peachp3var angle = 0
var move = 0
function setup() {
createCanvas(600, 450);
}
function draw() {
//background changes color
background(217, (constrain(mouseY,200,450)), 250);
//ring appears
if (mouseY<height/2){
noFill();
stroke(255, 248, 156)
ellipse(width/2, height/2, 300)
}
else {
noFill();
stroke(255,248,156);
ellipse(width/2, height/2, 500);
}
//body
noStroke()
fill(32, 70, 133)
triangle(width/2, height/2 - 70, 220, 400, 380, 400)
//table
fill(250, 204, 177);
rect(0, height/4*3, width, height/4*3);
fill(168, 112, 74)
rect(0, 430, width, 20)
//head
fill(255, 235, 186);
ellipse(width/2, 200, 170);
//hair
fill(0)
arc(width/2, constrain(mouseY-100, 100, 170), 180,180, PI, 0)
//left arm
push();
translate(width/2, height/2+70)
fill(32, 70, 133)
rotate(radians(mouseX/100*5))
rect(-100,0, 100, 30);
fill(255, 235, 186)
ellipse(-100,15, 28)
pop();
//right arm
push();
translate(width/2, height/2+70)
fill(32, 70, 133)
rotate(radians(-mouseX/100*5))
rect(0,0, 100, 30);
fill(255, 235, 186)
ellipse(100,15, 28)
pop();
//eyes
noFill()
stroke(0)
strokeWeight(3)
arc(width/2-35, 190, 40,40, PI, 0);
arc(width/2+35, 190, 40,40, PI, 0);
//mouth
if (mouseY < height/2){
push();
translate(300,240)
scale (1.2)
fill(0)
ellipse(0,0, 60);
fill(242, 117, 92)
ellipse(0,10,40,20)
pop();
}
else {
push();
translate(300,240)
scale(0.75);
fill(0)
ellipse(0,0,60);
fill(242, 117, 92)
ellipse(0,10,40,20)
pop();
}
//tomato
if (mouseY<height/2){
push();
noStroke();
fill(255,0,0)
ellipseMode(CENTER)
translate(480,150)
scale(2.5)
rotate(radians(angle));
ellipse(0,0,30);
noStroke();
fill(0,255,0)
ellipse(0,-10,10,5);
pop();
angle +=8
}
else {
push();
noStroke();
fill(255,0,0)
ellipseMode(CENTER)
translate(480,350)
scale(1.4)
rotate(radians(angle));
ellipse(0,0,30);
noStroke();
fill(0,255,0)
ellipse(0,-10,10,5);
pop();
angle -=10
}
//orange
if (mouseY<height/2){
push();
translate(120,300)
scale(2.0);
noStroke();
fill(245, 188, 103)
ellipseMode(CENTER)
rotate(radians(-angle));
ellipse(0,0,30);
noStroke();
fill(150, 136, 114)
ellipse(0,-10,5, 10);
pop();
angle-=5
}
else {
push();
translate(120,100)
scale(3.0);
noStroke();
fill(245, 188, 103)
ellipseMode(CENTER)
rotate(radians(-angle));
ellipse(0,0,30);
noStroke();
fill(150, 136, 114)
ellipse(0,-10,5, 10);
pop();
angle += 5
}
fill(250)
noStroke()
ellipse(move, 380, 70,30)
noFill()
strokeWeight(3)
stroke(200)
ellipse(move, 380, 50, 20)
move = move + 10
if (move>width){
move = -move
}
}
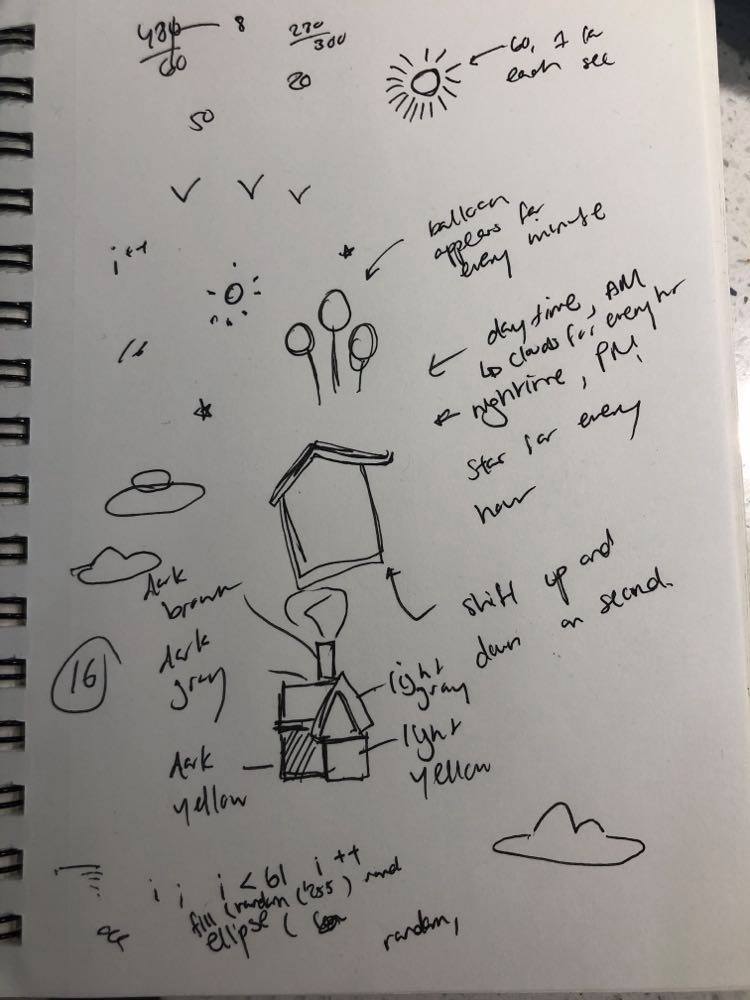
It was difficult creating this efficiently, and it was particularly hard for me personally to cause parameters to counter each other. Inspired by my little cousin who gets cranky when he is hungry.

![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)