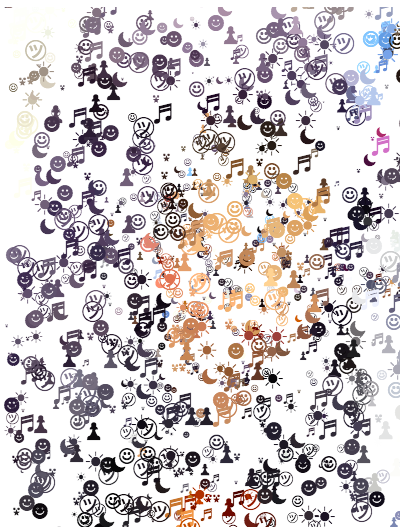
For my portrait I chose to draw my little brother. I had him choose his favorite images from a set of keyboard symbols. The random symbols increase in size as the mouse moves to the right. Symbols also draw along with mouse movement. If you click the mouse, the canvas wipes white and resets.
Maggie – Portrait
//Maggie Ma
//Section D
//Self-Portrait
let img;
let symbols=["☻","☺","♬","☾","⍣","㋡","☀","♟"]; //array of symbols
function preload() {
img = loadImage('https://i.imgur.com/M8aUttC.jpg');
}
function setup() {
createCanvas(400, 533);
background(255);
img.loadPixels();
noStroke();
}
function draw() {
let x = floor(random(img.width)); //x position of symbols
let y = floor(random(img.height)); //y position of symbols
let pixels = img.get(x, y); //grab pixels from image
//randomly select symbols from array
var r = int(random(0,9));
var randompicker = symbols[r];
fill(pixels); //fill symbol with proper pixel color
//prevent symbols from getting too large
//symbols increase in size as mouse moves to right
textSize(mouseX/20);
text(randompicker, x,y);
//draw symbols as mouse moves
textSize(10);
text(randompicker, mouseX, mouseY);
//refresh to white canvas when mouse is pressed
if (mouseIsPressed) {
background(255);
}
}



![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)