sketch
//Jasmin Kim
//Section D
var img;
var emo= ["•ᴥ•", "☉_☉", "◕‿‿◕", "。◕‿◕。", "✿◠‿◠"];
function preload() {
var myURL = "https://i.imgur.com/gS9jRCI.jpg";
img = loadImage(myURL);
}
function setup() {
createCanvas(480, 480);
background(0);
img.loadPixels();
img.resize(480,480);
frameRate(200);
}
function draw() {
// pixels appear
var px = random(width);
var py = random(height);
var xx = constrain(floor(px), 0, width);
var yy = constrain(floor(py), 0, height);
var base = img.get(xx, yy);
//emoji drawn
fill(base);
var ee = int(random(0,9));
var rrandom = emo[ee];
textSize(5)
text(rrandom, px,py);
//shape drawn
noStroke();
ellipse(px, py, random(0, 8), random(0, 8));
rect(px, py, random(0, 10), random(0, 10));
}

1 
2 
3 
4 
5 
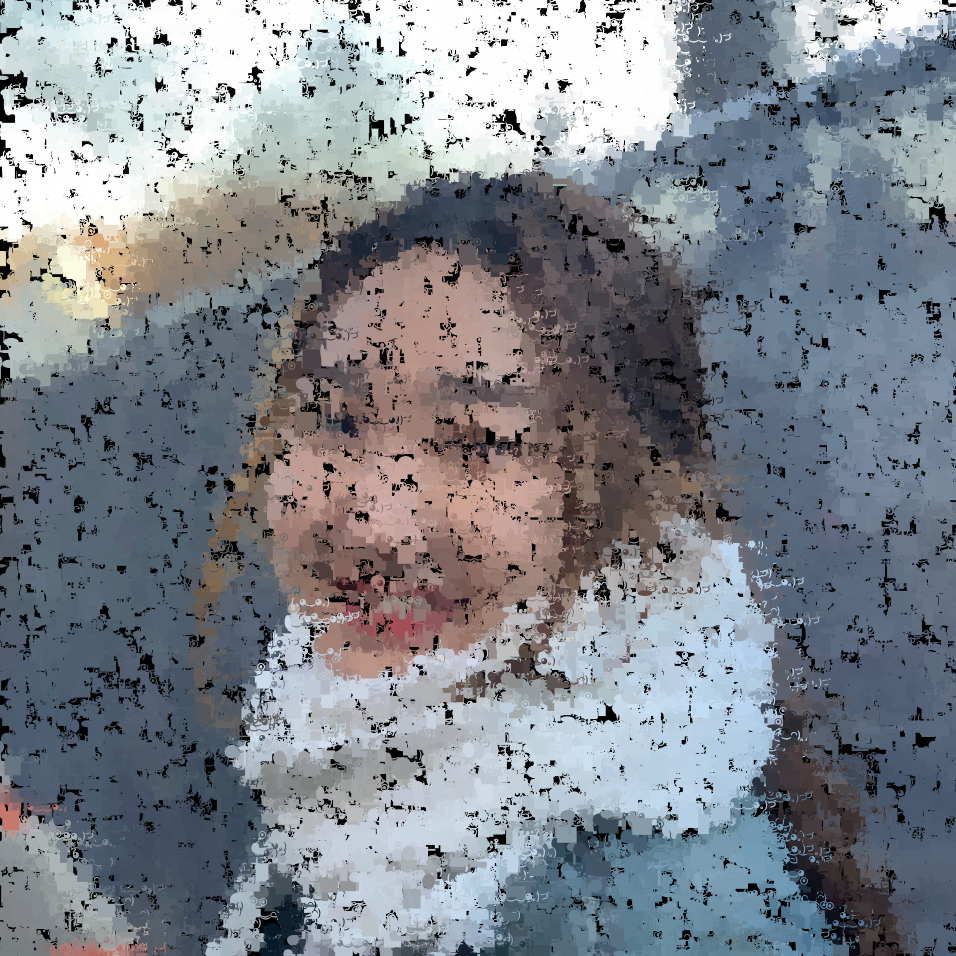
Original Picture
For this project, I wanted to make something where emojis and shapes can be created at the same time. Rectangles and circles are random sized and emojis are selected from the emo arrays.
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)