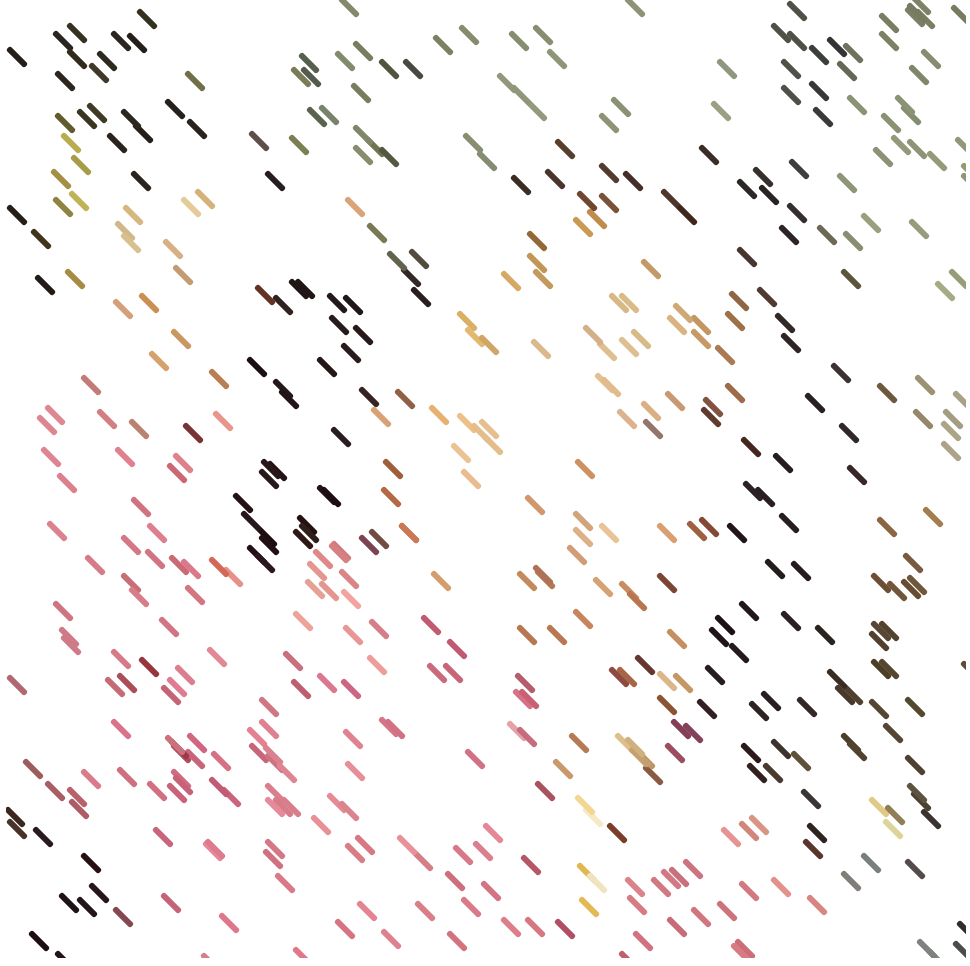
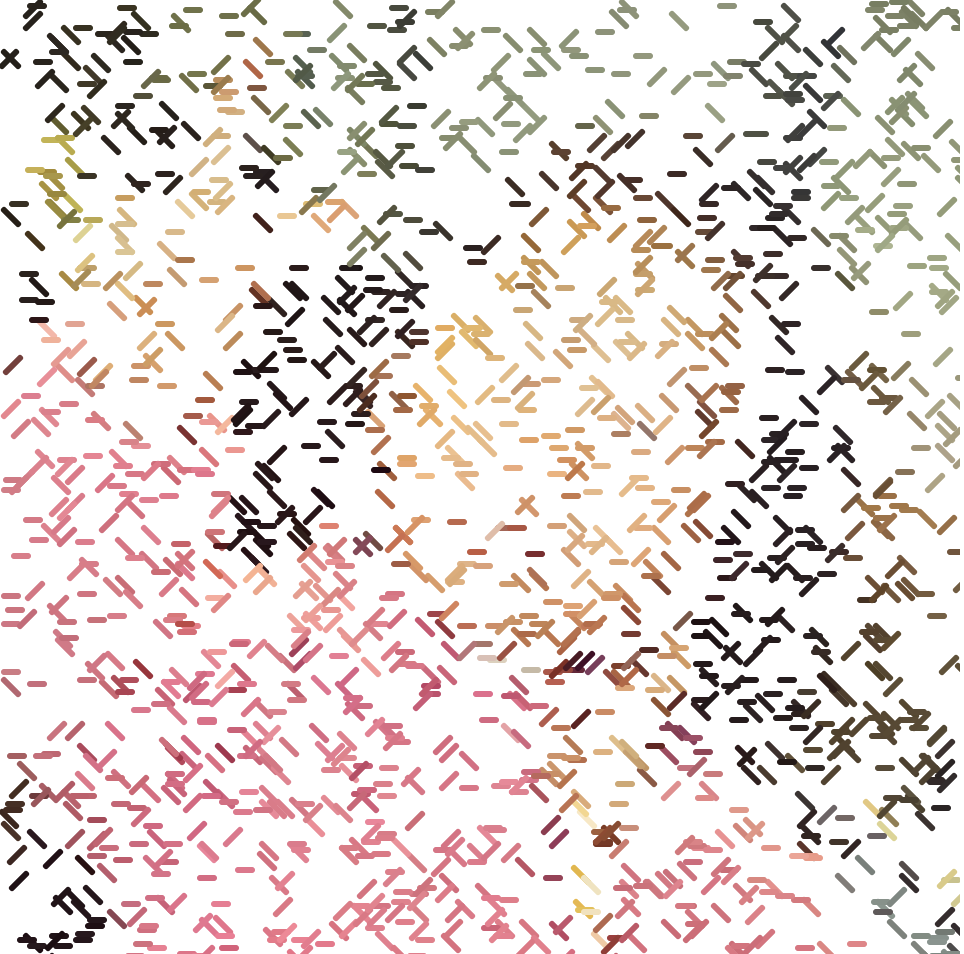
For this week’s project, I chose to draw a picture of me when I was a baby holding up a peace sign. I tried to draw the portrait by mimicking short paint strokes. To do so, instead of making random dots, I drew random short lines whose directions can be changed by pressing the mouse (there is a total of 4 directions). I also thought it would be interesting to see how the different directions of the same shape can alter the way the portrait was drawn so ran the code several times with the direction being different each time.
sketch
let img;
var lineType = 1;
function preload() {
img = loadImage("https://i.imgur.com/dy7iC57.jpg");
}
function setup() {
createCanvas(480, 480);
background(255);
img.resize(width, height);
img.loadPixels();
frameRate(50);
}
function draw() {
var x = floor(random(img.width)); // random x position
var y = floor(random(img.height)); // random y position
var pixel = img.get(x, y); // single pixel from image (color)
stroke(pixel);
strokeWeight(3);
if(lineType == 1) { // slanted lines starting from left
line(x, y, x + 7, y + 7);
}
else if(lineType == 2){ // horizontal lines
line(x, y, x + 7, y);
}
else if(lineType == 3){ // slanted lines starting from right
line(x + 7, y, x, y + 7);
}
else { // vertical lines
line(x, y, x, y + 7);
}
}
function mousePressed() {
if(lineType == 1) {
lineType = 2;
}
else if(lineType == 2) {
lineType = 3;
}
else if(lineType == 3) {
lineType = 4;
}
else {
lineType = 1;
}
}




![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)