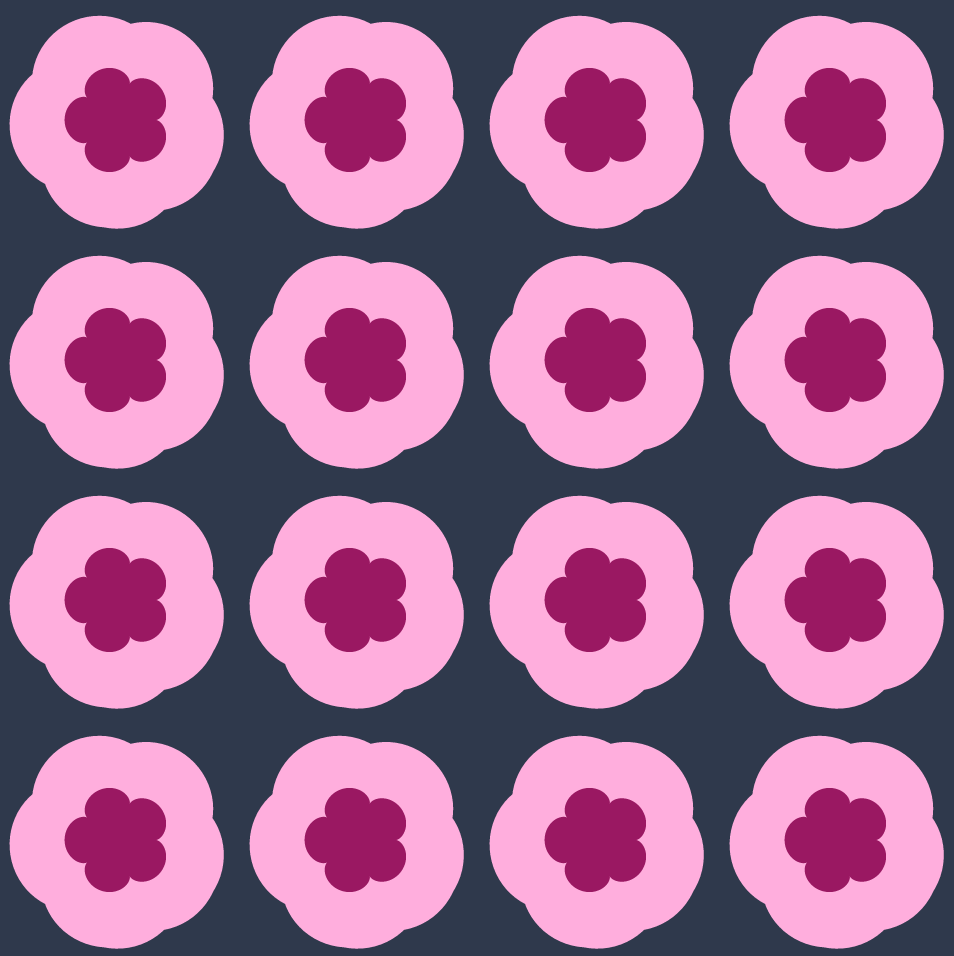
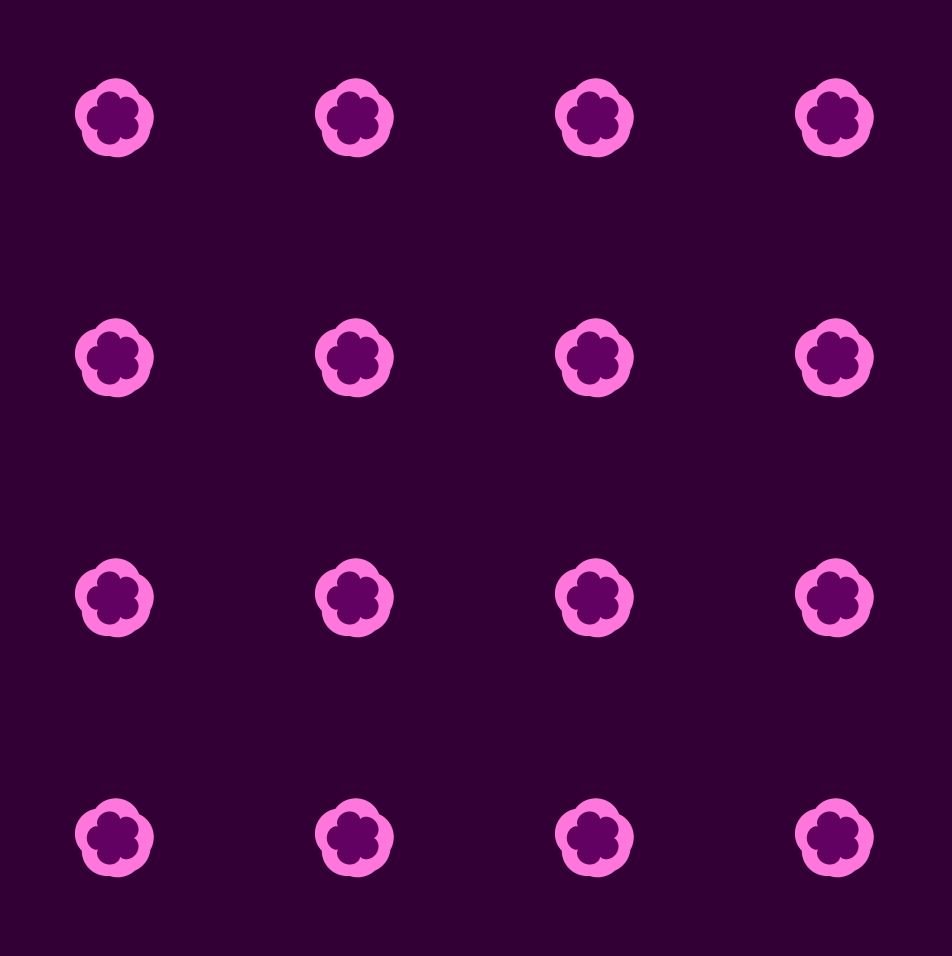
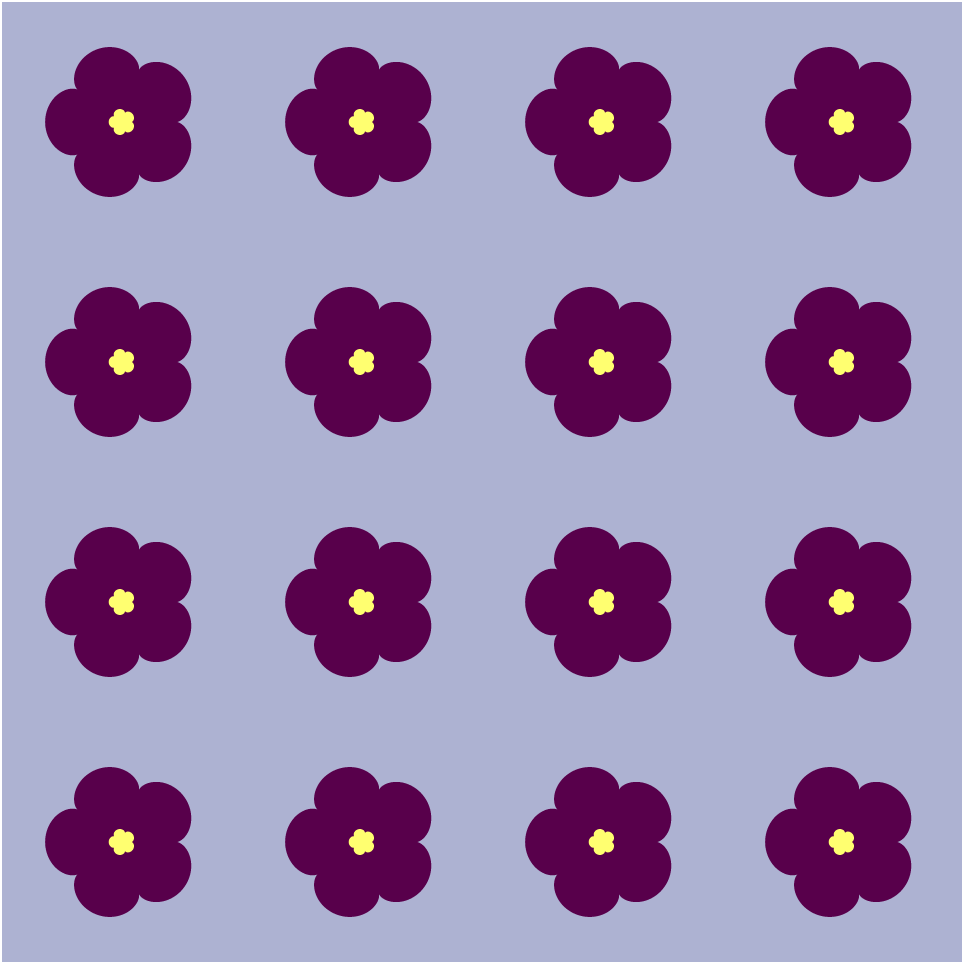
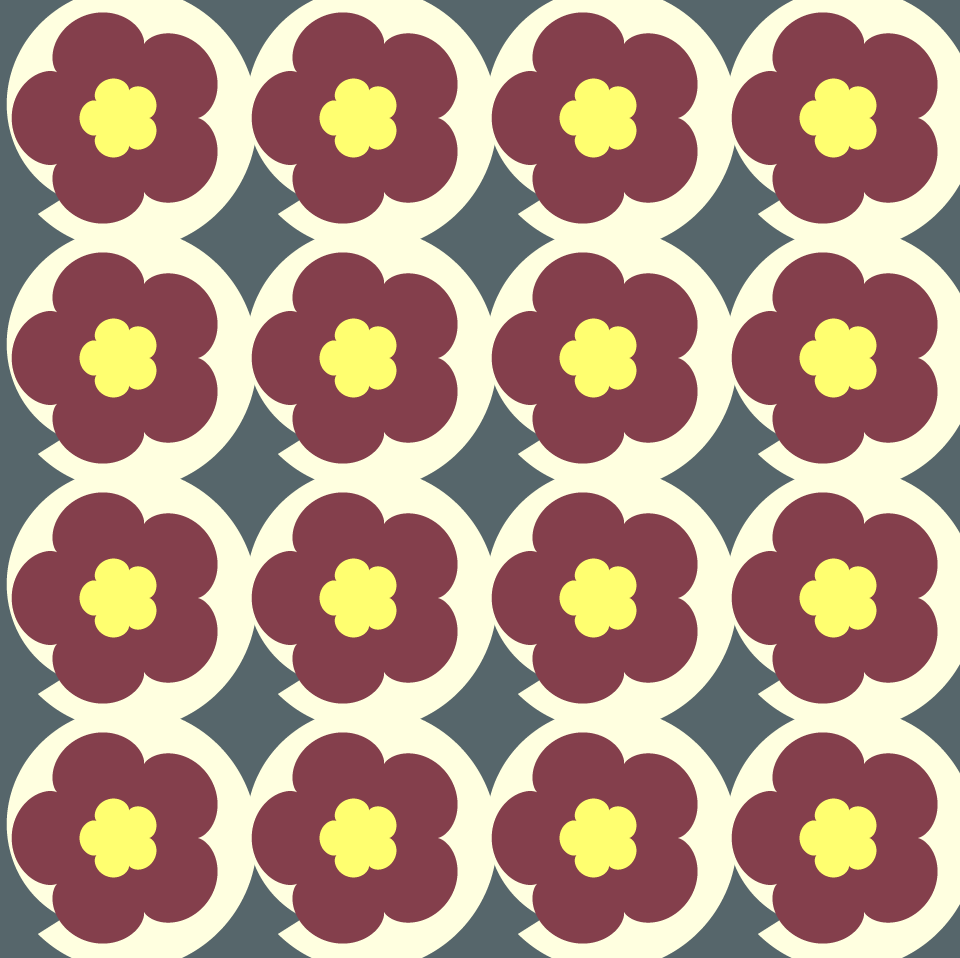
I played around with some of the different roulettes I found on Wolfram Math World. I wanted my project to have a psychedelic effect and change colors depending on the location of the mouse. If you move your mouse around the screen, the colors and sizes of the shapes change on the screen. The background color also changes based on the which quadrant the mouse is in.
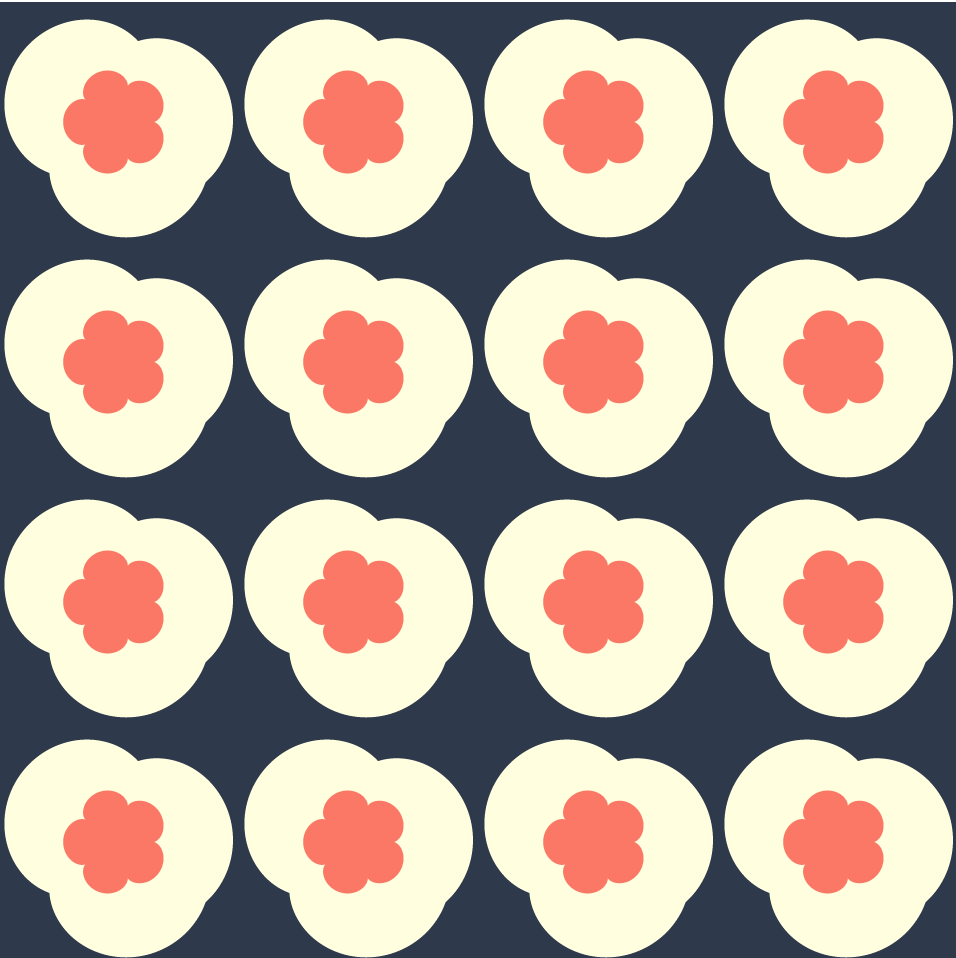
My favorite part of the project was experimenting with the shapes’ equations. A simple change in a subtraction sign, variable, or coefficient can drastically change the shape. I also attached a few screenshots below of what the program looks like at different mouse locations.
var a; //radius of fixed circle
var b; //radius of moving circle
var h = 10; //height of the moving circle
var theta;
function setup() {
createCanvas(480, 480);
background(220);
}
function draw() {
drawBackground();
for (var x = 0; x <= 480; x += 120) {
for (var y = 0; y <= 480; y += 120) {
push();
translate(x+60, y+60);
drawEpitrochoid();
pop();
}
for (var y = 0; y <= 480; y += 120) {
push();
translate(x + 60, y + 60);
drawRanunculoid();
pop();
}
for (var y = 0; y <= 480; y += 120) {
push();
translate(x + 60, y + 60);
drawInnerRanunculoid();
pop();
}
}
}
//background changes color based on what quadrant the mouse is in.
function drawBackground() {
if (mouseX < width / 2 & mouseY < height / 2) {
background(51, 0, 54);
} else if (mouseX < width / 2 & mouseY > height / 2) {
background(173, 178, 211);
} else if (mouseX > width / 2 & mouseY < height / 2) {
background (47, 57, 77);
} else {
background (86, 102, 107);
}
}
//draws large epitroid in the background
function drawEpitrochoid() {
strokeWeight(0);
fill(mouseX + 100, mouseY + 100 , 223);
beginShape();
a = map(mouseX/2, 0, 480, 1, 50);
b = map(mouseY/2, 0, 480, 1, 50);
h = map(mouseX/2, 0, 480, 1, 50);
for (var i = 0; i < 480; i++) {
var x = (a+b) * cos(theta) - h * cos(((a+b) / b) * theta);
var y = (a+b) * sin(theta) - h * sin(((a+b) / b) * theta);
var theta = map(i, 0, 360, 0, TWO_PI);
vertex(x, y);
}
endShape();
}
//draws flower-like shape
function drawRanunculoid() {
strokeWeight(0);
fill(mouseY / 5, mouseX / 5, 77);
beginShape();
a = map(mouseY/10, 0, 480, 1, 50);
b = map(mouseY/10, 0, 480, 1, 50);
h = map(mouseX/10, 0, 480, 1, 50);
for (var i = 0; i < 480; i++) {
var x = a * (6 * cos(theta) - cos(6 * theta));
var y = a * (6 * sin(theta) - sin(6 * theta));
var theta = map(i, 0, 360, 0, TWO_PI);
vertex(x, y);
}
endShape();
}
//draws inner flower-like shape
function drawInnerRanunculoid() {
strokeWeight(0);
fill(mouseY + 80, mouseY - 50, 100);
beginShape();
a = map(mouseX/10, 0, 480, 1, 30);
b = map(mouseY/10, 0, 480, 1, 30);
h = map(mouseX/10, 0, 480, 1, 30);
for (var i = 0; i < 480; i++) {
var x = a * (6 * cos(theta) - cos(6 * theta));
var y = a * (6 * sin(theta) - sin(6 * theta));
var theta = map(i, 0, 360, 0, TWO_PI);
vertex(x, y);
}
endShape();
}![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)