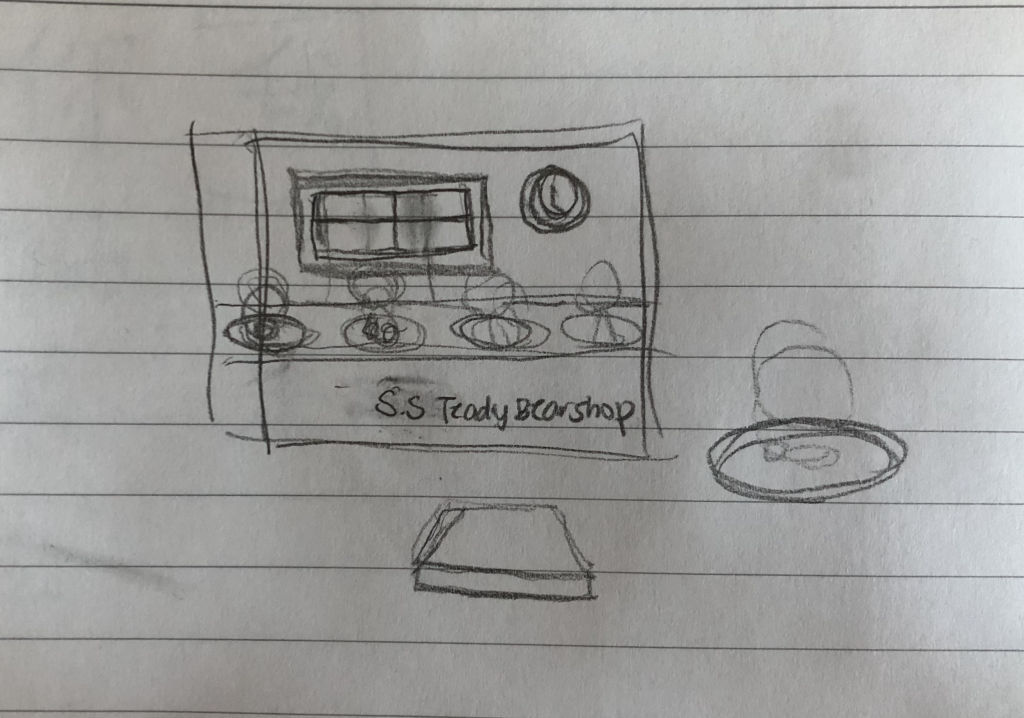
One of my hobbies is collecting adorable dolls, especially teddy bears. I like to decorate my boring room with dolls like teddy bears to lighten up the mood. I have always imagined a shop specifically for teddy bears, so I decided to create a visual of my dream shop in this project. The unique part of this shop is that it has a teddy bear conveyor belt. This conveyor belt has different types of teddy bears with different colors and characteristics. I have made the shop colored in shades of beige to really focus on the bright colors of the teddy bears.
sketch
//Stefanie Suk
//15104 Section D
var brownTeddy;
var blueTeddy;
var pinkTeddy;
var purpleTeddy;
var redTeddy;
var base = []; //array for base under teddy bears
var x; //position of base
var speed;
var cloudX = 60;
var cloudY = 100;
var teddyBears =
["https://i.imgur.com/VdXQHac.png",
"https://i.imgur.com/l87wQNo.png",
"https://i.imgur.com/1xcChWa.png",
"https://i.imgur.com/olZHcs2.png",
"https://i.imgur.com/pW0wt4W.png"]
function preload(){ //preloading teddy bear images
brownTeddy = loadImage(teddyBears[0]);
blueTeddy = loadImage(teddyBears[1]);
pinkTeddy = loadImage(teddyBears[2]);
purpleTeddy = loadImage(teddyBears[3]);
redTeddy = loadImage(teddyBears[4]);
clock = loadImage('https://i.imgur.com/QBWxgao.png');
tablePattern = loadImage('https://i.imgur.com/jZoPb4m.png');
}
function setup() {
createCanvas(450, 450);
frameRate(17);
var dist = 0;
for (var i = 0; i < 500; i++){ //creating 500 variations of teddy bears
base[i] = varBase(dist);
dist += 200; //dist of base and teddy bears
}
}
function draw(){
//drawing shop
drawShop();
//drawing clock
image(clock, 355, 50);
//drawing pattern on conveyor table
image(tablePattern, -150, 325, 310, 13);
image(tablePattern, 157, 325, 310, 13);
//drawing cloud
drawCloud();
translate(200, -20);
drawCloud();
translate(-100, 30);
drawCloud();
//drawing base and belt
showBase();
conveyorBelt();
}
//drawing teddy bear shop
function drawShop(){
noStroke();
//back wall
fill(234, 224, 212);
rect(0, 0, width, 235)
//window
fill(113, 207, 230);
rect(20, 20, 300, 250);
//four borders of window
fill(80, 46, 46);
rect(20, 20, 300, 10);
rect(20, 260, 300, 10);
rect(20, 20, 10, 250);
rect(320, 20, 10, 250);
//division of window
rect(220, 20, 5, 250);
rect(20, 140, 300, 5);
//conveyer belt
fill(88, 87, 86);
rect(0, 235, width, 90);
//bottom conveyor belt table
fill(214, 196, 173);
rect(0, 325, width, 180);
//text on conveyor belt table
textSize(25);
textStyle(ITALIC);
fill(89, 80, 68);
text('S.S Teddy Bear Shop', 110, 395)
}
//drawing cloud in window
function drawCloud(cloudx, cloudy) {
noStroke();
fill(255);
ellipse(cloudX,cloudY,30);
ellipse(cloudX+10,cloudY+10,30);
ellipse(cloudX+20,cloudY-10,50,40);
ellipse(cloudX+30,cloudY+5,30);
}
//variables for base
function varBase(basex){
var base = {x: basex,
basey: 275,
basew: 120,
baseh: 70,
display: createBase,
move: moveBase,
speed: -8.0,
teddyBears: random([brownTeddy, blueTeddy, pinkTeddy, purpleTeddy, redTeddy]) //random teddy bears appear on conveyor belt
}
return base;
}
function createBase(){
fill(209, 165, 109);
ellipse(this.x, this.basey, this.basew, this.baseh); //drawing circular base under teddy bears
//creating different varieties of teddy bears
if(this.teddyBears == brownTeddy){
image(brownTeddy,this.x-42, 180, brownTeddy.width*1.5, brownTeddy.height*1.5);
}
if(this.teddyBears == blueTeddy){
image(blueTeddy,this.x-42, 170, blueTeddy.width*1.5, blueTeddy.height*1.5);
}
if(this.teddyBears == pinkTeddy){
image(pinkTeddy,this.x-42, 175, pinkTeddy.width*1.5, pinkTeddy.height*1.5);
}
if(this.teddyBears == purpleTeddy){
image(purpleTeddy,this.x-42, 165, purpleTeddy.width*1.5, purpleTeddy.height*1.5);
}
if(this.teddyBears == redTeddy){
image(redTeddy,this.x-42, 180, redTeddy.width*1.5, redTeddy.height*1.5);
}
}
//calling move and show function of base
function showBase(){
for(var i = 0; i < base.length; i++){
base[i].display();
base[i].move();
}
}
//speed of base on conveyor best
function moveBase(){
this.x += this.speed;
}
function conveyorBelt(){
for(var i = 0; i < 400; i++) {
var moveBelt = i * 25;
line(x + moveBelt, height, x * moveBelt, height);
}
x += speed;
}
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)