//Jessie Chen
//D
//Project 10
//Sonic Story
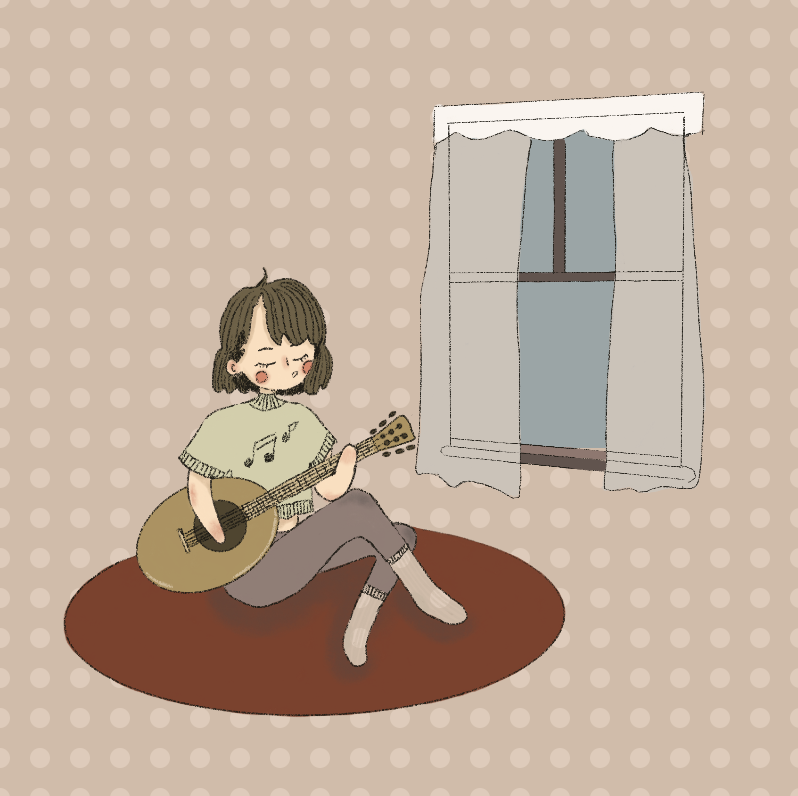
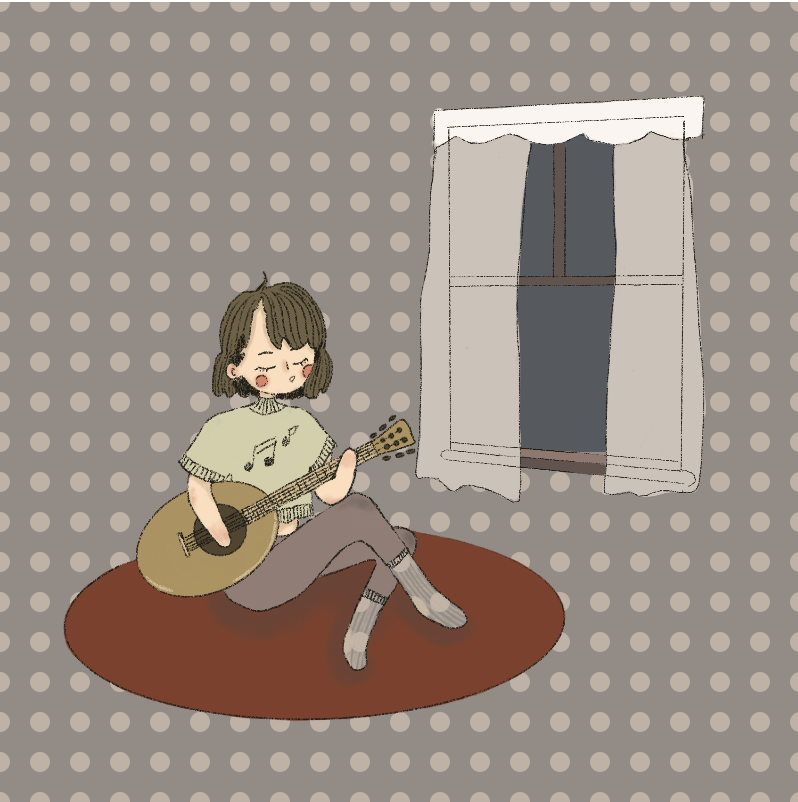
//Description: A girl in her room,
//whistling and playing guitar as the wind howls.
//Rain follows after the wind, darkening the room and the sky.
var windows = [];
var girl = [];
var animation = 0;
var wind;
var guitar;
var whistle;
var rain;
function preload() {
//load window animation
var windowFrames = [];
windowFrames[0] = "https://i.imgur.com/znUBSxa.png";
windowFrames[1] = "https://i.imgur.com/znUBSxa.png";
windowFrames[2] = "https://i.imgur.com/6CCPRvu.png";
windowFrames[3] = "https://i.imgur.com/6CCPRvu.png";
windowFrames[4] = "https://i.imgur.com/WL8WfFv.png";
windowFrames[5] = "https://i.imgur.com/WL8WfFv.png";
windowFrames[6] = "https://i.imgur.com/WL8WfFv.png";
windowFrames[7] = "https://i.imgur.com/6CCPRvu.png";
windowFrames[8] = "https://i.imgur.com/6CCPRvu.png";
windowFrames[9] = "https://i.imgur.com/znUBSxa.png";
windowFrames[10] = "https://i.imgur.com/znUBSxa.png";
for (var i = 0; i < windowFrames.length; i++) {
windows[i] = loadImage(windowFrames[i]);
}
//load girl animation
var girlFrames = [];
girlFrames[0] = "https://i.imgur.com/cJf8oUc.png";
girlFrames[1] = "https://i.imgur.com/StszbDY.png";
girlFrames[2] = "https://i.imgur.com/1AHGiCS.png";
girlFrames[3] = "https://i.imgur.com/BB829DI.png";
girlFrames[4] = "https://i.imgur.com/6T6wsTS.png";
girlFrames[5] = "https://i.imgur.com/KQz7nSy.png";
girlFrames[6] = "https://i.imgur.com/BF26KsD.png";
girlFrames[7] = "https://i.imgur.com/YGI1D50.png";
girlFrames[8] = "https://i.imgur.com/GzWvcdv.png";
girlFrames[9] = "https://i.imgur.com/LADpf8C.png";
for (var i = 0; i < girlFrames.length; i++) {
girl[i] = loadImage(girlFrames[i]);
}
//load sounds
wind = loadSound("https://courses.ideate.cmu.edu/15-104/f2020/wp-content/uploads/2020/11/wind.wav");
rain = loadSound("https://courses.ideate.cmu.edu/15-104/f2020/wp-content/uploads/2020/11/rain-2.wav");
whistle = loadSound("https://courses.ideate.cmu.edu/15-104/f2020/wp-content/uploads/2020/11/whistle.wav");
guitar = loadSound("https://courses.ideate.cmu.edu/15-104/f2020/wp-content/uploads/2020/11/guitar-1.wav");
}
function setup() {
createCanvas(400, 400);
imageMode(CENTER);
frameRate(5);
useSound();
}
function soundSetup() {
wind.setVolume(0.25);
rain.setVolume(1.5);
}
function draw() {
//sets background to light peach
background(212, 187, 168);
//background becomes darker as rain starts
if (animation >= 50) {
background(148, 139, 132);
}
//dots in the background
circles();
//color of the sky
sky();
//wind and rain animation and sound
windNrain();
//girl whistling and guitar
playingguitar();
animation ++;
//stop animation when sounds end
if(frameCount === 145) {
noLoop();
}
}
function windNrain() {
image(windows[animation%windows.length], 275, 175, 320, 350);
//plays wind at the beginning
if (animation == 0) {
wind.play();
//after wind, comes the rain
} else if (animation == 50) {
rain.play();
}
}
function playingguitar() {
frameRate(4);
image(girl[animation%girl.length], 150, 250, 300, 290);
//girl is whistling
if (animation == 1) {
whistle.play();
//after whistling, she starts singing and playing guitar
} else if (animation == 6) {
guitar.play();
}
}
function sky() {
noStroke();
fill(153, 165, 166);
//sky darkens with rain
if (animation >= 50) {
fill(85, 90, 95);
}
//constrain inside the window
rect(230, 55, 100, 170);
}
function circles() {
for (var x = 0; x <= width; x += 20) {
for (var y = 0; y<= height; y += 20) {
noStroke();
fill(242, 220, 203, 120);
ellipse(x, y, 10, 10);
}
}
}
I wanted to make a girl strumming a guitar so I drew frames for the animation using Procreate. I also made a separate animation for the window, to add extra sounds to the project (the wind and the rain). All the sounds I used were found on freesound.org (including the guitar.) Also, as the rain starts, the sky and the room darken.


![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)