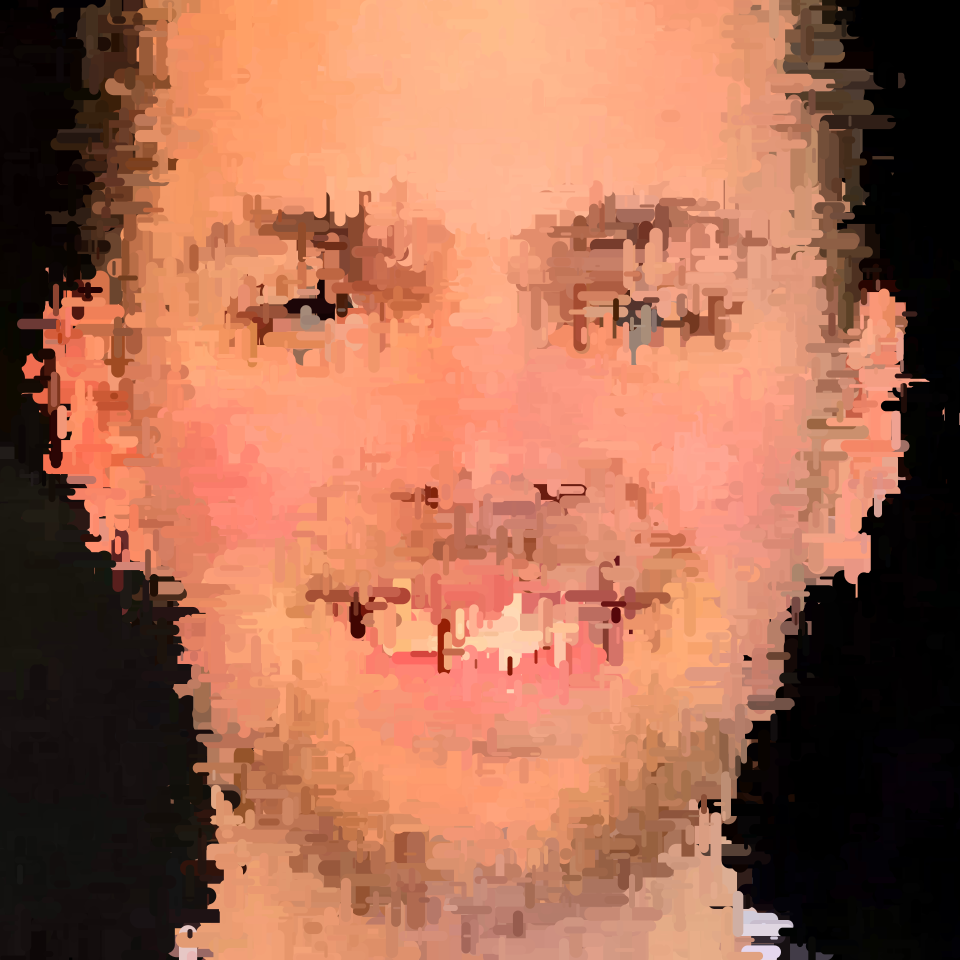
I used lines that are randomly horizontal and vertical, and stroke width and lengths that progressively get smaller as the frames approach 10000, increasing the resolution of the portrait. At the end, the text ‘fin’ is displayed to conclude the drawing of the portrait.
sketch



let picture;
function preload() {
picture = loadImage('https://i.imgur.com/3hKjmTL.jpg');
}
function setup() {
createCanvas(480, 480);
imageMode(CENTER);
textAlign(CENTER);
noStroke();
background(0);
picture.loadPixels();
frameRate(60);
}
function draw() {
//chooses random pixel coordinates
let x = floor(random(picture.width));
let y = floor(random(picture.height));
//gets the pixel color
let pixelcolor = picture.get(x,y);
//sets whether the line is randomly vertical or horizontal
let verticality=[true,false];
let horiz=random(verticality);
stroke(pixelcolor);
//sets the stroke weight in relation to the frame count
strokeWeight(map(10000-frameCount,10000,0,20,0));
//horizontal lines
if(horiz){
line(random(x-((10000-frameCount)/200),x),y,random(x,x+((10000-frameCount)/200)),y);
}
//vertical lines
else{
line(x,random(y-((10000-frameCount)/200),y),x,random(y,y+((10000-frameCount)/200)));
}
//ends the program at 10000 frames with a 'fin' message
if(frameCount>10000){
fill(255);
background(0);
textSize(100);
textFont('Georgia');
textStyle(ITALIC);
text('fin', 240, 240);
noLoop();
}
}
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)