
curveVertex(250, 270);
endShape(); //shape of the face
fill(139, 69, 19);
ellipse(80, 85, eyebrowWidth, eyebrowHeight);
fill(139, 69, 19);
ellipse(215, 85, eyebrowWidth, eyebrowHeight); //eyebrow
fill(0, 0, 0);
circle(eyeLX, eyeHeight, eyeSize);
fill(0, 0, 0);
circle(eyeRX, eyeHeight, eyeSize); //eyes
fill(250, 128, 114);
ellipse(blushLX, blushY, blushWidth, blushHeight);
fill(250, 128, 114);
ellipse(blushRX, blushY, blushWidth, blushHeight); //blushes
strokeWeight(5);
point(mouthLX, mouthY);
point(148, 200);
point(mouthRX, mouthY);
strokeWeight(1);
noFill();
beginShape();
curveVertex(mouthLX, mouthY);
curveVertex(mouthLX, mouthY);
curveVertex(148, 200);
curveVertex(mouthRX, mouthY);
curveVertex(mouthRX, mouthY);
endShape(); //mouth
}
function mousePressed() {
eyeSize = random(10, 20);
eyebrowWidth = random(25, 45);
eyebrowHeight = random(5, 15);
eyeLX = random(60, 80);
eyeRX = random(200, 220);
eyeHeight = random(100, 115);
blushLX = random(70, 95);
blushRX = random(205, 225);
blushY = random(130, 140);
blushWidth = random(30, 70);
blushHeight = random(20, 35);
mouthLX = random(100, 140);
mouthRX = random(170, 210);
mouthY = random(170, 250);
R = color(random(0,255),random(0,255),random(0,255));
G = color(random(0,255),random(0,255),random(0,255));
B = color(random(0,255),random(0,255),random(0,255));
}Author: scarlett mo
LO-02
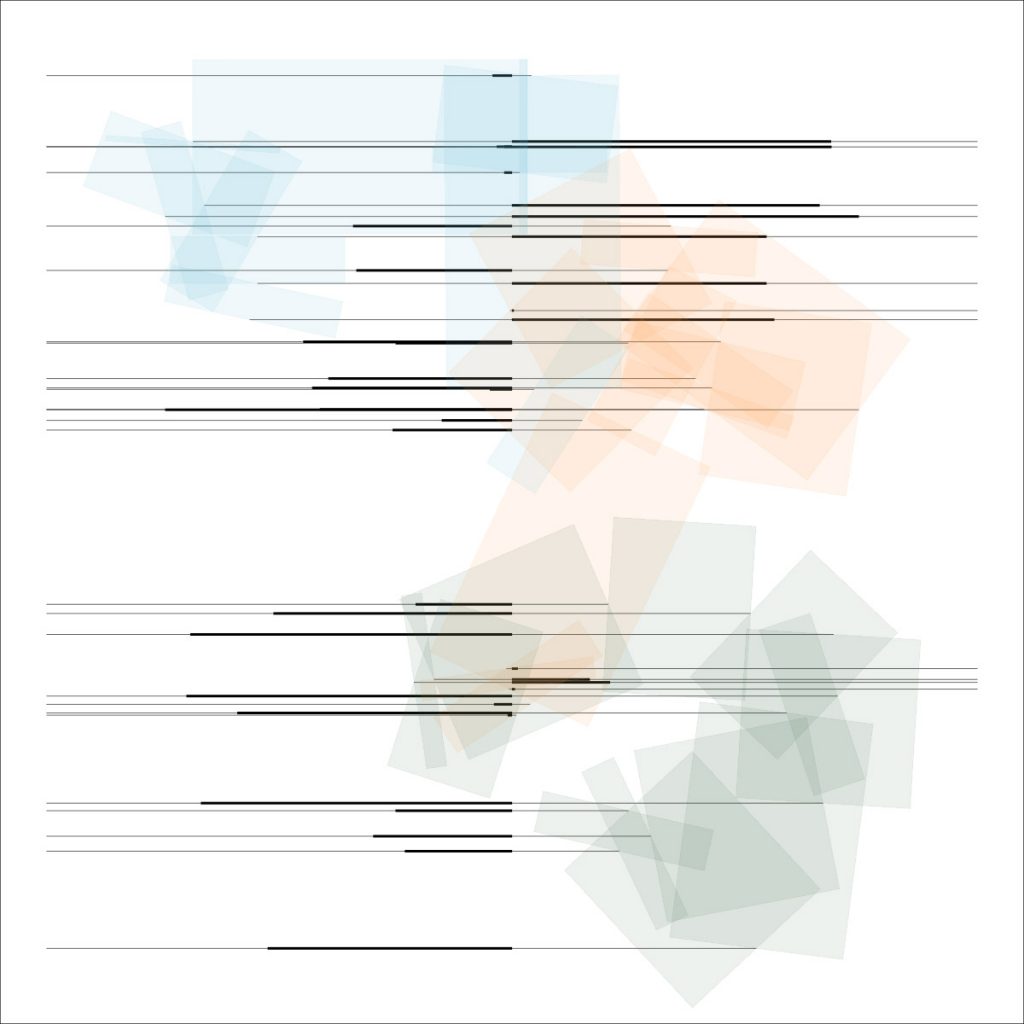
I find artist Manfred Mohr’s Algorithmic Modulations inspirational since it uses simple rotations to make sophisticated visual effects. In the project, lines and color bands are used to present the n-dimensions rotation in 2-dimensions. The color bands have similar colors of watercolor, like light blue and light violet, which are calming. However, lines that come across those bands are of much darker colors, which are nearly back. The contradictory color choices tell us about the artist’s aesthetics and sensibilities.

According to the artist, the algorithm is written in this way: One diagonal path across a 12-D hypercube is selected randomly, which is then put in 3 angular positions. This diagonal path in three positions represents the initial graphic constellation as the inherent generator of the images. After being rotated in 12-D and projected into 2-D, the diagonal-paths become visible as transparent color bands. A thin horizontal black line is drawn starting from each vertex (of all three diagonal paths), crossing the vertical center of the image and continuing to the opposite side. In addition, for each vertex a slightly thicker horizontal black line is drawn starting from the vertical center of the image and continuing to the negative x-value of the respective vertex (reflection from the vertical center). The rotation in 12-D horizontally modulates the black line construct, whereas its symmetric aspect, creates a graphic counterpoint to the visually floating transparent color bands. In the screen-based work the algorithm randomly changes the colors of the 3 transparent bands and occasionally switches completely to white bands on a grey background. On other occasions the 3 bands transform to full color and while returning to their transparency they are overlayed with a shrinking and slowly fading structure revealing the generating diagonal-paths.
LO-My inspiration
I am impressed by the Connecting Light project, which challenges the conventional feature of borders and connections using landscape art installation. It uses hundreds of six-foot-in-diameter balloons and LEDs to illuminate the Hadrian’s Wall World Heritage Site in Britain. It transmits messages from the audience by changing the color of those large balloons, which can be seen from miles away. I admire it because it extends for miles so it creates an extensive visual impact on viewers. Also, it can interact with the audience in an extremely beautiful way. It was created by a collective team called YESYESNO, which includes Marcela Godoy, Zach Lieberman, and Molmol Kuo. I was lucky to meet Ms. Godoy in person at NYU Shanghai where she talked a little bit more about this project. According to her, she joined the project when she used to work for a company that was invited by the UK Olympics committee to create a series of art installations to promote the idea of elaboration and connection. It took the team about a year to complete, and Ms. Godoy was mainly in charge of the physical parts of the project, like designing and fabricating customized 3D printed pieces, making drawings, and installing large balloons. To my knowledge, Ms. Godoy used Sketch for 3D printing.

Reference:
Godoy. M., Liberman Z., Kuo, M. (2012). Connecting Light. http://connectinglight.info
LO-My inspiration
Baidu is a searching engine.

![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2021/09/stop-banner.png)