sketch
var img;
function preload () {
img = loadImage("https://i.imgur.com/iVbKAY2.png"); //preloading image
}
function setup() {
background(220);
img.loadPixels();
img.resize(img.width/6, img.height/6);
createCanvas(300, 300);
}
function draw() { //the program draws a line between two random points in the color that is the average of the two points
var dist = map(mouseY, 0, height, 0, 250);
var point1X = random(-50,350); //making the boundaries slightly larger than the canvas so the edges are filled in evenly
var point1Y = random(-50, 350);
var point2X = random(point1X-dist, point1X+dist);
var point2Y = random(point1Y-dist, point1Y+dist);
var point1col = img.get(point1X, point1Y); //retrieving color from both points
var point2col = img.get(point2X, point2Y);
var linecol = img.get((point1X+point2X)/2, (point1Y+point2Y)/2); //getting the line color by using the point between the ends
stroke(linecol);
strokeWeight(3);
line(point1X, point1Y, point2X, point2Y);
}
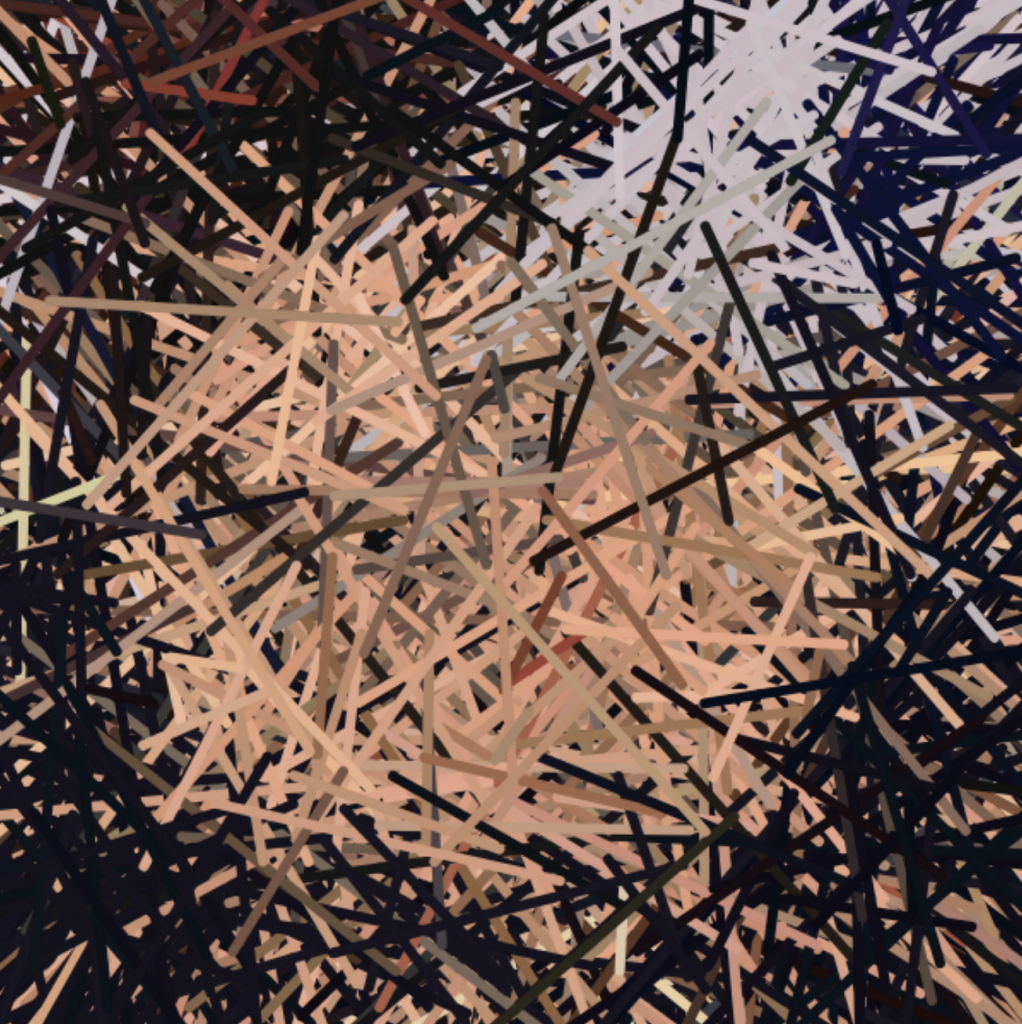
My program uses lines varying in length to draw my face. The length of the line drawn is semi-randomize, getting larger as mouseY increases. I wanted to use lines because I thought it would be a little more visually interesting then a simple pixel. I like the fact that the image can be more or less abstract depending on what you want.


![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)