//Sarah Kwok Section B
//sarahkwo
var walkImage = []; //holds sprite walk cycle
var People = []; //holds randomly sprouting museum-goers
var yloc = 300; //y location of walking figure
var z = 600; //month image x coordinate
var months = []; //holds images for each of the months
var imageWidth = 300;
var imageHeight = 175;
var r = 0; //x location of rope
var imageLoc = 100; //image y coordinate
var monthfiles = []; //loads month images
var monthindex = 0; // keeps track of which month function is at
var monthnames = ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ]
//emotions matching the events
var emotions = ["R.I.P.", ":(", "!!!", ":0", "bzzz", "BLM", "take off!","prayers","R.I.P.","lol","SAVED", ":)"]
//news headlines matching events
var commentary = ["Basketball icon Kobe Bryant passes away in tragic accident",
"Wildfires ravage forests and wildlife around the world",
"Coronavirus is declared a global pandemic",
"The Pentagon releases never seen before UFO footage",
"Killer Hornets found in Seattle!",
"Black Lives Matter protests sweep the nation",
"SpaceX launches first commercial flight",
"Warehouse explosion devastates Beirut",
"Supreme Court Justice Ruth Bader Ginsburg passes away",
"President Cheeto gets COVID-19",
"Joe Biden wins the 2020 Presidential Election",
"Several promising vaccines emerge. The future seems bright."]
function preload(){
rope = loadImage("https://i.imgur.com/Opiv3O8.png")
frame = loadImage("https://i.imgur.com/ZNqHge9.png")
thoughtbubble = loadImage("https://i.imgur.com/BLov0ZV.png")
//walk cycle sprite images
var filenames = [];
filenames[0] = "http://i.imgur.com/svA3cqA.png";
filenames[1] = "http://i.imgur.com/jV3FsVQ.png";
filenames[2] = "http://i.imgur.com/IgQDmRK.png";
filenames[3] = "http://i.imgur.com/kmVGuo9.png";
filenames[4] = "http://i.imgur.com/jcMNeGq.png";
filenames[5] = "http://i.imgur.com/ttJGwkt.png";
filenames[6] = "http://i.imgur.com/9tL5TRr.png";
filenames[7] = "http://i.imgur.com/IYn7mIB.png";
for (var i = 0; i < filenames.length; i++) {
walkImage[i] = loadImage(filenames[i]);
}
//images for each month
monthfiles[0] = "https://i.imgur.com/IzzQZ2Z.jpg"
monthfiles[1] = "https://i.imgur.com/RY8heXd.jpg"
monthfiles[2] = "https://i.imgur.com/6HM3WnG.jpg"
monthfiles[3] = "https://i.imgur.com/oBki9og.png"
monthfiles[4] = "https://i.imgur.com/asttHaY.jpg"
monthfiles[5] = "https://i.imgur.com/z1d6yIB.jpg"
monthfiles[6] = "https://i.imgur.com/Acilo1q.jpg"
monthfiles[7] = "https://i.imgur.com/E1mWLZS.jpg"
monthfiles[8] = "https://i.imgur.com/UkKfRWx.jpg"
monthfiles[9] = "https://i.imgur.com/14WgN8Z.jpg"
monthfiles[10] = "https://i.imgur.com/EWo1aiy.jpg"
monthfiles[11] = "https://i.imgur.com/vW73ESI.jpg"
for (var j = 0; j < monthfiles.length; j++){
months[j] = loadImage(monthfiles[j]);
}
}
//sprite character walks in place w/ scrolling background
function stepCharacter (){
if (this.imageNumber < 7){
this.imageNumber ++
}
else {
this.imageNumber = 0
}
}
function drawCharacter (){
image(walkImage[this.imageNumber], this.x, this.y);
}
function makeCharacter(px, py, pdx, pdy) {
p = {x: px, y: py,
imageNumber: 0,
stepFunction: stepCharacter,
drawFunction: drawCharacter
}
return p;
}
var characters = [];
function setup() {
createCanvas(600, 500);
frameRate(25)
textAlign(CENTER)
textSize(18);
textStyle(BOLDITALIC);
textFont('Georgia');
var p = makeCharacter(100, yloc,5,1)
characters.push(p);
for (var i = 0; i < 5; i++){
var rx = random(width);
var ry = random(height/5*3, height);
People[i] = makePeople(rx, ry);
}
}
function draw() {
background(122, 24, 49)
fill(61, 29, 7)
rect(0,height/4*3, width, height);
fill(0)
//update and draws sprite character
//when the image disappears off the left side of canvas, the x location is reset for next image
//after December scrolls past, cycle loops, and program never ends
if (z < -imageWidth) {
z = width
if (monthindex == months.length-1){
monthindex = 0
}
else {monthindex ++}
}
z -= 5
//cycles through array of month images
image(frame, z-20, imageLoc -20, imageWidth+40, imageHeight+40)
image(months[monthindex], z, imageLoc, imageWidth, imageHeight)
fill(222, 197, 109)
stroke(222, 197, 109)
rect(z-125, imageLoc+imageHeight -25, 110, 35)
fill(0)
text(monthnames[monthindex],z - 70, imageLoc+imageHeight)
noStroke()
//rope scrolls, and, when rope image leaves canvas, redraws on other side
if (r < -600){
r = -5
}
r -= 5
image(rope, r,height/4*3-65)
//update sprite walks
push();
p.stepFunction();
p.drawFunction();
pop();
//people (other people at the museum) randomly spawn
updatePeople();
removePeople();
addNewPeople();
//if mouse is pressed, corresponding headline appears at top of screen and sprite character reacts
if (mouseIsPressed){
image(thoughtbubble, 150, yloc - 55, 90,80)
text(emotions[monthindex], 195, yloc-25)
fill(255)
text(commentary[monthindex], width/2,50)
noFill()
}
}
//people move at same rate as background scrolls, making it seem as though they are standing
function updatePeople(){
for (var i = 0; i < People.length; i++){
People[i].move();
People[i].display();
}
}
function removePeople(){
var PeopleToKeep = [];
for (var i = 0; i < People.length; i++){
if (People[i].x + People[i].breadth > -50) {
PeopleToKeep.push(People[i]);
}
}
People = PeopleToKeep;
}
function addNewPeople() {
var newPeopleLikelihood = 0.05;
if (random(0,1) < newPeopleLikelihood) {
People.push(makePeople(width, random(height/5*3, height)));
}
}
function PeopleMove() {
this.x += this.speed;
}
//randomly translate canvas and call object at these locations to draw people
//the other people are random indexes called from sprite walkimage array
function PeopleDisplay() {
push();
translate(this.x, this.y);
image(walkImage[this.randomImage], this.breadth, this.nsize)
pop();
}
function makePeople(birthLocationX, birthLocationY) {
var People = {x: birthLocationX,
breadth: 50,
y:birthLocationY,
speed: -5.0,
nsize: round(random(20,40)),
randomImage: floor(random(8)),
move: PeopleMove,
display: PeopleDisplay}
return People;
}
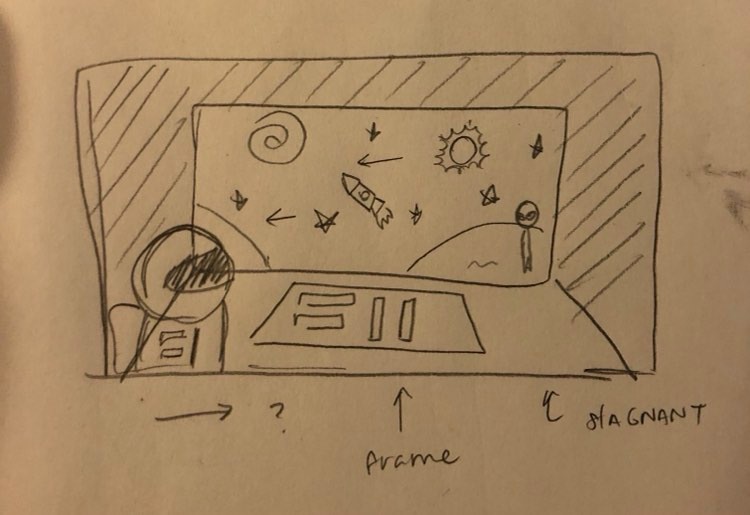
My program is an animation with some user interactivity. It depicts a character walking through a museum that is representative of the year 2020. Each month is marked by an image of a major event that took place that month. While the character walks, if the viewer presses the mouse, a text description corresponding to each event appears as well as a thought bubble and reaction from the walking figure. On a coding level, I was inspired by the scrolling landscapes, and thought I could apply it in a more layered and complex way. Going through the indices of the array (to change the months) while also timing the scrolling (and corresponding further with the ropes) was much more difficult than I had expected! On a conceptual level, I was inspired to create the Museum of 2020 after my sister was shocked remembering that the murder hornets emerged this year, rather than a longer time ago. It has been a long year marred by unprecedented events, and I thought it would be interesting to revisit these moments that defined the world. If I had more time, I would have wanted to try introducing a more three dimensional element, such as manipulating camera views in order to show different aspects/perspectives/rooms of the museum. I also think it would be difficult to try to pause the program and have the sprite figure turn to each of the images and consider each one.
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2021/09/stop-banner.png)