sketch
var friendpic;
var names;
function preload(){
friendpic = loadImage("https://i.imgur.com/OlsgBPM.jpg");
names = ["rachel", "noah", "selim", "chris", "erin", "dasol", "george", "jennifer", "sue"];
print(names)
}
function setup() {
createCanvas(300, 480);
noStroke();
background('black'); //sky blue background
friendpic.resize(300,480); //fit image to canvas
imageMode(CENTER); //centering the image on the canvas
friendpic.loadPixels();// loading the names
frameRate(100); // speed of names popping in
}
function draw() {
var x = random(friendpic.width);
var y = random(friendpic.height);
var c = friendpic.get(x,y); //get the color
fill(c);
textFont("Helvetica");
textStyle(BOLD);
text(names[Math.floor((Math.random() * names.length))], x, y);
}
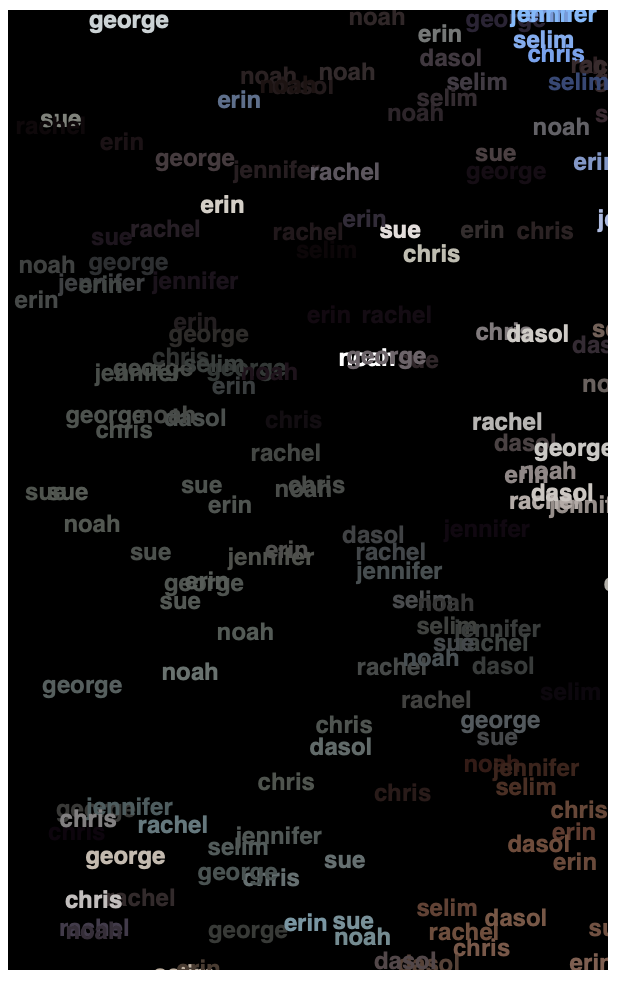
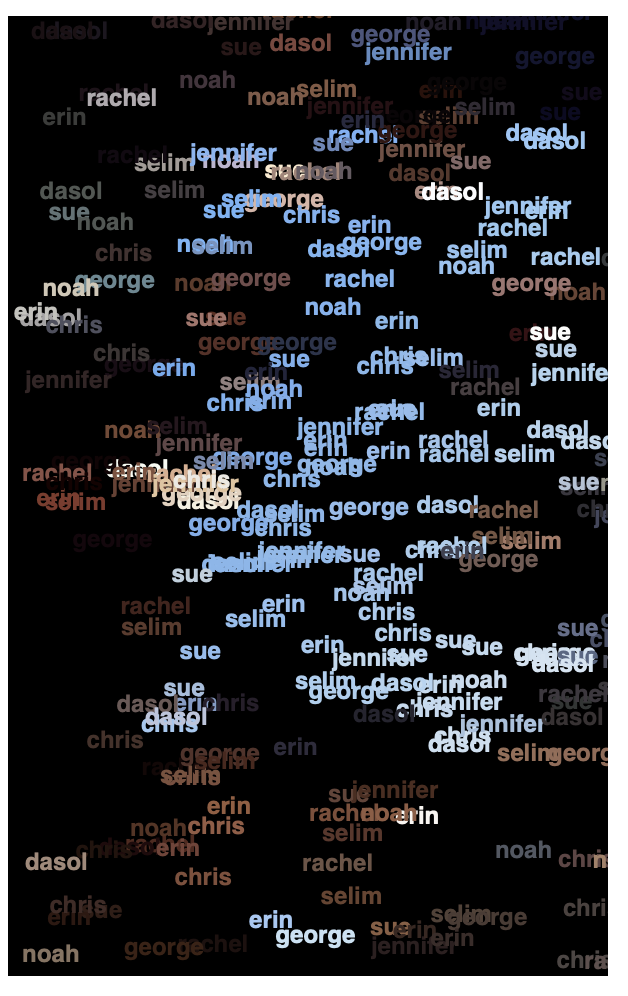
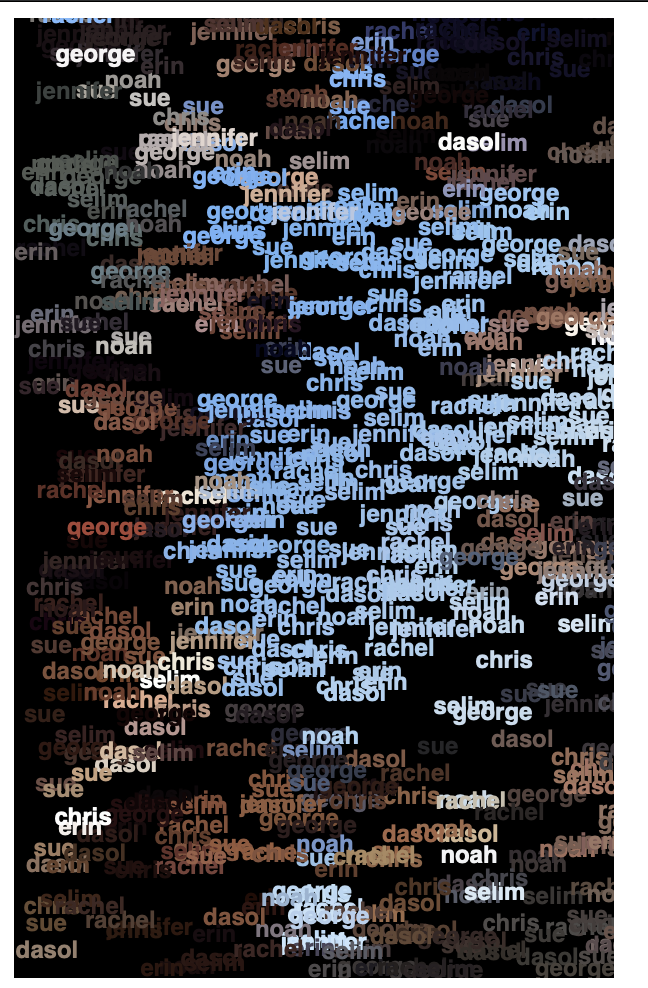
So for this project, I wanted to use a picture of my friends as it renders out with the name of each person. It starts off as black but the names pop up in different colors in random places and forms the original picture.





![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)