sketch
//Jessie Chen
//D
//Project 09
//Computational Portrait
//Custom Pixel
var img;
let flowers = ['✽', '✾', '✿', '❀', '❁']
function preload() {
img = loadImage("https://i.imgur.com/p0nMT7R.jpg")
}
function setup() {
createCanvas(480, 480);
//image in the center
imageMode(CENTER);
img.loadPixels();
//resize image to canvas
img.resize(480, 480);
frameRate(10000);
//pink background
background(200, 170, 170);
}
function draw() {
//pick random x and y
var x = floor(random(img.width));
var y = floor(random(img.height));
//pull pixel color from that x and y
var pix = img.get(x, y);
//fill using the pixel color
fill(pix);
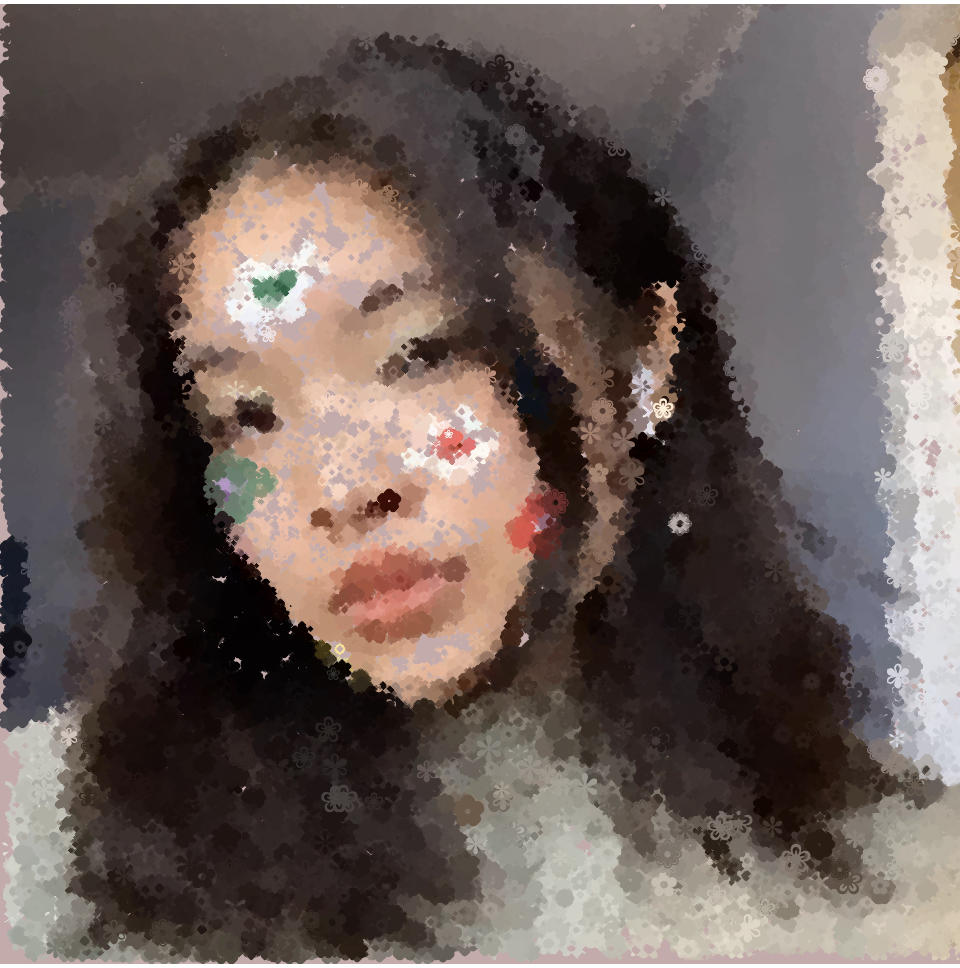
//keeps the pixels where the face is
//smaller so it can have more detail
if (x > 90 & x < 270 && y > 80 && y < 350) {
textSize(random(5, 15));
} else {
textSize(random(10, 20));
}
//draws flower in place of the pixels
text(random(flowers), x, y);
}
//when the mouse is clicked the blobs enlarge
//until it no longer becomes a face
function mousePressed() {
filter(ERODE);
}




I took a selfie with a filter that drew flowers on my face. From that, I wanted to create this project using flower symbols as my custom pixel. I chose to make the pixels where the face is smaller than the background so the face would have more detail. I also added an effect where every time you click on it, the symbols would enlarge into blobs to make it seem a little bit more creepy (yay for Halloween!).
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)