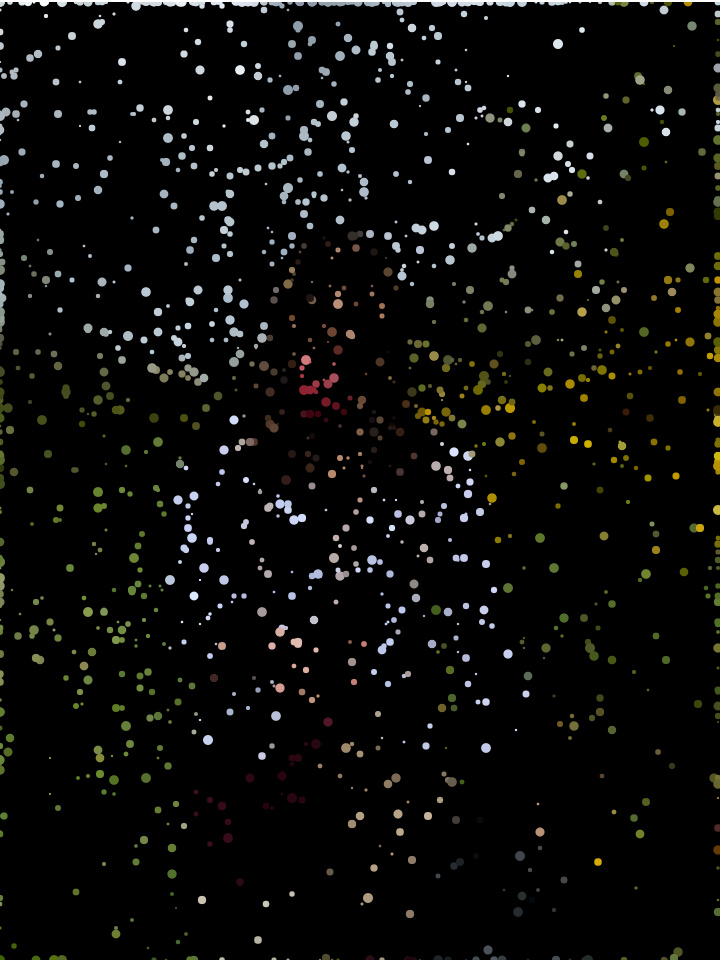
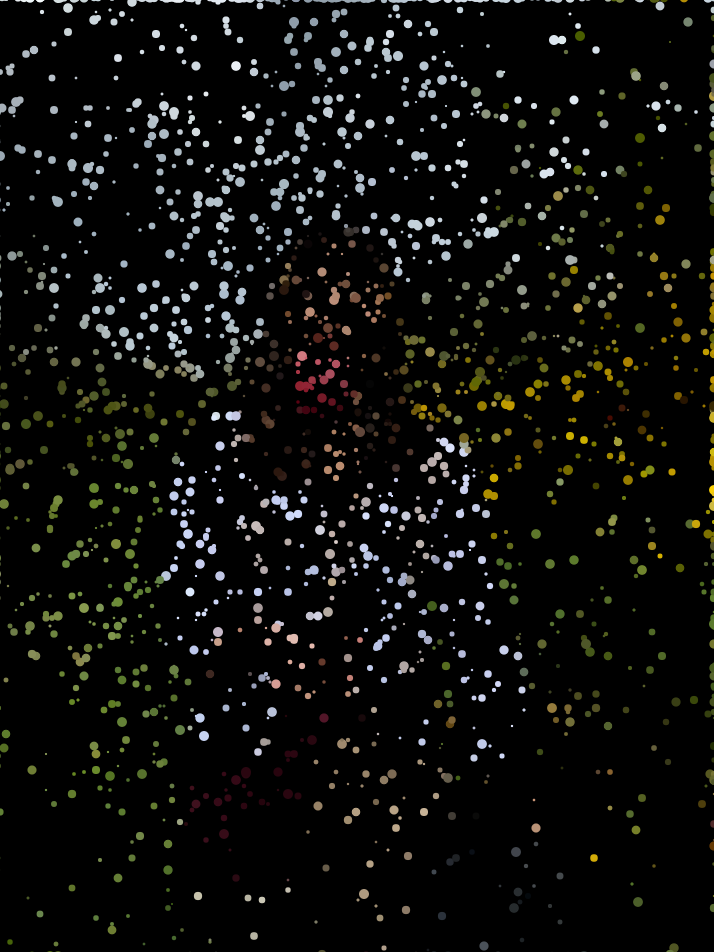
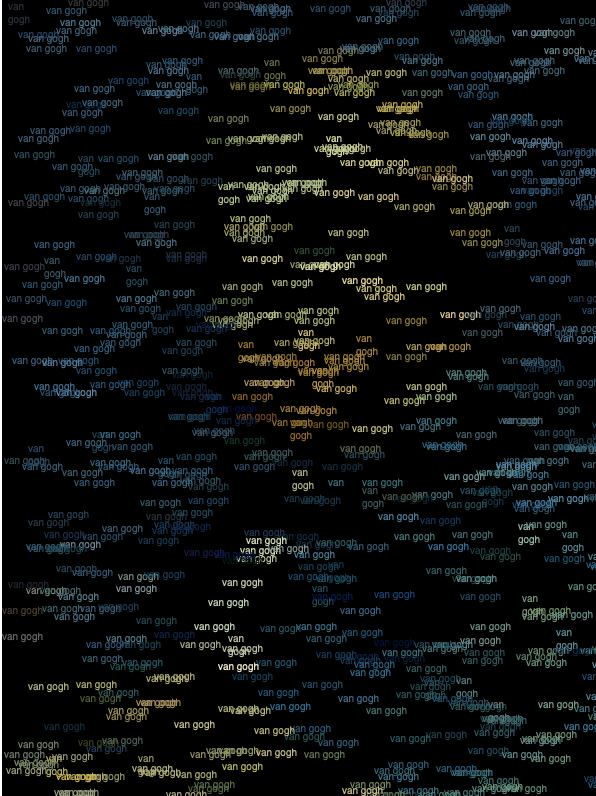
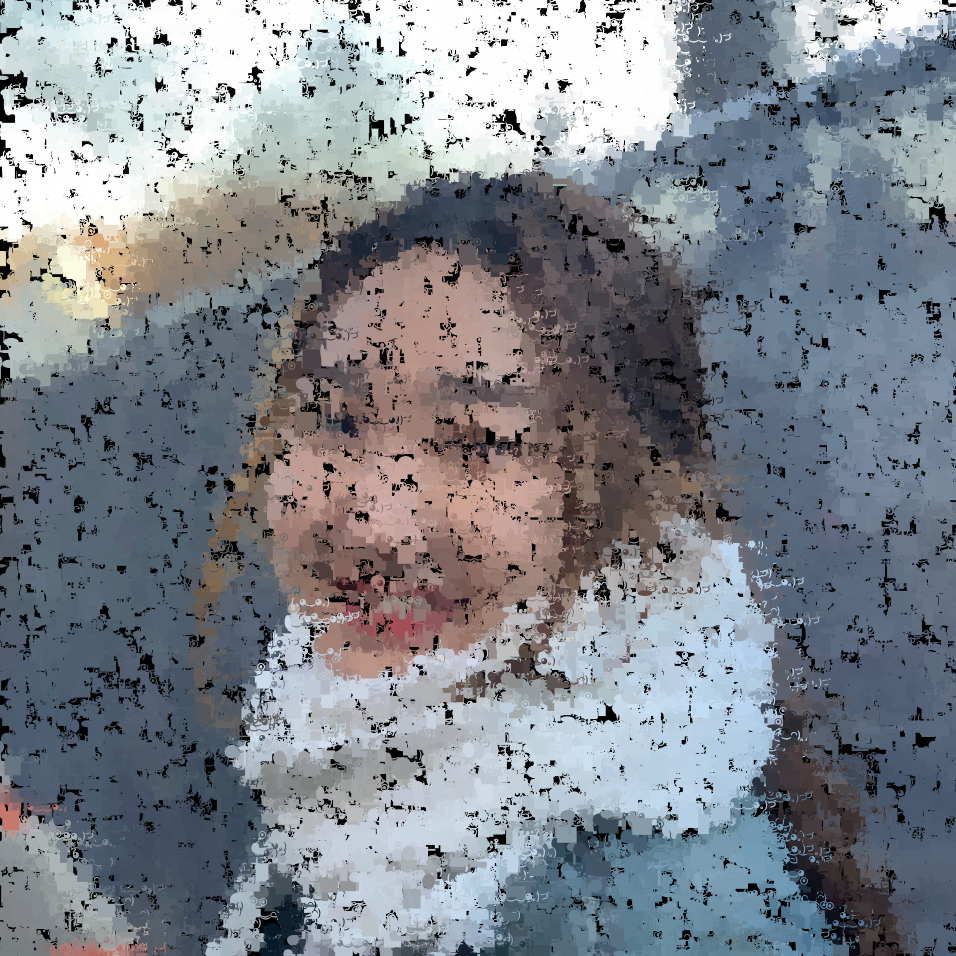
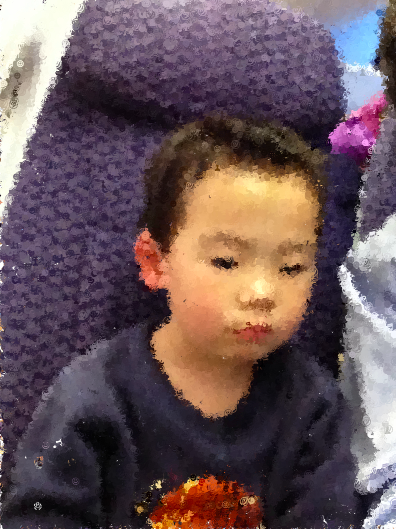
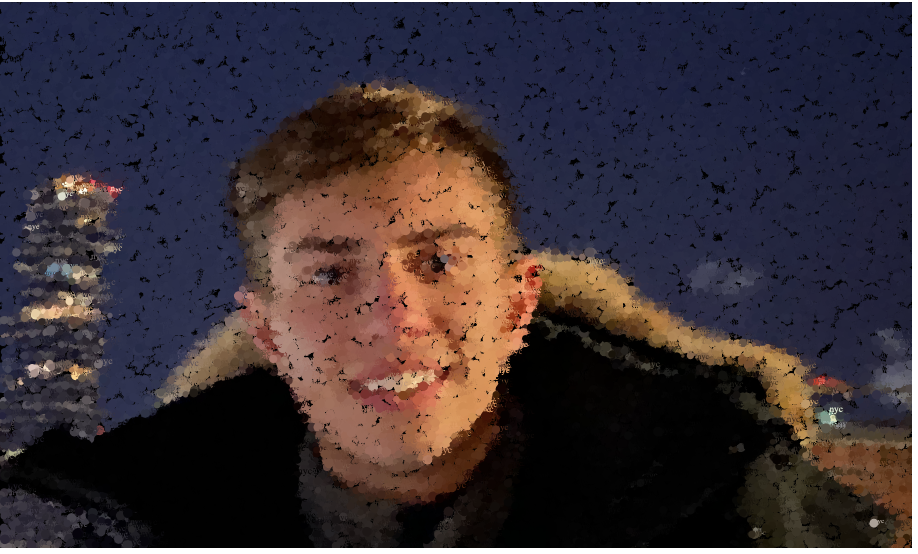
My process for this project was to choose a picture of myself and figure out how to go about the assignment. I was able to combine the letters “nyc” and circles to make the completed picture. This picture was taken in NYC.
//Anthony Prestigiacomo Section C
function preload() {
var citypic="https://i.imgur.com/q3X1p2I.png";
photo=loadImage(citypic); //image variable
}
function setup() {
createCanvas(456,273);
background(0);
photo.resize(456,273); //resizing the image to fit the canvas
photo.loadPixels();
frameRate(400);
}
function draw() {
var x=random(width);
var y=random(height);
var pixelx=constrain(floor(x),0,width);
var pixely=constrain(floor(y),0,height);
var pixelcolor=photo.get(pixelx,pixely); //calling each pixel color
noStroke();
fill(pixelcolor); //fill the circles and words with image pixel colors
textFont('Veranda',random(0,5));
text("nyc",x,y); //nyc text to appear to form the image
circle(x,y,random(0,5)); //circles that will appear to form the image
}




![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](https://courses.ideate.cmu.edu/15-104/f2020/wp-content/uploads/2021/09/stop-banner.png)