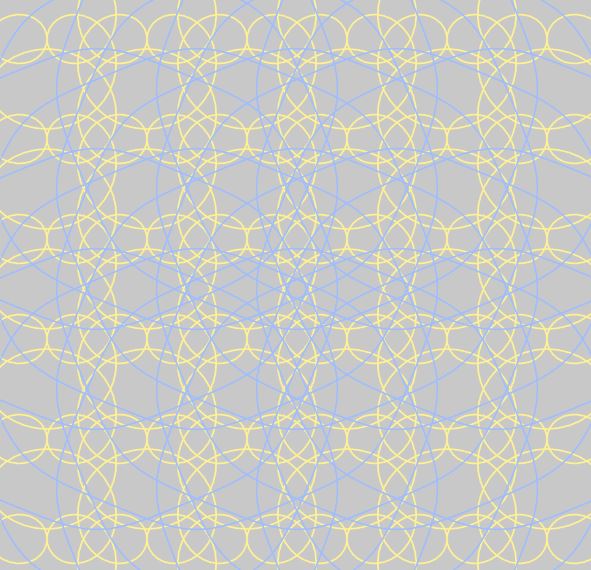
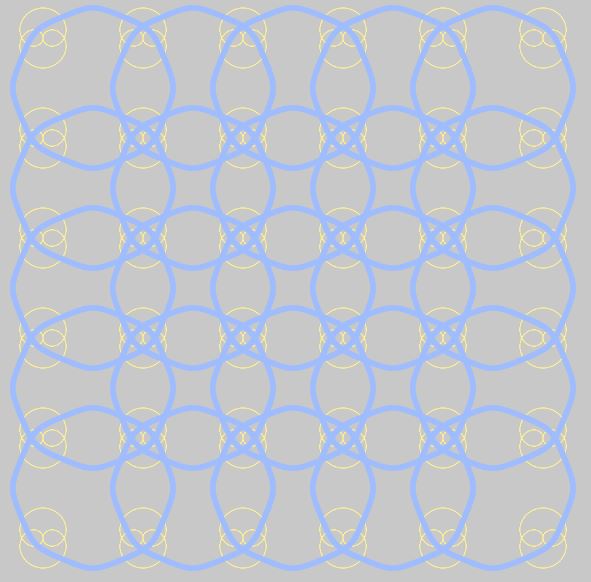
petal
//Rachel Kim
//15-104(Section C)
//rachelki@andrew.cmu.edu
//Project 07
//global variables
var numPoints = 800;
function setup() {
createCanvas(480, 480);
}
function draw() {
background(200); //dusty pink bkgrd color
for (var x = 40; x <= 480; x += 80) { //number of "modules" (grid)
for (var y = 40; y <= 480; y += 80) {
push();
translate(x, y);
EpicycloidPedal();
pop();
}
}
for (var x = 80; x <= 460; x += 80) { //number of "modules" (grid)
for (var y = 80; y <= 460; y += 80) {
push();
translate(x, y);
HypocycloidPedal();
pop();
}
}
}
function HypocycloidPedal() {
//radius
var a = map(mouseX, 0, 480, 0, 120);
var b = map(mouseX, 0, 480, 0, 60);
strokeWeight(mouseY/100, mouseX/350); //change in stroke thickness
stroke(158, 188, 254); //blue color
noFill();
//moduleShape
beginShape();
for (var i=0; i<numPoints; i++) {
var angle = map(i, 0, 180, 0, TWO_PI);
var n = 8; //number of pedals
//equations from mathworld
x = a * (((n-1) * cos(angle)) + (cos((n-1) * angle)) / n);
y = a * (((n-1) * sin(angle)) - (sin((n-1) * angle)) / n);
vertex(x, y);
}
endShape();
}
function EpicycloidPedal() {
//radius
var a = map(mouseX, 0, 480, 0, 160);
var b = map(mouseX, 0, 480, 0, 80);
strokeWeight(mouseX/80, mouseY/200); //change in stroke thickness
stroke(255, 242, 147); //yellow color
noFill();
//module shape
beginShape();
for (var i=0; i<numPoints; i++) {
var angle = map(i, 0, 100, 0, TWO_PI);
//equations from mathworld
x = ((1/2) * (a+(2*b))) * (cos(angle) - cos(((a+b)*angle) / b));
y = ((1/2) * (a+(2*b))) * (sin(angle) - sin(((a+b)*angle) / b));
vertex(x, y);
}
endShape();
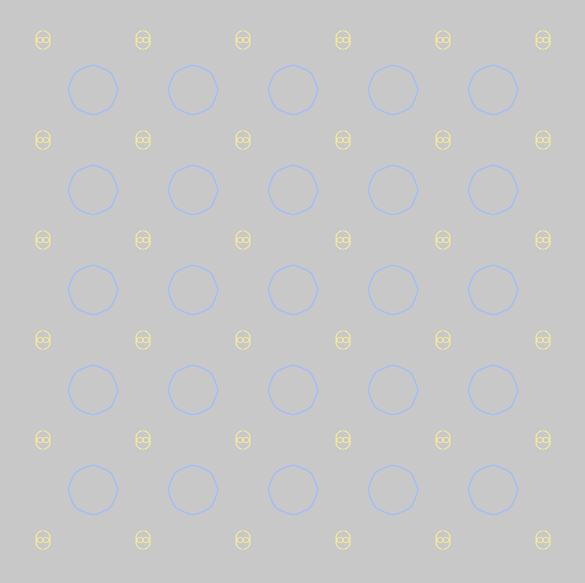
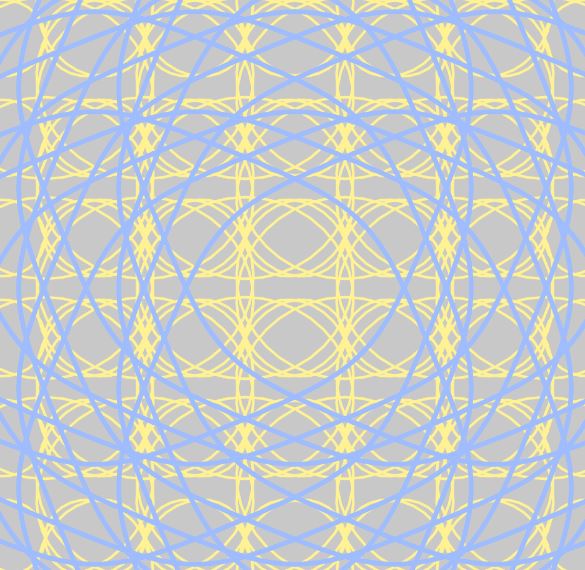
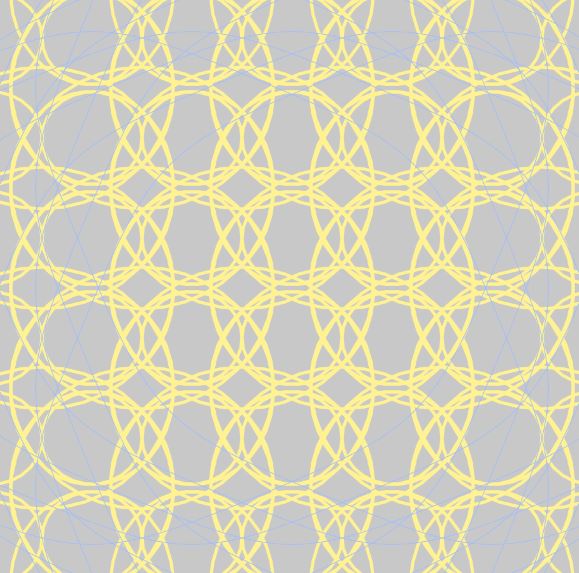
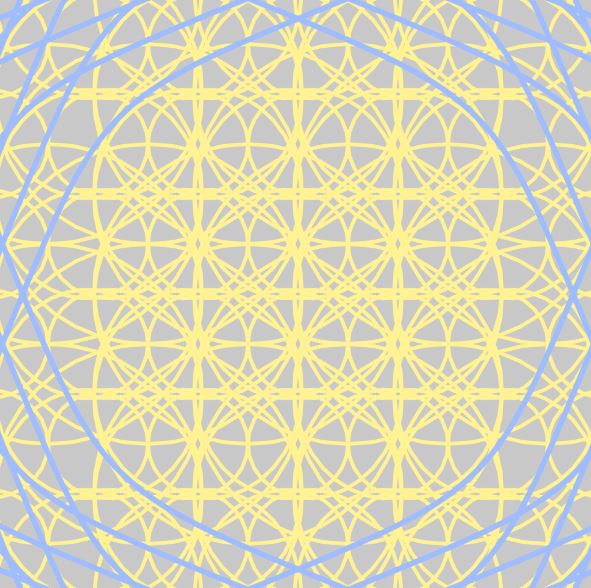
}After browsing through the Mathworld curves site, I wanted to explore the possibilities of the Hypocycloid pedal curve and the Epicycloid pedal curve under the roulettes category. Using different functions, I tried showing the different shapes each curve had the ability to make, through the manipulation of its radius and x and y coordinates. Above, there are screenshots of the different visuals depending on where the mouse is placed on the screen. I did not want to manipulate any change in the colors, because I want the user to focus on the different geometries.
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)