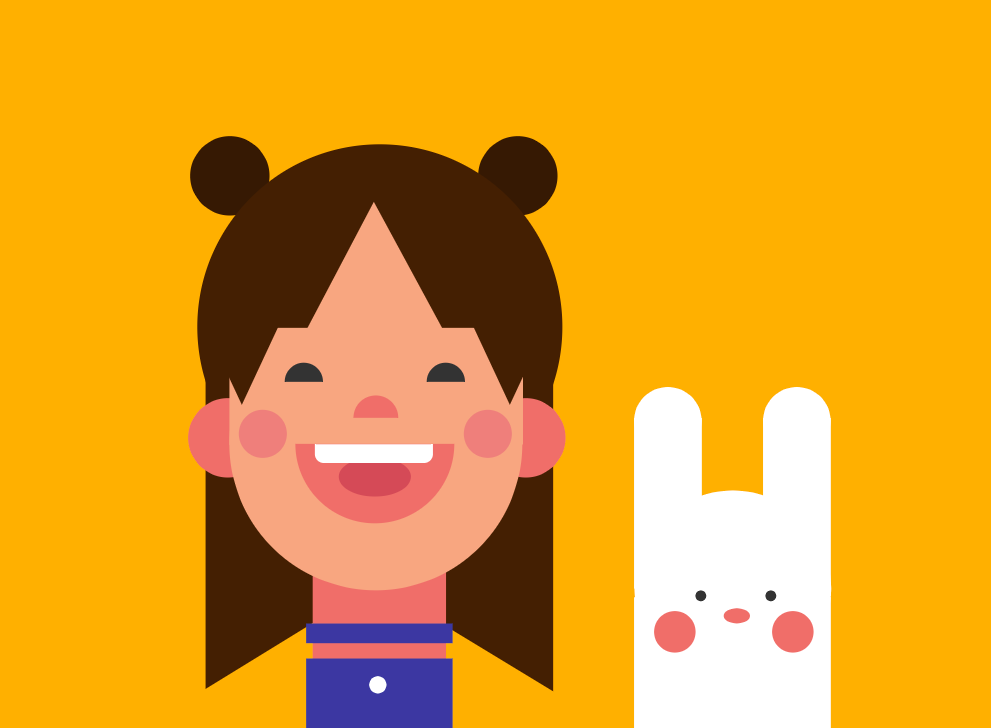
Portrait LaurelDownload
//Laurel Rountree
//D
function setup() {
createCanvas(600, 600);
background(600);
text("p5.js vers 0.9.0 test.", 10, 15);
}
function draw() {
background(35, 32, 39);
noStroke();
fill(96, 57, 19); //dark brown hair
ellipse(width/2, 342, 365.4, 616.5);
ellipse(240.5, 92.5, 100);
ellipse(364, 92.5, 100);
ellipse(191.5, 138, 100);
ellipse(413, 138, 100);
ellipse(156.3, 205, 100);
ellipse(448.3, 205, 100);
ellipse(139.5, 287, 100);
ellipse(465, 287, 100);
ellipse(123, 372, 100);
ellipse(481.5, 372, 100);
ellipse(139.7, 427, 100);
ellipse(465, 427, 100);
fill(135, 179, 142); // green hair band
ellipse(width/2, 169.8, 231.4, 247.4);
fill(96, 57, 19); //dark brown hair
ellipse(width/2, 219, 231.4, 293);
fill(152, 112, 71); //med brown body
rect(77.5, 486, 445, 114);
ellipse(width/2, 489, 445, 233);
rect(250, 300, 99, 136);
ellipse(width/2, 473, 244, 124);
fill(135, 179, 142); //green shirt
rect(180, 470, 237, 138);
fill(38, 34, 98);
ellipse(width/2, 473, 244, 124);
fill(152, 112, 71); //med brown body
ellipse(width/2, 445, 244, 124);
fill(38, 34, 98);
rect(166.25, 387.5, 25, 214);
rect(410.3, 387.5, 25, 214);
fill(169, 124, 80); //light brown face
ellipse(width/2, 316.2, 175, 104.5);
ellipse(246.7, 229.2, 112,248.5);
ellipse(353.3, 229.2, 112, 248.5);
ellipse(width/2, 229.2, 112, 248.5);
ellipse(width/2, 142, 177.3, 104.5);
ellipse(188, 232, 44.7, 83.8);
ellipse(415,232, 44.7, 83.8);
fill(130, 94, 60); //med brown eyelids
ellipse(246.5, 194.5, 51.7, 36.3);
ellipse(362, 194.5, 51.7,36.3);
fill(169, 124, 80); //light brown eyelids
ellipse(362, 196, 54.5, 34.3);
ellipse(246.65, 196, 54.5, 34.3);
fill(96, 57, 19); //dark brown face
ellipse(361, 163.3, 58, 18);
ellipse(246.5, 163.3, 58, 18);
ellipse(311, 293, 86, 73);
ellipse(246.3, 200.2, 55.5, 39);
ellipse(361, 200.2, 55.5, 39);
fill(169, 124, 80);
ellipse(width/2, 288.6, 109.3, 71.5);
fill(96, 57, 19);
ellipse(width/2, 272, 48.4, 30,7);
fill(169, 124, 80);
ellipse(width/2, 267.8, 48.4, 30,7);
fill(230,231,232); // white eyes
ellipse(247.5, 205.5, 52.4, 36.8);
ellipse(360, 205.5, 52.4, 36.8);
fill(96, 57, 19); //dark brown eyes
ellipse(251.5, 202.2, 25.2, 34.5);
ellipse(356, 202.2, 25.2, 34.5);
noLoop();
}
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)