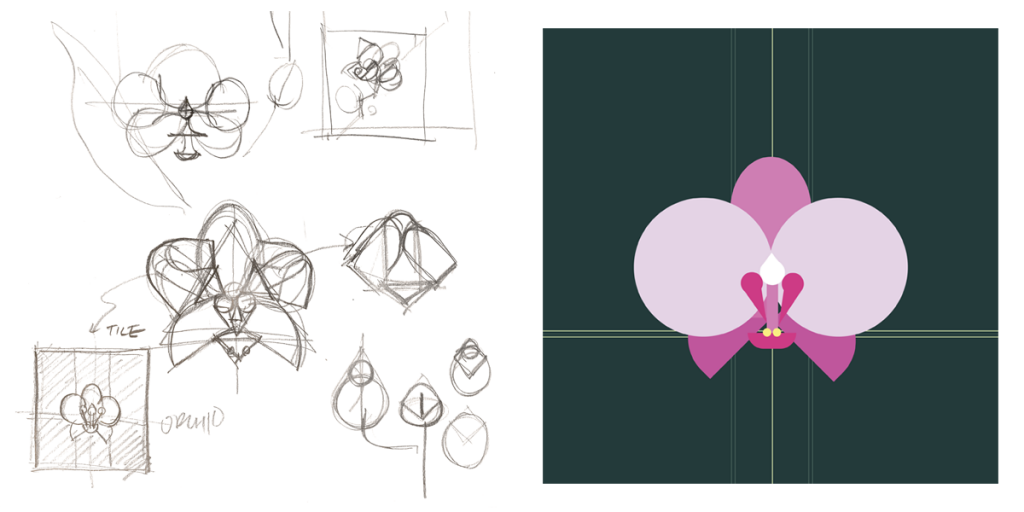
sketch Illustrator sketch I did before coding.
Illustrator sketch I did before coding.//FrancisPark
//Section C
function setup() {
createCanvas(600, 600);
noStroke();
}
function draw() {
background(0);
noLoop();
for (var y = 1; y < height + 120; y += 119) {
for (var x =1; x < width + 120; x += 119) {
skull(x,y);
}
}
}
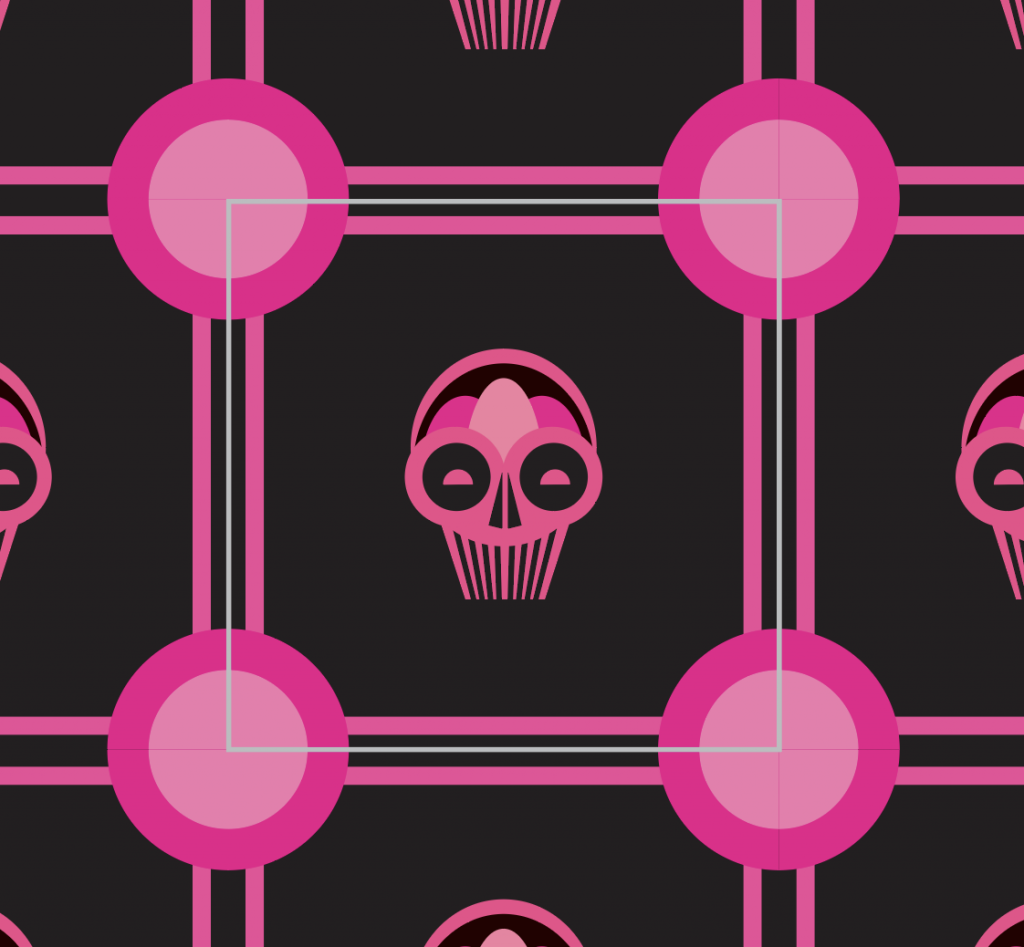
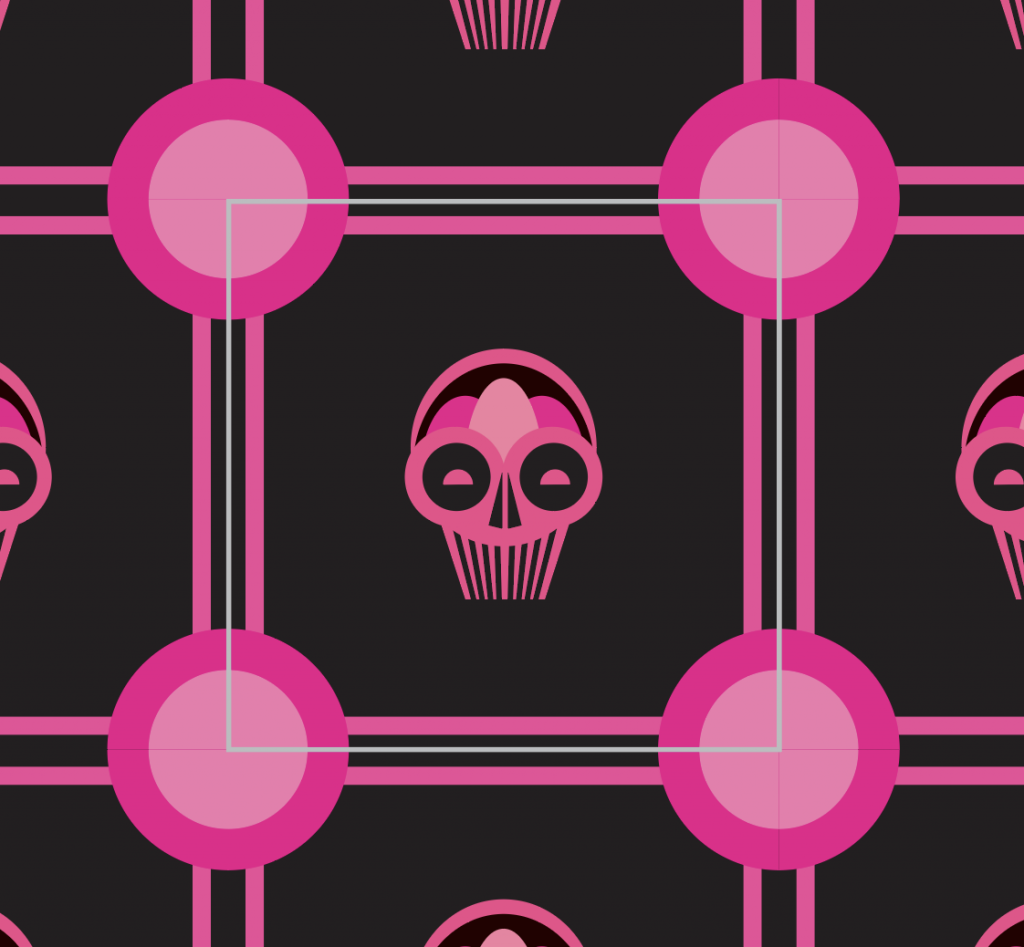
function skull(x,y) {
push();
translate(x,y);
noStroke();
//border shapes
fill("#ED4999");
rect(0,24,2,73);
rect(23,0,73,2);
rect(118,21,2,73);
rect(23,117,73,2);
fill("#EB008B");
arc(0,0,52.5,52.5,0,HALF_PI);
arc(119.8,0,52.5,52.5,HALF_PI,PI);
arc(119.8,120,52.5,52.5,PI,PI* 3/2);
arc(0,120,52.5,52.5,PI*3/2,0);
fill("#FF96CF");
arc(0,0,34.5,34.5,0,HALF_PI);
arc(119.8,0,34.5,34.5,HALF_PI,PI);
arc(119.8,120,34.5,34.5,PI,PI* 3/2);
arc(0,120,34.5,34.5,PI*3/2,0);
//skull shape
fill("#EE498A");
quad(43,60,77.5,60,69,87,51.5,87); //jaw
fill("#231F20"); //teeth
quad(48.5,70.5,49.7,70.5,54,87,52.8,87);
quad(51.5,70.6,52.8,70.5,55.7,87,54.5,87);
quad(54.5,70.5,56,70.5,57.5,87,56.5,87);
quad(57.7,70.5,59,70.5,59.5,87,58.5,87);
quad(61.3,70.5,62.5,70.5,62,87,60.8,87);
quad(64.3,70.5,65.5,70.5,63.7,87,62.6,87);
quad(67.6,70.5,68.7,70.5,65.5,87,64.5,87);
quad(70.5,70.5,71.7,70.5,67.5,87,66.4,87);
fill("#EE498A"); //various parts of eyes and head
ellipse(60,54,40.5,43);
fill("#231F20");
arc(60,58,39,44,PI,0);
fill("#EB068C");
arc(51.5,58,19,31,PI,0);
arc(68,58,19,31,PI,0);
fill("#F1A9C1");
arc(60,60,17,42,PI,0);
fill("#EE498A");
circle(49.3,60.5,21.8);
circle(70.5,60.5,21.8);
fill("#231F20");
circle(49.3,60.5,14.7);
circle(70.8,60.5,14.7);
fill("#EE498A");
arc(50,62,6.5,6.5,PI,0);
arc(71,62, 6.5,6.5,PI,0);
fill("#231F20");
triangle(60.8,59.6,63.7,71,60.8,71.8);
triangle(59.5,59.6,59.5,71.8,56.6,71);
pop();
}

![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)