sketchDownload
//Shruti Prasanth
//Section C
//Project 07 Curves
var numPoints = 400;
function setup() {
createCanvas(480, 480);
}
function draw() {
background(105,179,183); //BLUE background
for (var x = 80; x <= 460; x += 80) { //number of elements in the grid
for (var y = 80; y <= 460; y += 80) {
push();
translate(x, y);
HypocycloidPedal();
pop();
}
}
}
function HypocycloidPedal() {
//radius
var a = map(mouseX, 0, 480, 0, 120);
var b = map(mouseX, 0, 480, 0, 120);
strokeWeight(mouseY/50, mouseX/50); //change in stroke thickness
stroke(255); //WHITE
noFill();
beginShape();
for (var i=0; i<numPoints; i++) {
var angle = map(i, 0, 100, 0, TWO_PI);
var n = 8; //number of petals
x = a * (((n-1) * cos(angle)) + (cos((n-1) * angle)) );
y = a * (((n-1) * sin(angle)) - (sin((n-1) * angle)) );
vertex(x, y);
}
endShape();
}
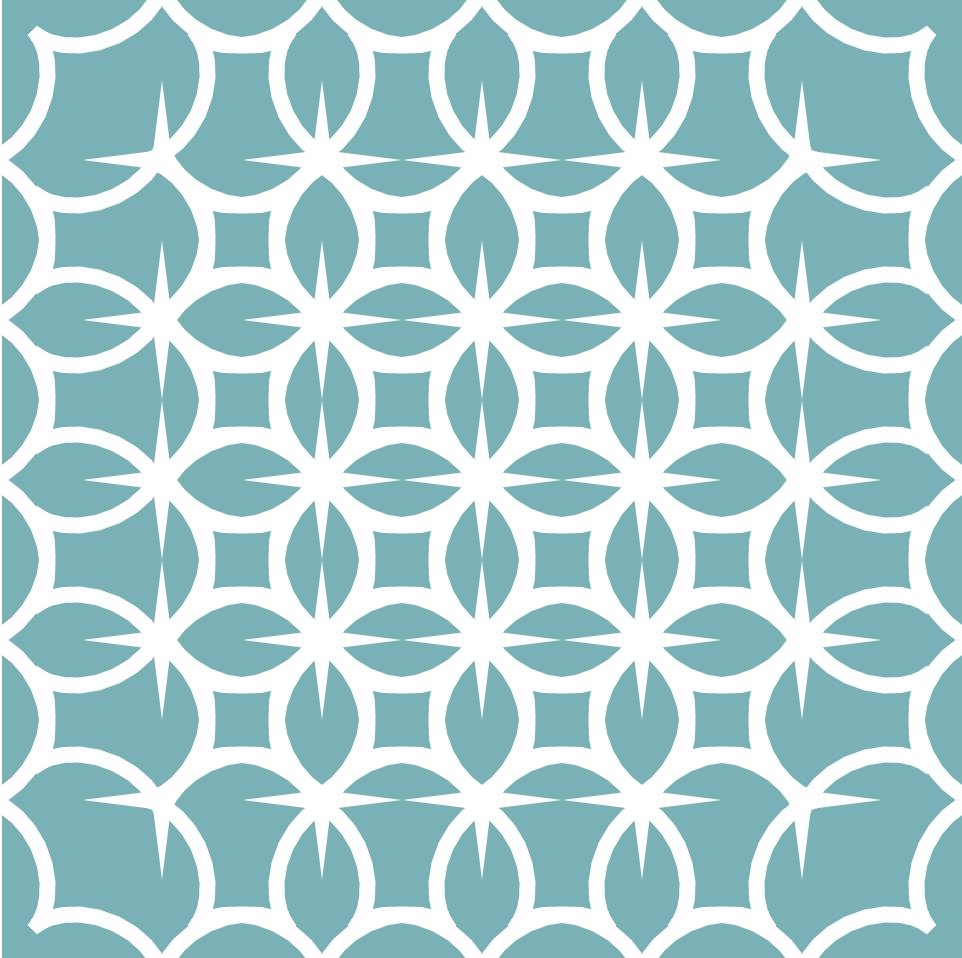
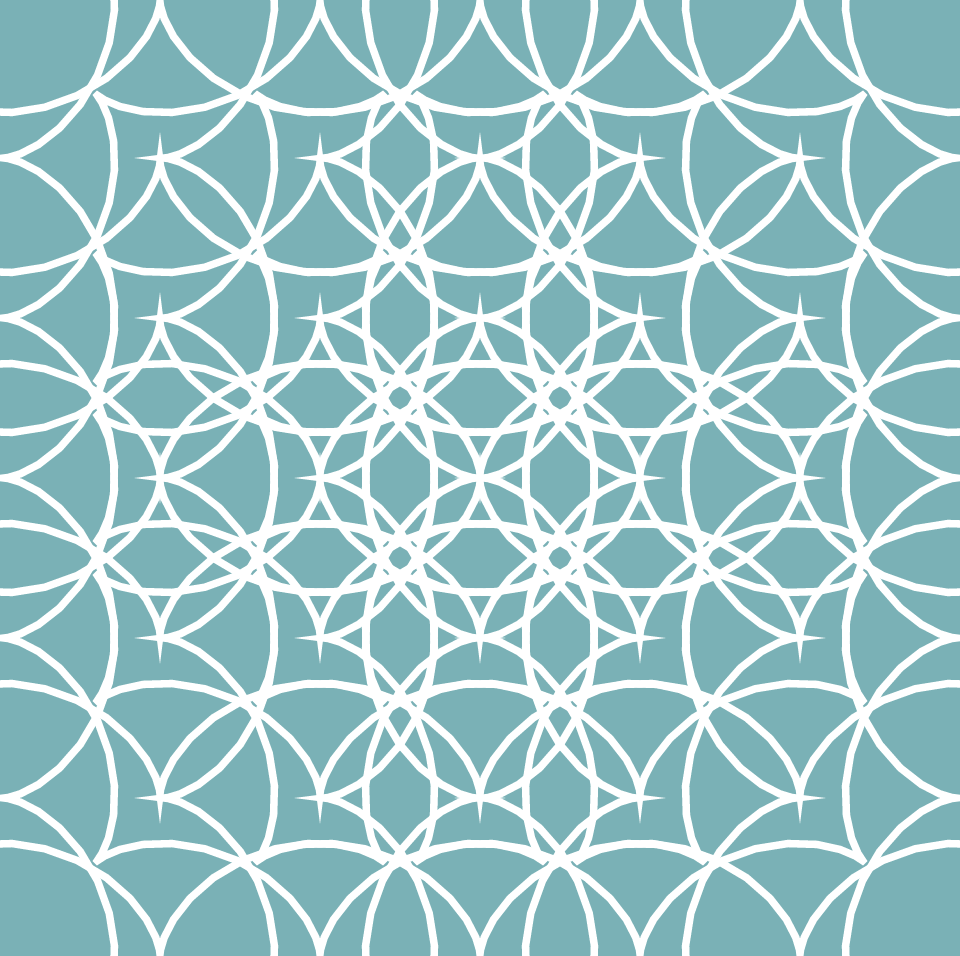
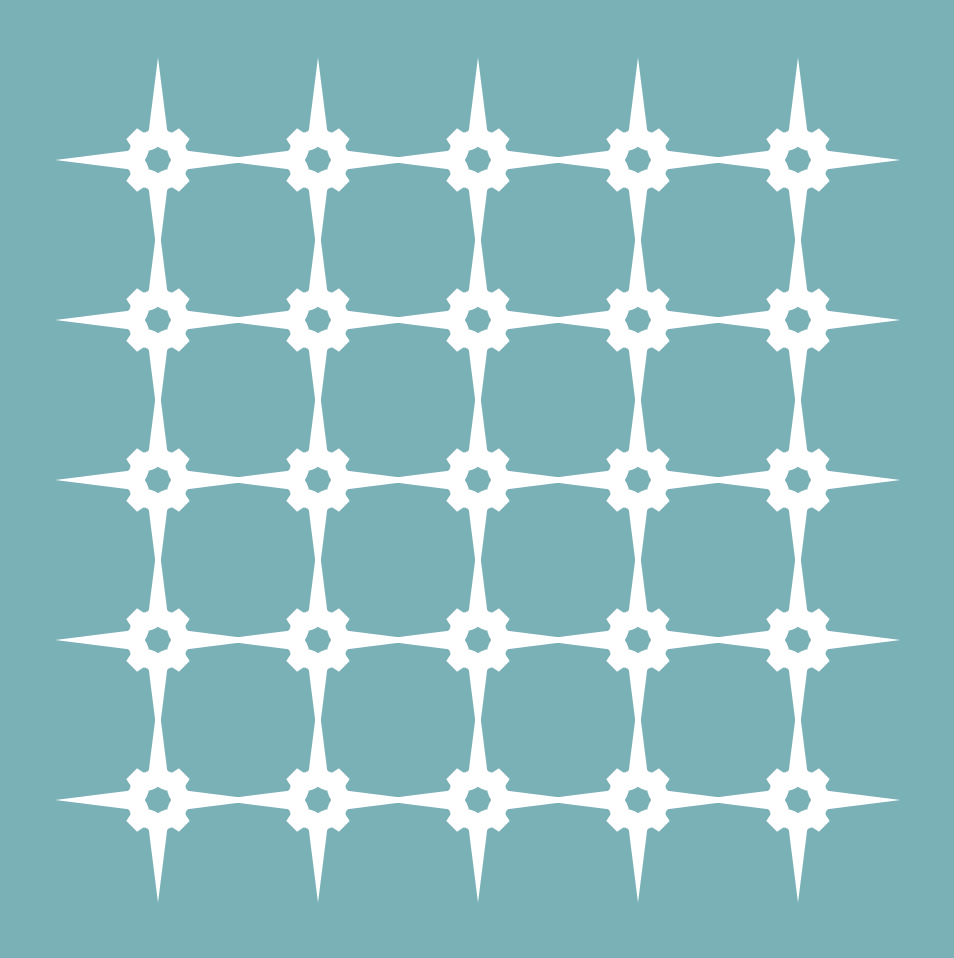
For my project I was inspired by ornate printed patterns and mosaics. I wanted to make something that formed interesting shapes when the curves intersected and dynamically changed. Here are some of the screenshots of the different patterns that are created when you move your mouse around the canvas:
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)