var canvaswidth = 640
var eyehx = 230
var eyehy = 270
var lidh = 255
var face = 0
var r=255
var g=255
var b=255
function setup() {
createCanvas(canvaswidth, 510);
background(220);
}
function draw() {
background(r,g,b);
//face
strokeWeight(6)
stroke(25)
fill(229,149,95);
ellipse(150,110,200,200); //left ear
ellipse(canvaswidth-150,110,200,200); //right ear
fill(46,44,44);
ellipse(150,110,120,120); //left ear inner
ellipse(canvaswidth-150,110,120,120); //right ear inner
fill(229,149,95);
ellipse(canvaswidth/2,270,500,450); //face
noStroke();
fill(242,219,140);
ellipse(canvaswidth/2,380,320,230); //mouth/chin
//eyes
fill(37,37,41)
ellipse(220,280,60,60); // left eye
ellipse(canvaswidth-220,280,60,60); // right eye
fill(255,255,240);
ellipse(eyehx,eyehy,20,20); // left eye highlight
ellipse(canvaswidth-eyehx+20,eyehy,20,20); // right eye highlight
//eyelids
stroke(229,149,95);
strokeWeight(20);
line(180,255,256,lidh); // left
line(canvaswidth-180,255,canvaswidth-256,lidh); // right
//moon
noStroke()
fill(242,229,196);
ellipse(canvaswidth/2,180,230,200);
fill(229,149,95);
ellipse(canvaswidth/2+40,180,175,143);
//mouth
if (face == 0){
stroke(25);
line(270,400,canvaswidth-270,400); //flat line
} else if (face == 1){
stroke(25);
strokeWeight(6)
fill(240,184,163)
ellipse(canvaswidth/2,400,120,70);
noStroke();
fill(230,154,143);
ellipse(320, 414,96,50);
noFill();
stroke(25);
ellipse(canvaswidth/2,400,120,70); //mouth open
} else if (face == 2){
stroke(25);
strokeWeight(22);
line(270,440,canvaswidth/2,400);
line(canvaswidth-270,440,canvaswidth/2,400); //upset
}
}
function mousePressed() {
lidh = random(218,264);
r = random(0,255);
g = random(0, 255);
b = random(0, 255);
if (face == 2){
face = 0;
} else {
face += 1;
}
}Category: SectionD
Project 01 – Self Portrait
var offset=35
function setup() {
createCanvas(600, 600);
background(255, 255, 255);
}
function draw() {
//rectangle(0,0,600,600);
fill(100,150,255);
noStroke()
quad(0,0,0,600,150,600,150,0);
quad(600,0,600,600,600-150,600,600-150,0);
quad(600,600,0,600,0,400,600,400);
quad(600,0,0,0,0,200,600,200)
//face
stroke(25);
strokeWeight(8);
ellipse(150,280,5,15);
ellipse(600-150,280,5,15);
noStroke();
fill(221,190,140);
quad(150,430,240,550,600-240,550,600-150,430);
quad(150,430,150,330,190,330,190,430); //
quad(190,330,200,340,200,430,190,430);
quad(200,340,600-200,340,600-200,430,200,430);
quad(600-150,430,600-150,330,600-190,330,600-190,430);
quad(600-190,330,600-200,340,600-200,430,600-190,430);
quad(260,340,270,330,270,430,260,430);
quad(600-260,340,600-270,330,600-270,430,600-260,430);
quad(270,340,600-270,340,600-270,200,270,200);
quad(150,330,150,200,190,200,190,330);
quad(150,330,150,200,190,200,190,330);
quad(600-150,330,600-150,200,600-190,200,600-190,330);
quad(150,200,600-150,200,600-150,290,150,290);
//quad(150,430,150,200,600-150,200,600-150,430);
stroke(25);
strokeWeight(3);
line(150,430,150,200);
line(150,430,240,550);
line(240,550,600-240,550);
line(600-150,430,600-240,550);
line(600-150,430,600-150,200);
noLoop()
//nose
stroke(25);
strokeWeight(4);
fill(226,180,113);
ellipse(300,400,50,50);
noStroke();
fill(221,190,140);
quad(250,400,350,400,350,350,280,350);
//mouth
stroke(25)
fill(226,134,113);
ellipse(300,470,100,50);
line(300-50,470,300+50,470);
noStroke();
fill(221,190,140);
quad(240,468,360,468,350,430,250,430);
//Hair
fill(0)
quad(270,220,290,160,490,140,450,200);
quad(270,220,290,160,480,100,450,200);
quad(270,220,290,160,450,90,450,200);
quad(270,220,290,160,410,85,450,200);
quad(270,220,150,200,120,140,290,160);
//Lense
//noStroke()
//fill(255)
//quad(190,290,190,330,270,330,270,290);
//quad(190,330,200,340,260,340,270,290);
//quad(600-190,290,600-190,330,600-270,330,600-270,290);
//quad(600-190,330,600-200,340,600-260,340,600-270,290);
loop()
strokeWeight(10);
stroke(100, 100, 100);
line(mouseX-10000, mouseY, mouseX+10000, mouseY)
noLoop()
//glasses
stroke(25);
strokeWeight(6);
line(150,270,190,300);
line(600-150,270,600-190,300);
strokeWeight(8);
line(190,290,190,330);
line(600-190,290,600-190,330);
line(190,330,200,340);
line(600-190,330,600-200,340);
line(200,340,260,340);
line(260,340,270,330);
line(270,330,270,290);
line(270,290,190,290);
line(600-200,340,600-260,340);
line(600-260,340,600-270,330);
line(600-270,330,600-270,290);
line(600-270,290,600-190,290);
stroke(25);
strokeWeight(7);
line(270,300,600-270,300);
//Lens Tint
//stroke(25);
//fill(255)
//strokeWeight(10);
//line(mouseX, mouseY, 0,0);
//fill(250, 240, 200);
//ellipse(300, 300, 400, 500,);
//line(300, 0, 300, 600,);
//line(0, 300, 600, 300);
//fill(255);
//ellipse(210,290,90,60);
//ellipse(600-210, 290, 90, 60);
//fill(0);
//triangle(210-offset,220,180-offset,260,310-offset,280);
//triangle(600-210+offset,220,600-180+offset,260,600-310+offset,280);
//ellipse(210,290,20,20);
//ellipse(600-210,290,20,20);
}
LO-01-Inspiration

I first learned about Micheal Hansmeyer’s computation architecture during a seminar that discussed modern fabrication techniques and its applications to architecture. The Subdivided Columns (2010-) explores the beauty in ordinary geometry and the ornate patterns it develops. This leap in fabrication and design may allow extremely delicate and detailed artforms in building designs. It may be a lower cost and effort way to reinstate the gothic period ornate church designs. Hansmeyer also explores other forms and structures through generative art, often creating detailed 3D printed forms for exhibitions. Hansmeyer prints the columns in 1mm layers and holds them together with a central rod in the middle. The Subdivided Columns project started in 2010 has led to many other projects such as Digital Grotesque (2013)and most recently Muqarnas (2019).
LO-02-Generative Art
The subdivided columns projects by Micheal Hansmeyer are not only a leap in architectural construction but also in the way we think about design. Through division, Hansmeyer creates wonderful ornate patterns that envelop the space and overwhelms the audience’s sense of detail. So much is happening in that space that it is almost impossible to take in all that detail and comprehend the space. I feel that this level of attention to detail from the artist is very impressive. Hansmeyer employs an algorithm that divides space in order to create these ornate columns. The division allows the plan to create voids. These voids interact with solids to create boundaries. This system developed by division leads to infinite combinations of voids, boundaries, and solids. Since 2010, Hansmeyer has employed this technique in many other works. His work is understood as rule-based architecture that relies on mathematical parameters to build fascinating structures. In Muqarnas, Hansmeyer re-explore 11th century Seljuk dynasty typology through algorithms and rules he set up. This form of generative art allows him to further explore the interaction of space and voids
LO-03-Digital Fabrication
Similar to Micheal Hansmeyer’s Subdivided Columns, today I will be exploring another column design through computational fabrication. “Concrete Choreography” by ETH Zurich’s Master of Advanced Studies in Digital Fabrication program. Concrete Choreography can be compared to Hansmeyer’s Subdivided Columns in appearance as they are both ornate and have intricate patterns throughout; however, the construction methods are very different. Hansmeyer prints out sheets and links them together with a rod while the entire Concrete Choreography was 3D printed by one system. Through digital fabrication breakthroughs, ETH Zurich’s Masters students were able to revolutionize the construction of intricate material. The two main methods of digital fabrication are through subtraction or addition. ETH Zurich’s Masters students fabricated their columns through addition while Hansmeyer fabricated his work through subtraction. I admire the effort and innovation thinking that goes into Concrete Choreography and how it elevates the surrounding as a new one to fabricate buildings. This allows many new possibilities for material development and structural breakthroughs.
LO-04-Sound Art
The Weather Thingy is a custom built device that translates weather information into sound. I think this is a very crucial piece to have in this time and age to remind us of the importance of the climate. I think it is very innovative how they turned the climate into sound. While we can feel the climate through all of our senses, I feel that the auditory senses feel the least; therefore, it is important to give the auditory senses. There are also amplifier adjustments that allow the user to adjust how calm or violent it perceives the climate. I feel that the system randomizes how they perceive sounds and offset certain qualities and turn them into sounds. By rescripting nature, the artists have the ability to convey how they perceive nature and share it with others.
LO-05-3D Graphics
https://andreaswannerstedt.se/

Andreas Wannerstedt creates aesthetically pleasing projects that show motions of simple geometric shapes. Wannerstedt renders relationships between different geometric shapes through motion, often showing perfectly fitted geometric relationships. The motion in the 3D environment he created appears seamlessly. The environment and relationships are often set up in a way that allows Wannerstedt to loop the footage. The end result is a footage that feels a little bit like an illusion because of how seamless all the relationships and transitions are. Wannerstedt also frequently includes elements of nature in his work to allow his work to feel more realistic. These natural elements also act as a device for Wannerstedt to provide the audience with a sense of scale for his project. A large portion of his work are simply for entertainment and self development, but this skill set is also applicable to professional endeavors. He recently did an advertisement for Adidas. His work always comes with sound to either set the atmosphere or provide even more information on the relationships between the geometric shapes. These sounds are often indicators of the material and the impact of the motions.
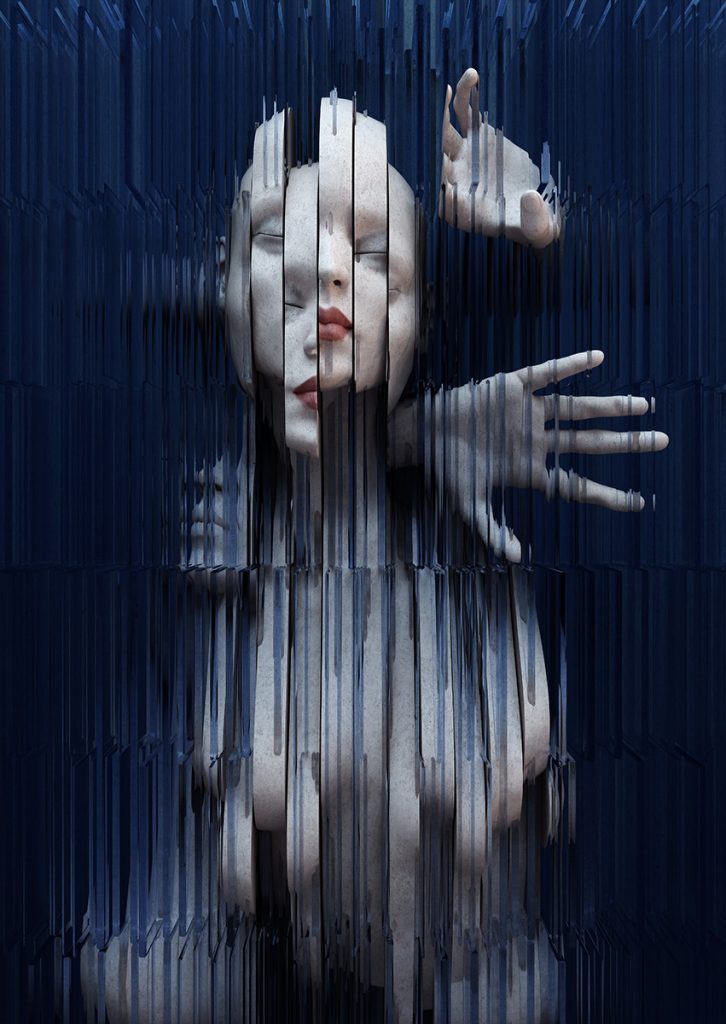
LO-05-3D Computer Graphics

Artist Main Site : https://www.martinakis.com/
For this week I would like to talk about digital artist Adam Martinakis.
First I would say, his artwork is amazing in both art taste and expression. His work exceeds his peers in his deep thinking. Even though I can guess all those techniques he applied, I can never come out of something this stunning.
I am not sure about the algorithms he used in the software. I would guess he basically did the model, and adjust the texture with variables like density, spacing, transparency, value and refraction rate.
In some articles, it says he uses “mixture of post-fantasy futurism and abstract symbolism.” He also addressed relationships between humans. In his work, we often can see human body/ bodies being displayed in segmented ways. By computer 3D technology, he expressed his thoughts in a very detailed way. Those details made audiences feel close to the artwork in some way and the surrealism idea inside of the artwork made audiences give the reality a deep thought.
His artworks are so powerful that pale all the explanations.
Project 5: Wallpaper
var leafSize = 40;
function setup() {
createCanvas(400, 400);
background(220);
text("p5.js vers 0.9.0 test.", 10, 15);
}
function draw() {
background(111, 59, 72)
for (var x = 20; x <= 400; x += 50) {
for (var y = 20; y <= 400; y += 100) {
push();
leaf(x, y);
pop();
}
}
for (var x = 40; x <= 400; x += 50) {
for (var y = 80; y <= 400; y += 100) {
push();
secondLeaf(x, y);
pop();
}
}
noLoop();
}
function leaf(x, y) {
//decoration
noStroke();
fill(167, 80, 55)
circle(x-5, y+7, leafSize-15);
noFill();
stroke(167, 80, 55);
arc(x, y, 50, 50, PI/4, 5*PI/4);
stroke(225);
//left half
arc(x, y, leafSize, leafSize, 2*PI/3, 4*PI/3, OPEN);
//right half
translate(-20, 0);
arc(x, y, leafSize, leafSize, 5*PI/3, PI/3, OPEN);
//stem
translate(10, 0);
triangle(x-2, y+30, x, y-5, x+2, y+30);
line(x-5, y-5, x, y);
line(x, y, x+5, y-5);
line(x-5, y+5, x, y+10);
line(x, y+10, x+5, y+5);
}
function secondLeaf(x, y) {
//decoration
noStroke();
fill(207, 106, 39)
circle(x, y-8, leafSize/2);
noFill();
stroke(207, 106, 39);
arc(x, y, 50, 50, 5*PI/4, PI/4);
stroke(225);
//left half
arc(x, y, leafSize/2, leafSize/2, 2*PI/3, 11*PI/6, OPEN);
arc(x-13, y-13, leafSize/2, leafSize/2, PI/6, 2*PI/3, OPEN);
//right half
arc(x-10, y, leafSize/2, leafSize/2, 7*PI/6, PI/3, OPEN);
arc(x+3, y-13, leafSize/2, leafSize/2, PI/3, 5*PI/6, OPEN);
//stem
translate(-5, 0);
line(x, y, x, y-20);
}
I got the inspiration for my wallpaper from the fall season and leaves floating in the air.
Looking Outwards-05
This is located in Seoul, Korea, where a large screen display of a building is made to look like water waves crashing and moving around inside. The display is extremely realistic, with the installation of audio as well as the feeling of the water that’s about to break the glass and flow out into the streets. The company who made this installation is d’strict, they are a digital media tech company that specializes in designing and making, and one of their goals is bringing new visual and spatial experiences to the world. The installation uses an effect called anamorphic illusion to convey the visual. I find the installation very impactful and creates an experience that is new to many people, showing what computer graphics are now able to do.
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)