project-04-stringArt
/*
Lauren Kenny
lkenny
Section A
This is a program that creates an abstract string art piece.
*/
function setup() {
createCanvas(400, 300);
}
function draw() {
background(0);
strokeWeight(.2);
//yellow center
for(let i=1; i<50; i+=.5) {
stroke(220, 220, 0);
line(width/2+10*i, height/2, width/2, 10*i);
}
//red center
for(let i=1; i<50; i+=.5) {
stroke(220, 0, 0);
line(width/2-10*i, height/2, width/2, 10*i);
}
//blue center
for(let i=1; i<50; i+=.5) {
stroke(0, 0, 220);
line(width/2-10*i, height/2, width/2, height-10*i);
}
//green center
for(let i=1; i<50; i+=.5) {
stroke(0, 220, 0);
line(width/2+10*i, height/2, width/2, height-10*i);
}
//yellow outside
for(let i=1; i<50; i+=.5) {
stroke(220, 220, 0);
line(10*i, height, 0, (height/2)+(10*i));
}
//red outside
for(let i=1; i<50; i+=.5) {
stroke(220, 0, 0);
line(width-10*i, height, width, (height/2)+(10*i));
}
//blue outside
for(let i=1; i<50; i+=.5) {
stroke(0, 0, 220);
line(width-10*i, 0, width, (height/2)-(10*i));
}
//green outside
for(let i=1; i<50; i+=.5) {
stroke(0, 220, 0);
line(10*i, 0, 0, (height/2)-(10*i));
}
}
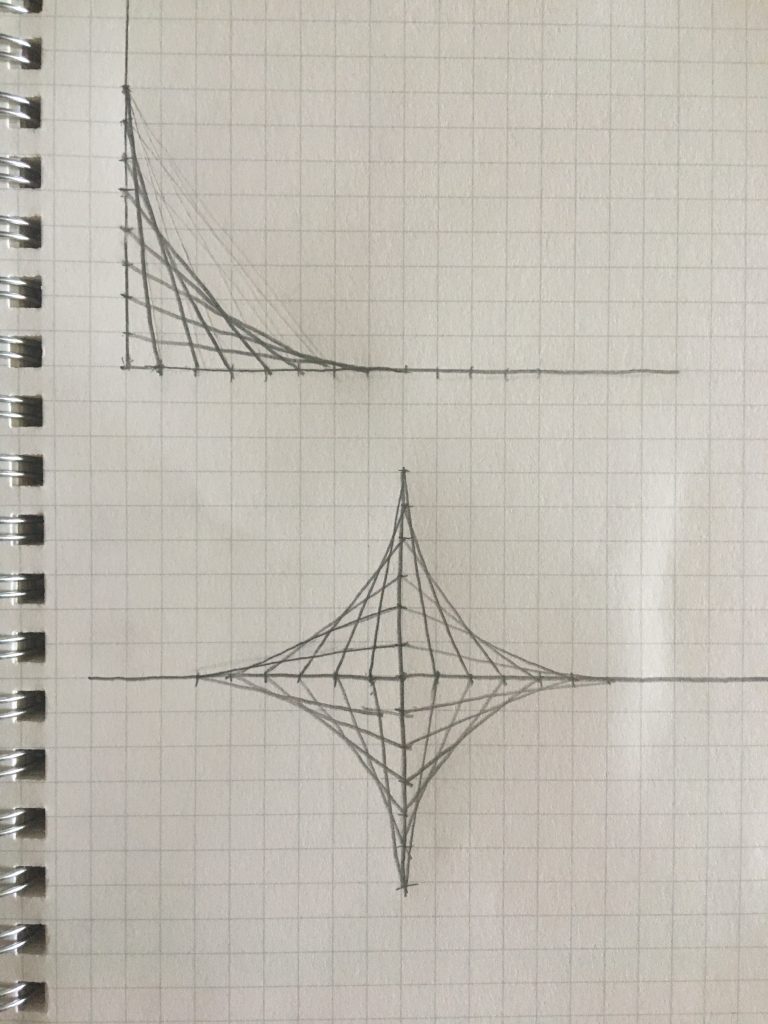
For this project, I wanted to experiment with the illusion of curved lines through looped string art. I focused on repeating shapes and simple colors to create a geometric piece.

![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)