//Diana McLaughlin, dmclaugh@andrew.cmu.edu, Section A
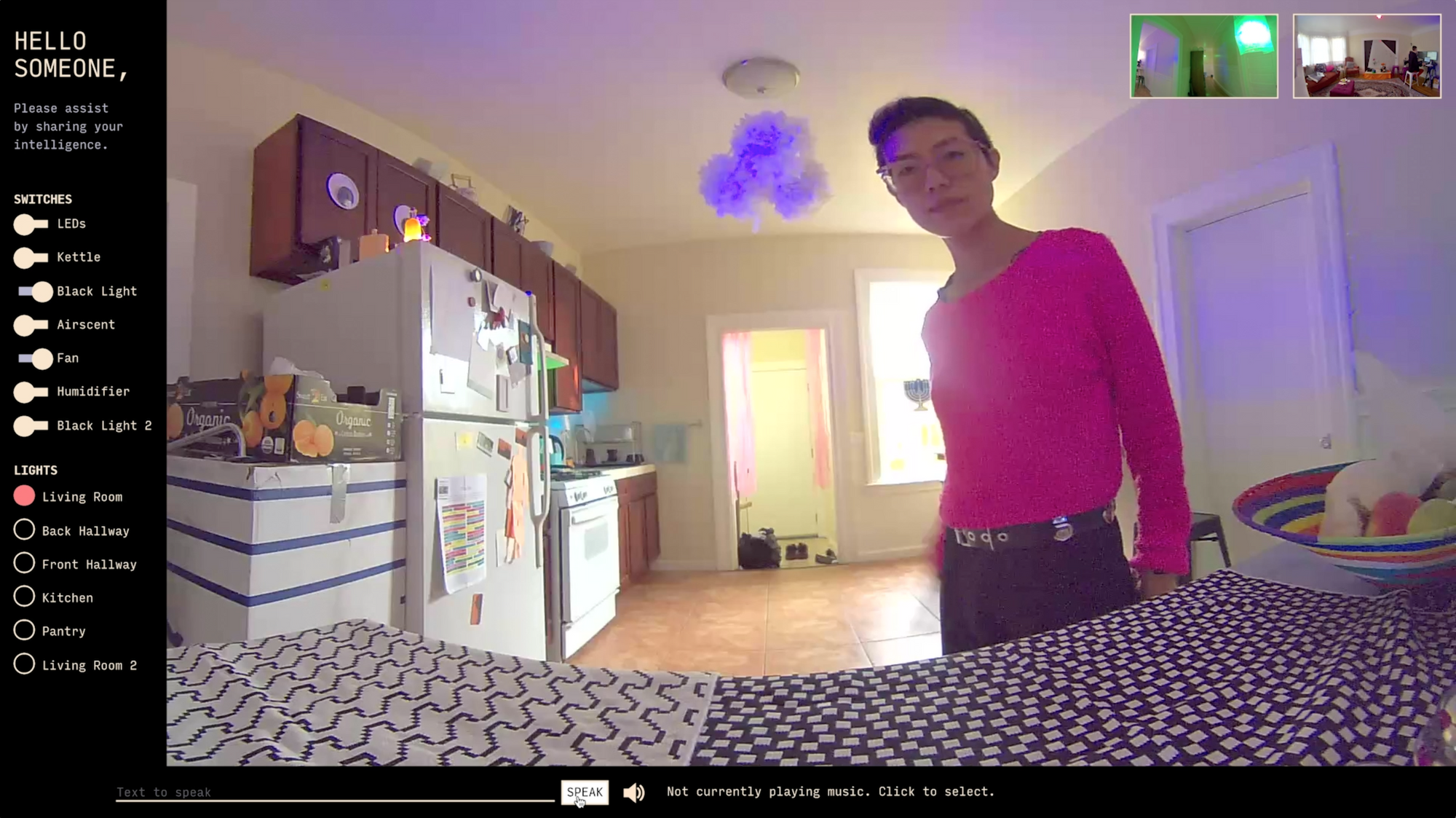
//A generative landscape that shows trees, clouds, and mountains on a fall day
var trees = [];
var clouds = [];
var mountain = [];
var noiseParam = 0;
var noiseStep = 0.04;
function setup() {
createCanvas(480, 380);
//set up mountains
for (var i = 0; i <= 96; i++) {
var n = noise(noiseParam);
var value = map(n, 0, 1, 0, height);
mountain.push(value);
noiseParam += noiseStep;
}
//draw initial trees
for (var i = 0; i < 10; i++){
var rx = random(width);
trees[i] = makeTree(rx);
}
//draw initial clouds
for (var i = 0; i < 10; i++){
var cx = random(width);
clouds[i] = makeCloud(cx);
}
frameRate(10);
}
function draw() {
background(0, 200, 255); //sky blue
updateAndDisplayClouds();
removeCloudsThatHaveSlippedOutOfView();
addNewCloudsWithSomeRandomProbability();
mountains();
fill(0, 120, 0);
rect(0, 335, width, 65);
updateAndDisplayTrees();
removeTreesThatHaveSlippedOutOfView();
addNewTreesWithSomeRandomProbability();
}
function updateAndDisplayTrees(){
// Update the trees' positions
for (var i = 0; i < trees.length; i++){
trees[i].move();
trees[i].display();
}
}
function removeTreesThatHaveSlippedOutOfView(){
//remove these trees from the array
var treesToKeep = [];
for (var i = 0; i < trees.length; i++){
if (trees[i].x + trees[i].breadth > 0) {
treesToKeep.push(trees[i]);
}
}
trees = treesToKeep;
}
function addNewTreesWithSomeRandomProbability() {
// Add a new tree to the end of the array
var newTreeLikelihood = 0.05;
if (random(0,1) < newTreeLikelihood) {
trees.push(makeTree(width));
}
}
function treeMove() {
this.x += this.speed;
}
function treeDisplay() {
//draw the tree
var tHeight = 70;
fill(this.clr);
stroke(0);
push();
translate(this.x, height - 40);
triangle(0, -tHeight, -this.breadth/2, tHeight-90, this.breadth/2, tHeight-90);
fill(255, 255, 150);
rect(-5, tHeight-90, 10, 20);
stroke(200);
pop();
}
function makeTree(birthLocationX) {
var tr = {x: birthLocationX,
clr: color(random(0, 255), random(0, 255), 0),
breadth: 50,
speed: -6.0,
move: treeMove,
display: treeDisplay}
return tr;
}
//Clouds
function updateAndDisplayClouds(){
// Update the clouds' positions
for (var i = 0; i < clouds.length; i++){
clouds[i].move();
clouds[i].display();
}
}
function removeCloudsThatHaveSlippedOutOfView(){
// remove clouds that are no longer visible
var cloudsToKeep = [];
for (var i = 0; i < clouds.length; i++){
if (clouds[i].x + clouds[i].breadth > 0) {
cloudsToKeep.push(clouds[i]);
}
}
clouds = cloudsToKeep;
}
function addNewCloudsWithSomeRandomProbability() {
// Add clouds to the end of the arrayS
var newCloudLikelihood = 0.02;
if (random(0,1) < newCloudLikelihood) {
clouds.push(makeCloud(width));
}
}
function cloudMove() {
this.x += this.speed;
}
// draw the clouds
function cloudDisplay() {
var cHeight = 250;
fill(255);
noStroke();
push();
translate(this.x, height - 40);
ellipse(0, -cHeight, 30, 30);
ellipse(15, -cHeight, 15, 15);
ellipse(5, -cHeight+10, 50, 20);
pop();
}
function makeCloud(birthLocationX) {
var cld = {x: birthLocationX,
breadth: 50,
speed: -2.5,
move: cloudMove,
display: cloudDisplay}
return cld;
}
function mountains() {
//use random noise to draw mountains
mountain.shift();
var n = noise(noiseParam);
var value = map(n, 0, 1, 0, height);
mountain.push(value);
noiseParam += noiseStep;
fill(0, 150, 0); //land green
beginShape(); //shape the terrain
vertex(0, height);
for (var i = 0; i <= 96; i++) {
vertex(i*5, mountain[i]);
}
vertex(width, height);
endShape();
}This shows a landscape of a fall day. The trees have random colors as they pass like colorful leaves. I also set the speeds so that the foreground (trees) moves the fastest, the mountains move less than the trees, and the clouds move more slowly than the mountains.
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)