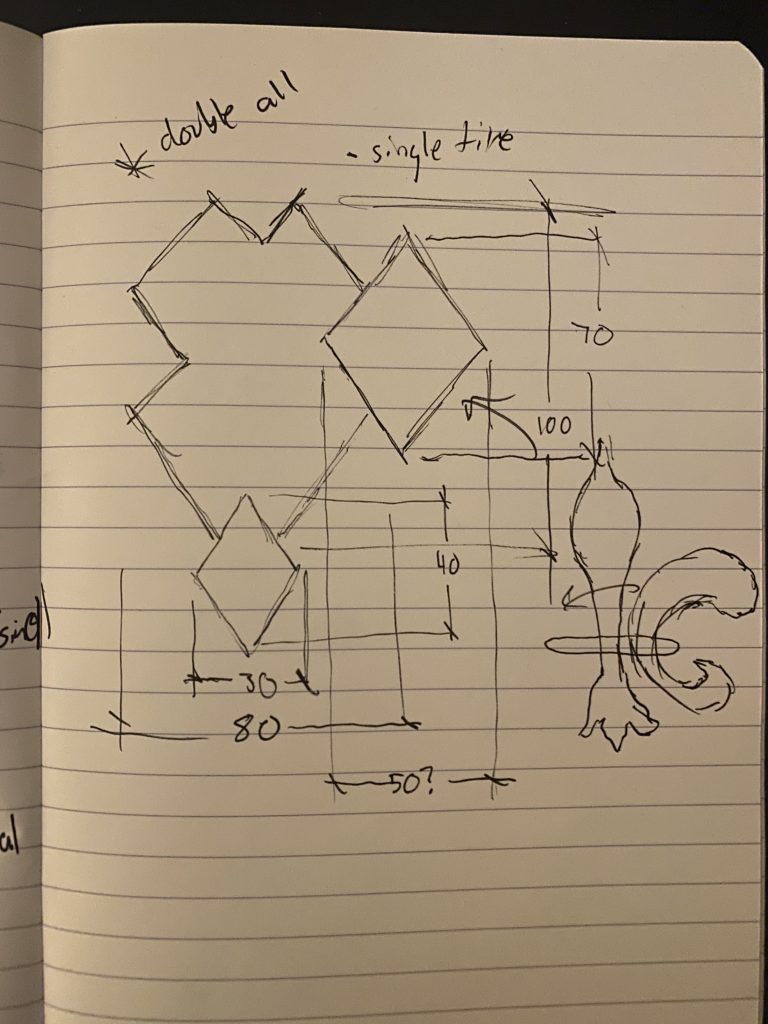
I really wanted to try to imitate some feeling of classical old wallpapers. I made sure to include the fleur-de-lis, as well as some of the colors and shapes from an old soccer team’s crest. I also wanted to capture some depth in the wallpaper, so there are some overlapping parts to begin to invoke that feeling.
sketchDownload
var x = 0
var y = 0
function setup() {
createCanvas(600, 600);
background(0,56,120);
}
function draw() {
//because the overlapping is happing on the right hand side and bottom,
//the loop is set up to overlap on the left hand side and top of the
//previous groups
translate(600,600)
for (let i = 0; i <= 7; i += 1) {
push();
for (let f = 0; f <= 7; f += 1) {
groups();
translate(-160,0);
}
pop();
translate(0,-200);
}
noLoop();
}
function groups() {
//assembling each of the functions in the proper order
baseshape();
patterning();
sideshapes();
fleur();
}
function baseshape() {
//Background Diamond
push();
strokeWeight(4);
stroke(253,204,80);
fill(225,33,40);
quad(0,-100,80,0,0,100,-80,0);
pop();
}
function patterning() {
//this creates the pattern of white specks within each large red diamond
var g = 0;
for (let i = 0; i <= 6; i += 1) {
gunner(-60+g,0);
g += 20
}
g -= 140;
for (let i = 0; i <= 4; i += 1) {
gunner(-40+g,-20);
gunner(-40+g,20);
g += 20
}
g -= 100;
for (let i = 0; i <= 2; i += 1) {
gunner(-20+g,-40);
gunner(-20+g,40);
gunner(-20+g,-60);
gunner(-20+g,60);
g += 20;
}
noLoop();
}
function gunner(x,y) {
//creating the individal white dotted groups
push();
noStroke();
fill(255);
circle(x-4,y,4);
circle(x+4,y,4);
circle(x,y-2,4);
triangle(x,y+1,x+3,y+6,x-3,y+6);
pop();
}
function sideshapes() {
//Horizontal Diamond
push();
strokeWeight(4);
stroke(0,158,78);
fill(225,33,40);
quad(0,60,30,100,0,140,-30,100);
pop();
//Side Diamond
push();
strokeWeight(4);
stroke(0,158,78);
fill(225,33,40);
quad(30,0,80,-70,130,0,80,70);
pop();
}
function fleur() {
//the fleur de lis coordinates
push();
translate(80,0);
strokeWeight(1.5);
stroke(255);
fill(253,204,80);
beginShape();
curveVertex (0,-60);
curveVertex (0,-60);
curveVertex (15,-43);
curveVertex (22,-25)
curveVertex (10,5);
curveVertex (8,25);
curveVertex (25,60);
curveVertex (25,60);
curveVertex (15,60);
curveVertex (10,50);
curveVertex (10,50);
curveVertex (0,60);
curveVertex (0,60);
endShape();
beginShape();
curveVertex (0,-60);
curveVertex (0,-60);
curveVertex (-15,-43);
curveVertex (-22,-25)
curveVertex (-10,5);
curveVertex (-8,25);
curveVertex (-25,60);
curveVertex (-25,60);
curveVertex (-15,60);
curveVertex (-10,50);
curveVertex (-10,50);
curveVertex (0,60);
curveVertex (0,60);
endShape();
beginShape();
curveVertex (40,20);
curveVertex (40,20);
curveVertex (35,27);
curveVertex (32,28);
curveVertex (28,25);
curveVertex (23,10);
curveVertex (30,-8)
curveVertex (40,-15);
curveVertex (44,-11);
curveVertex (50,-18);
curveVertex (46,-24);
curveVertex (40,-26);
curveVertex (30,-22);
curveVertex (20,-10);
curveVertex (14,10);
curveVertex (24,30);
curveVertex (35,35);
curveVertex (45,32);
curveVertex (45,27);
curveVertex (40,20);
curveVertex (40,20);
endShape();
beginShape();
curveVertex (-40,20);
curveVertex (-40,20);
curveVertex (-35,27);
curveVertex (-32,28);
curveVertex (-28,25);
curveVertex (-23,10);
curveVertex (-30,-8)
curveVertex (-40,-15);
curveVertex (-44,-11);
curveVertex (-50,-18);
curveVertex (-46,-24);
curveVertex (-40,-26);
curveVertex (-30,-22);
curveVertex (-20,-10);
curveVertex (-14,10);
curveVertex (-24,30);
curveVertex (-35,35);
curveVertex (-45,32);
curveVertex (-45,27);
curveVertex (-40,20);
curveVertex (-40,20);
endShape();
ellipse(0,15,70,15);
pop();
}


![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)