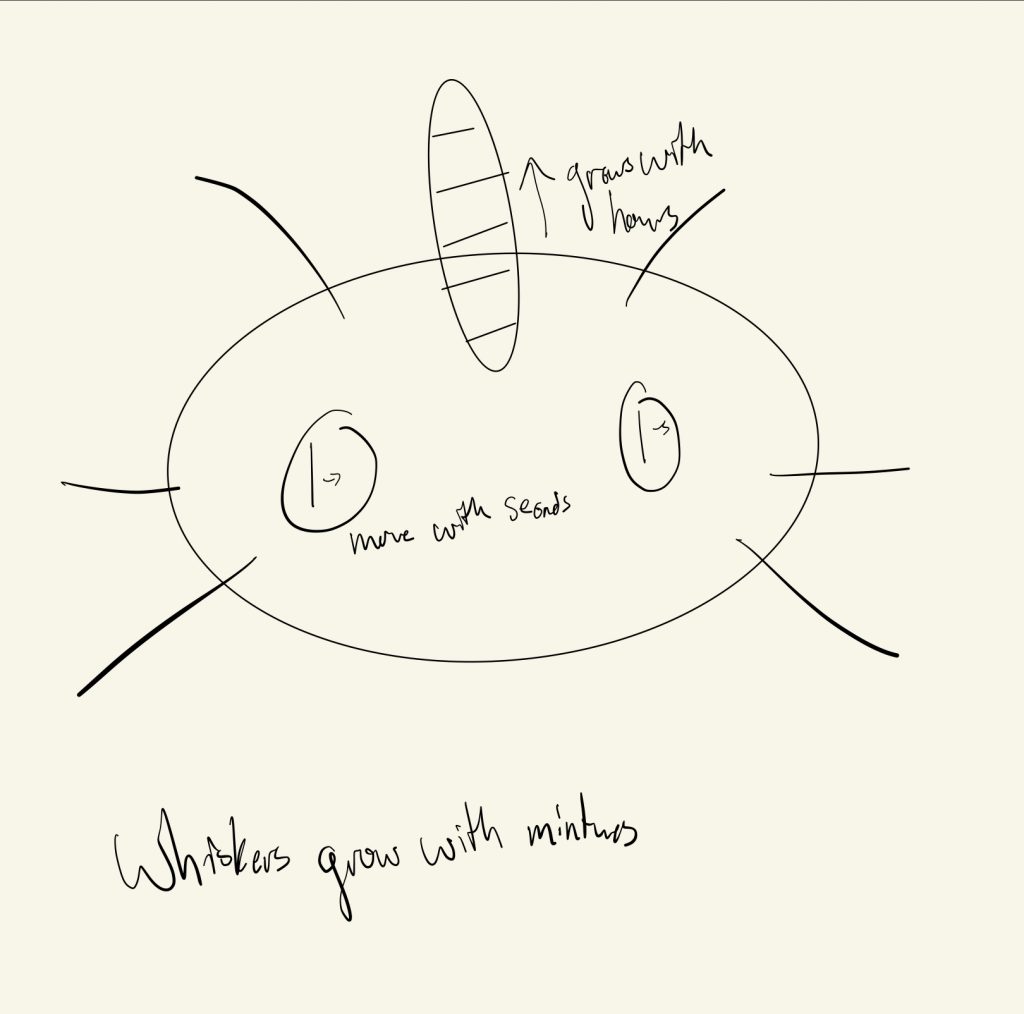
For this project I wanted to make a Pokemon clock, I decided to make a clock out of a Pokemons face, Meowth. I wanted to make his face interact as a clock, his coin on the head fills with each additional hour during the day, the eyes are moving with each additional second, and the whiskers grow longer with each additional minute.
sketchDownload
function setup() {
createCanvas(480, 480);
background(255);
}
function draw() {
var s= second();
var w= width;
var h=height;
for(var b=0;b<480;b+=160){
push();
noStroke();
fill(217,184,135); //background
rect(b,-1,w/3,h+2);
fill(72,55,43);
rect(b-20,-1,20,h+2);
pop();
}
push();
pop();
translate(240,245);
fill(255,0,0); //pokeball in the background
arc(0,-15,450,450,PI,0);
fill(255);
arc(0,-15,450,450,0,PI);
push();
strokeWeight(4);
line(-225,-15,225,-15);
pop();
scale(.75);
fill(0); //black part of ears
triangle(-150,-160,20,-50,-188,0);
triangle(150,-160,-20,-50,188,0);
fill(238,187,169); //pink part of ears
triangle(-138,-130,0,-50,-168,0);
triangle(138,-130,0,-50,168,0);
fill(245,237,198); //head
ellipse(0,50,400,300);
fill(255);
circle(100,25,125); //white of eyes
circle(-100,25,125);
push();
fill(240,191,68); //top and bottom arcs of the coin
arc(0,-45,80,70,0,PI);
arc(0,-285,80,70,PI,0,CHORD);
pop();
whisker(); //call whiskers
coin(); //call coin
eyesl(-130+s,25); //pupils move with seconds
eyesr(70+s,25);
hourcolor();
push();
strokeWeight(4); //mouth
line(100,125,-100,125);
arc(100,120,10,10,3/2*PI,.5*PI);
arc(-100,120,10,10,.5*PI,3/2*PI);
pop();
push();
fill(255); //teeth
triangle(-80,127,-60,127,-70,150);
triangle(80,127,60,127,70,150);
pop();
}
function whisker(){ //whiskers grow with the minutes
var m=minute();
push();
for(var i=0;i<m;i++){
noStroke();
fill(245,237,198+3*i);
rotate()
ellipse(210+1.25*i,75,55,10);
ellipse(-210-1.25*i,75,55,10);
ellipse(200+1.25*i,90,55,10);
ellipse(-200-1.25*i,90,55,10);
ellipse(-80,-70-2*i,10,55);
ellipse(80,-70-2*i,10,55);
}
pop();
}
function coin(){ //rectangles inside of coin
var h=hour();
for(var l=0; l<24; l++){
rect(-40,-55-10*l,80,10);
}
}
function hourcolor(){ //rectangles go gold with each new hour
var h=hour();
for(var l=0; l<=h; l++){
fill(240,191,68);
rect(-40,-55-10*l,80,10);
}
}
function eyesl(x,y){ //left pupil
fill(0);
ellipse(x,y,15,90);
}
function eyesr(x,y){ //right pupil
fill(0);
ellipse(x,y,15,90);
}


![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)