sketchDownload
function setup() {
createCanvas(400, 300);
}
function draw() {
background(220);
strokeWeight(mouseX/40);
//red right peak
for(let i = 1; i <= 100; i += 1) {
stroke(255 - mouseX, mouseY, 0); //changes color of the strokes
line(width/2 + 10*i, height, width/2, 10*i); //
}
//yellow left peak
for(let i = 1; i <= 100; i += 1) {
stroke(255 - mouseY, mouseX, 255); //changes the color of the strokes
line(width/2 - 10*i, height, width/2, 10*i);
}
//top left pattern
for(let i = 1; i < 100; i += 1) {
stroke(mouseY, 0, mouseX);
line(0 + 10*i, 0, 0, height - 10*i);
}
//top right pattern
for(let i = 1; i < 100; i += 1) {
stroke(mouseX, 255 - mouseX, 255 - mouseY);
line(width - 10*i, 0, width, height - 10*i);
}
}
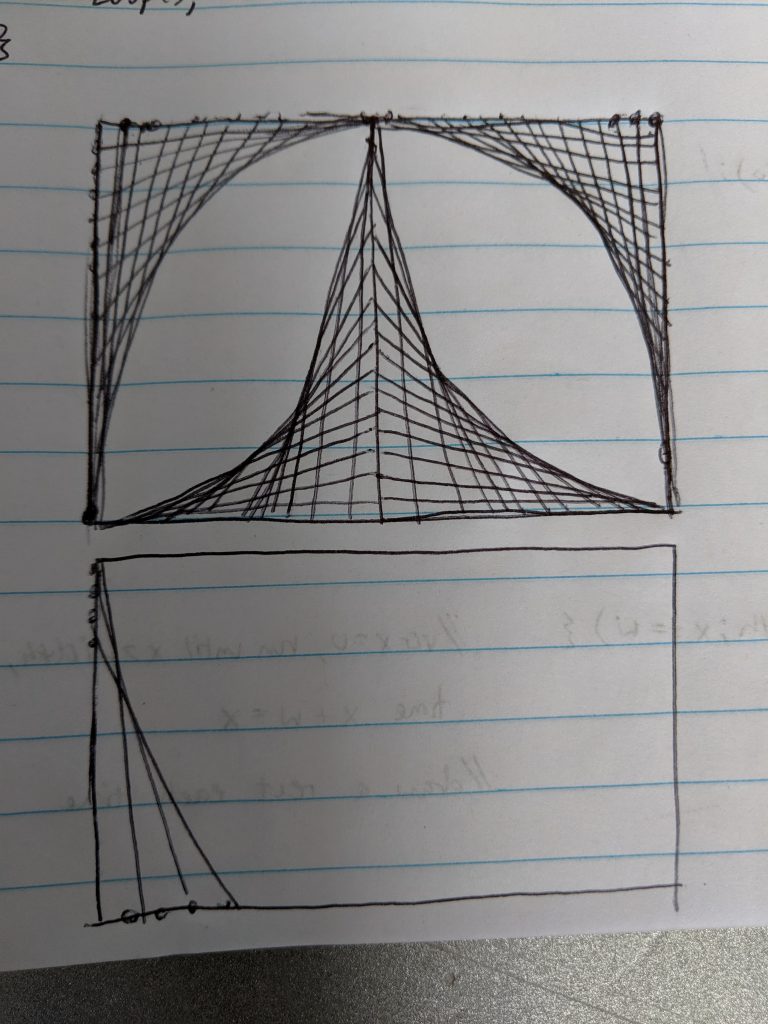
I drew a sketch of what I wanted my project to look like. If you move the mouse, the stroke width and color changes.

![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)