sketchvar offset=35
function setup() {
createCanvas(600, 600);
background(255, 255, 255);
}
function draw() {
//rectangle(0,0,600,600);
fill(100,150,255);
noStroke()
quad(0,0,0,600,150,600,150,0);
quad(600,0,600,600,600-150,600,600-150,0);
quad(600,600,0,600,0,400,600,400);
quad(600,0,0,0,0,200,600,200)
//face
stroke(25);
strokeWeight(8);
ellipse(150,280,5,15);
ellipse(600-150,280,5,15);
noStroke();
fill(221,190,140);
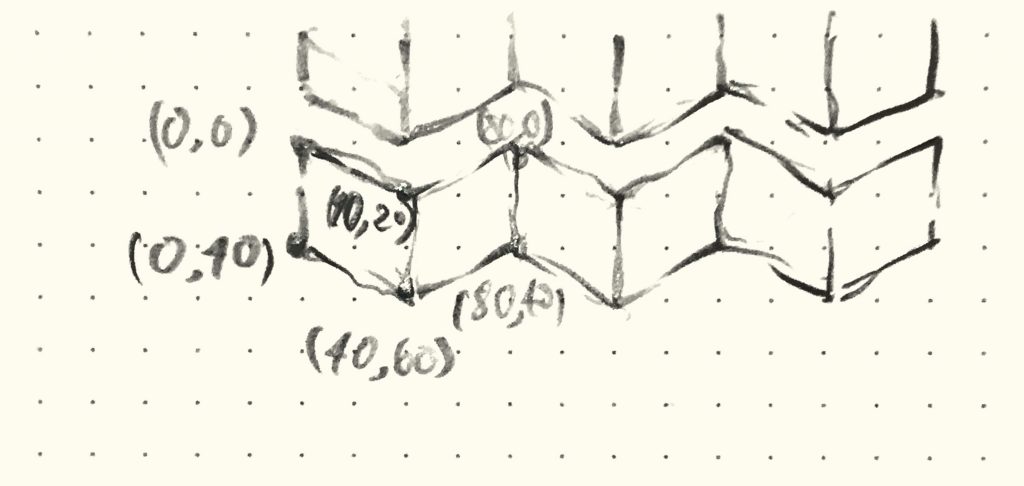
quad(150,430,240,550,600-240,550,600-150,430);
quad(150,430,150,330,190,330,190,430); //
quad(190,330,200,340,200,430,190,430);
quad(200,340,600-200,340,600-200,430,200,430);
quad(600-150,430,600-150,330,600-190,330,600-190,430);
quad(600-190,330,600-200,340,600-200,430,600-190,430);
quad(260,340,270,330,270,430,260,430);
quad(600-260,340,600-270,330,600-270,430,600-260,430);
quad(270,340,600-270,340,600-270,200,270,200);
quad(150,330,150,200,190,200,190,330);
quad(150,330,150,200,190,200,190,330);
quad(600-150,330,600-150,200,600-190,200,600-190,330);
quad(150,200,600-150,200,600-150,290,150,290);
//quad(150,430,150,200,600-150,200,600-150,430);
stroke(25);
strokeWeight(3);
line(150,430,150,200);
line(150,430,240,550);
line(240,550,600-240,550);
line(600-150,430,600-240,550);
line(600-150,430,600-150,200);
noLoop()
//nose
stroke(25);
strokeWeight(4);
fill(226,180,113);
ellipse(300,400,50,50);
noStroke();
fill(221,190,140);
quad(250,400,350,400,350,350,280,350);
//mouth
stroke(25)
fill(226,134,113);
ellipse(300,470,100,50);
line(300-50,470,300+50,470);
noStroke();
fill(221,190,140);
quad(240,468,360,468,350,430,250,430);
//Hair
fill(0)
quad(270,220,290,160,490,140,450,200);
quad(270,220,290,160,480,100,450,200);
quad(270,220,290,160,450,90,450,200);
quad(270,220,290,160,410,85,450,200);
quad(270,220,150,200,120,140,290,160);
//Lense
//noStroke()
//fill(255)
//quad(190,290,190,330,270,330,270,290);
//quad(190,330,200,340,260,340,270,290);
//quad(600-190,290,600-190,330,600-270,330,600-270,290);
//quad(600-190,330,600-200,340,600-260,340,600-270,290);
loop()
strokeWeight(10);
stroke(100, 100, 100);
line(mouseX-10000, mouseY, mouseX+10000, mouseY)
noLoop()
//glasses
stroke(25);
strokeWeight(6);
line(150,270,190,300);
line(600-150,270,600-190,300);
strokeWeight(8);
line(190,290,190,330);
line(600-190,290,600-190,330);
line(190,330,200,340);
line(600-190,330,600-200,340);
line(200,340,260,340);
line(260,340,270,330);
line(270,330,270,290);
line(270,290,190,290);
line(600-200,340,600-260,340);
line(600-260,340,600-270,330);
line(600-270,330,600-270,290);
line(600-270,290,600-190,290);
stroke(25);
strokeWeight(7);
line(270,300,600-270,300);
//Lens Tint
//stroke(25);
//fill(255)
//strokeWeight(10);
//line(mouseX, mouseY, 0,0);
//fill(250, 240, 200);
//ellipse(300, 300, 400, 500,);
//line(300, 0, 300, 600,);
//line(0, 300, 600, 300);
//fill(255);
//ellipse(210,290,90,60);
//ellipse(600-210, 290, 90, 60);
//fill(0);
//triangle(210-offset,220,180-offset,260,310-offset,280);
//triangle(600-210+offset,220,600-180+offset,260,600-310+offset,280);
//ellipse(210,290,20,20);
//ellipse(600-210,290,20,20);
}

![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)