owl
var myPhoto;
function preload(){
var owlPhoto = "https://i.imgur.com/ldqKQ6T.jpg";
myPhoto = loadImage(owlPhoto);
}
function setup() {
createCanvas(400, 375);
imageMode(CENTER);
noStroke();
background(0);
myPhoto.resize(400, 400);
myPhoto.loadPixels();
frameRate(20);
}
function draw() {
//drawing color and location from the photo
var x = floor(random(myPhoto.width));
var y = floor(random(myPhoto.height));
fill(myPhoto.get(x, y));
if (mouseIsPressed) {
textSize(10);
text("HOOT", x, y); //write "HOOT" on the canvas
} else {
owl(x, y); //draw an owl's face
}
}
//referenced from our Functions lecture
//drawing owl eyes and a beak
function owl(x, y){
push();
translate(x, y);
noStroke();
scale(0.35);
ellipse(-17.5, -65, 20, 20);
ellipse(17.5, -65, 20, 20);
quad(0, -58, 4, -51, 0, -44, -4, -51);
pop();
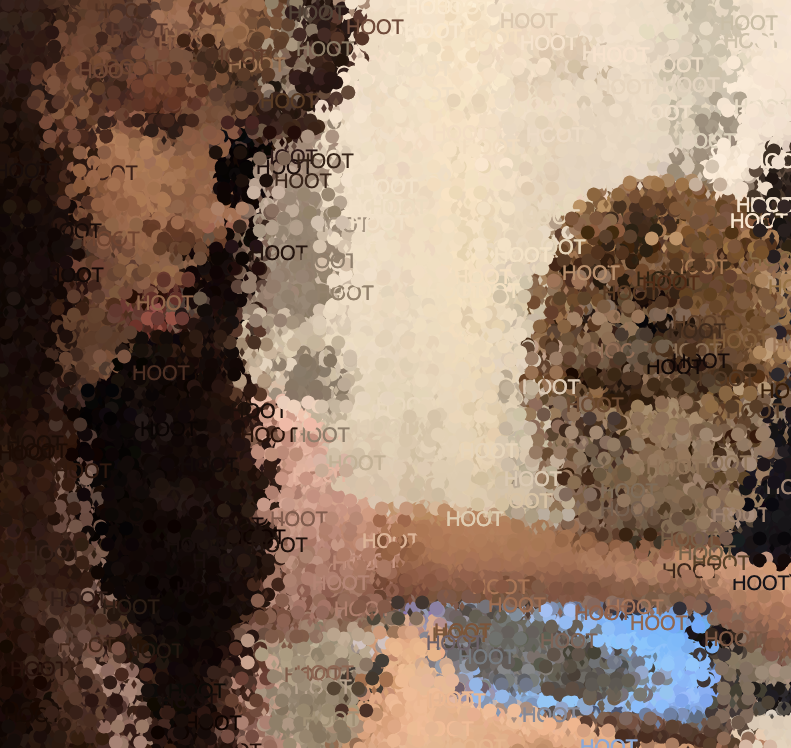
}The portrait is drawn through tiny owl faces that each consist of two eyes and a beak. If you press your mouse down, you can draw the word “HOOT” all over the canvas as well.
For this project, I chose a photo of myself with an owl from an owl cafe in Tokyo. I thought it was cute that the owl was also looking at its own picture on my phone.




![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)