let img;
let smallPoint, largePoint;
var angle = 0
function preload() {
img = loadImage("https://i.imgur.com/43WGeu8.jpg");
}
function setup() {
createCanvas(500,500);
imageMode(CENTER);
noStroke();
background(255);
img.loadPixels();
}
function draw() {
//retrive the image pixels in different sections to be able to assign specific
//pixel sizes for each section
let x = floor(random(img.width));
let y = floor(random(img.height/4));
let y1 = floor(random(img.height/2));
let y2 = floor(random(img.height/4*3));
let y3 = floor(random(img.height));
let pix = img.get(x, y);
let pix1 = img.get(x, y1);
let pix2 = img.get(x, y2);
let pix3 = img.get(x, y3);
//pixels are drawn where the mouse location is
let pixM = img.get(mouseX,mouseY);
//when the mouse is pressed, make the rectangles horizontally oriented,
//sizes change according to mouseY value
if (mouseIsPressed){
fill(pix3);
rectMode(CENTER)
rect(x,y3, 50, mouseY/50);
fill(pix2)
rect(x,y2, 25,mouseY/100)
fill(pix1)
rect(x,y1, 10, mouseY/150)
fill(pix)
rect(x,y, 5, mouseY/200)
fill(pixM)
rect(mouseX,mouseY,5,10)
}
//naturally, rectangles are vertical. They are larger at the top of the canvas
//and towards the bottom, get smaller in size to get fading away/gradient effect.
//get larger proportionally (across different sections) as mouseX increases
else{
fill(pix);
rectMode(CENTER)
rect(x,y, mouseX/50, 50);
fill(pix1)
rect(x,y1, mouseX/100,25)
fill(pix2)
rect(x,y2, mouseX/150,10)
fill(pix3)
rect(x,y3, mouseX/200,5)
fill(pixM)
rect(mouseX,mouseY,5,10)
}
}
//when the mouse is clicked, the colors invert
function mousePressed(){
filter(INVERT)
}I had a lot of trouble with being able to manipulate the individual pixels – I wanted to make the pixels deliberately dynamic and varied, which I had trouble with because I couldn’t change them after they appeared. So, my solution was the divide up the image canvas – when I was using the “get pixels” function, I only retrieved the pixels for portions of the image. This way, I could depict those different portions with different pixels. I chose to use rectangles throughout, but of varying sizes across the different portions of the canvas in order to create the effect that the picture is fading or loading into existence. The sizes of the rectangles furthermore varies proportionally across the sections according to the mouseX location. When the mouse is pressed, the rectangles are oriented horizontally instead. I also added an invert filter that creates color interest when the mouse is clicked.

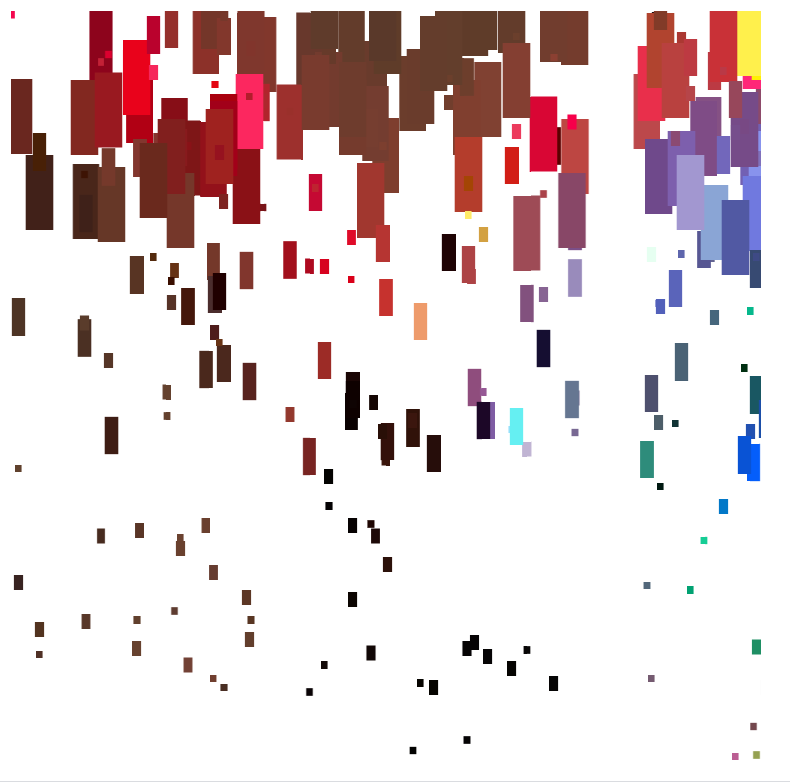
few seconds into render 
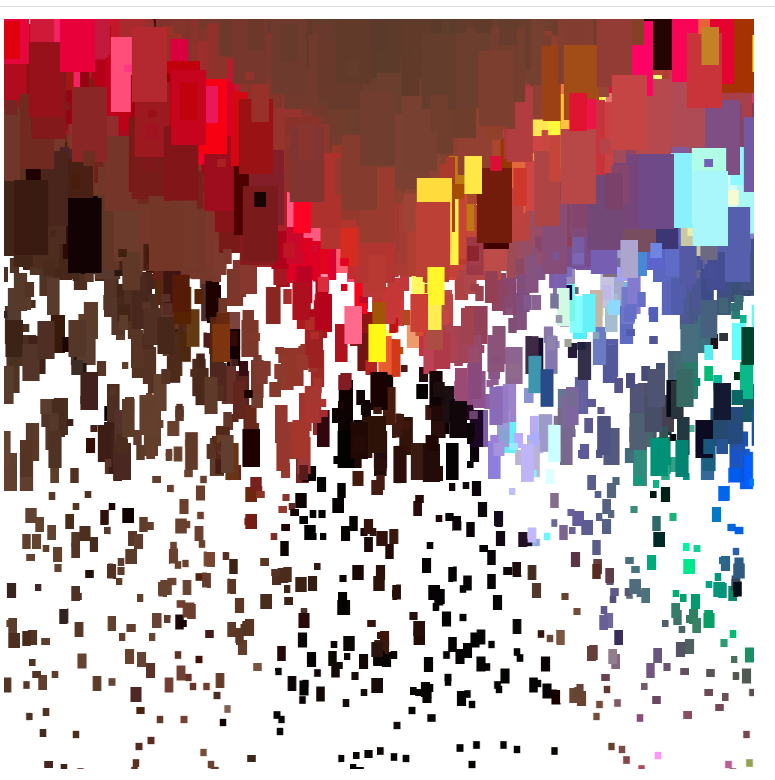
further into render 
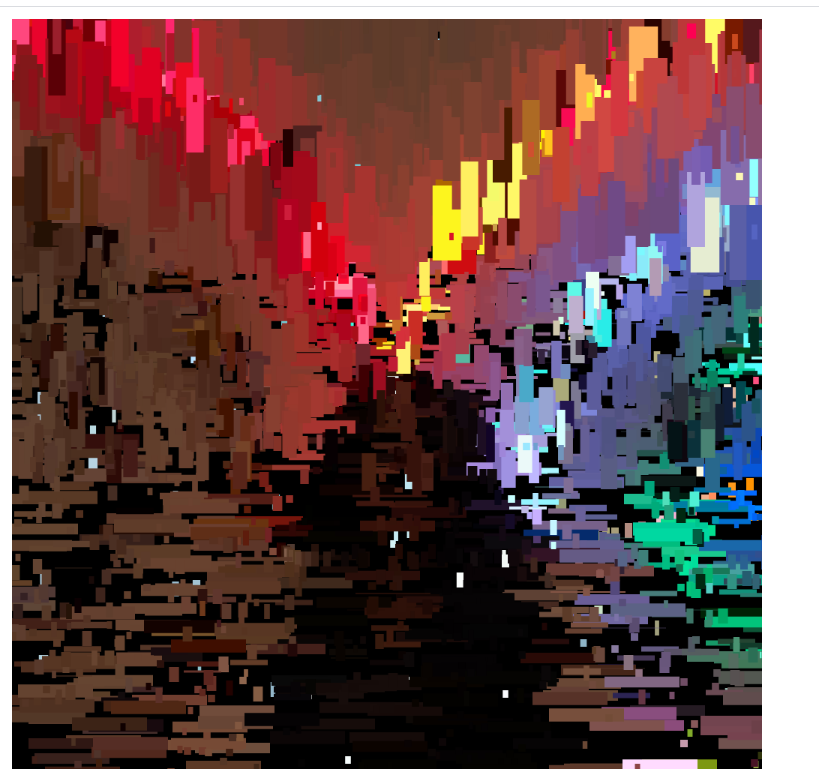
mouse has been pressed 
mouse pressed and clicked 
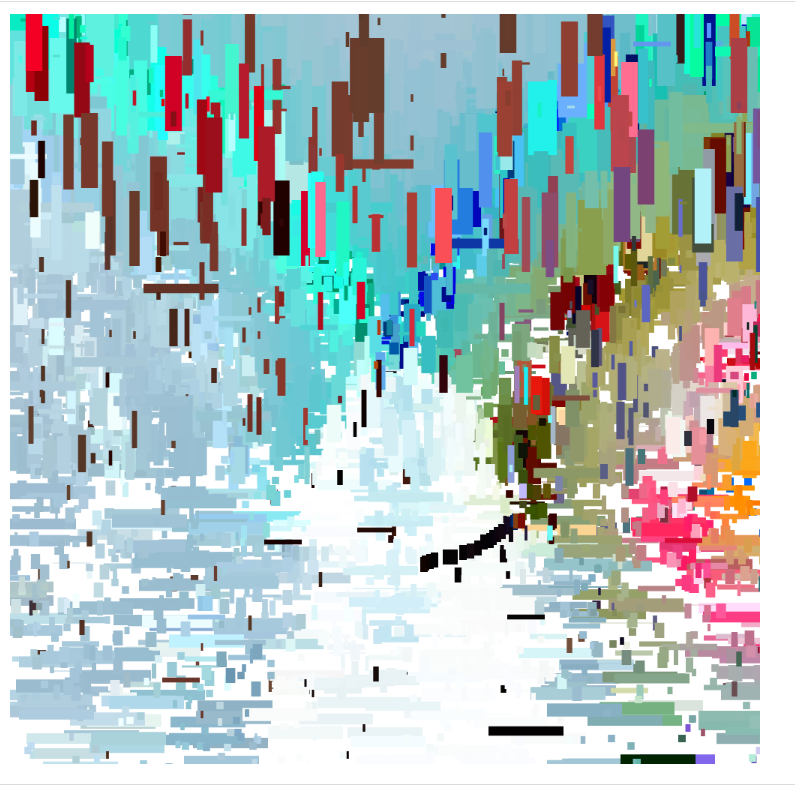
image is re-coloring 
completed image
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)