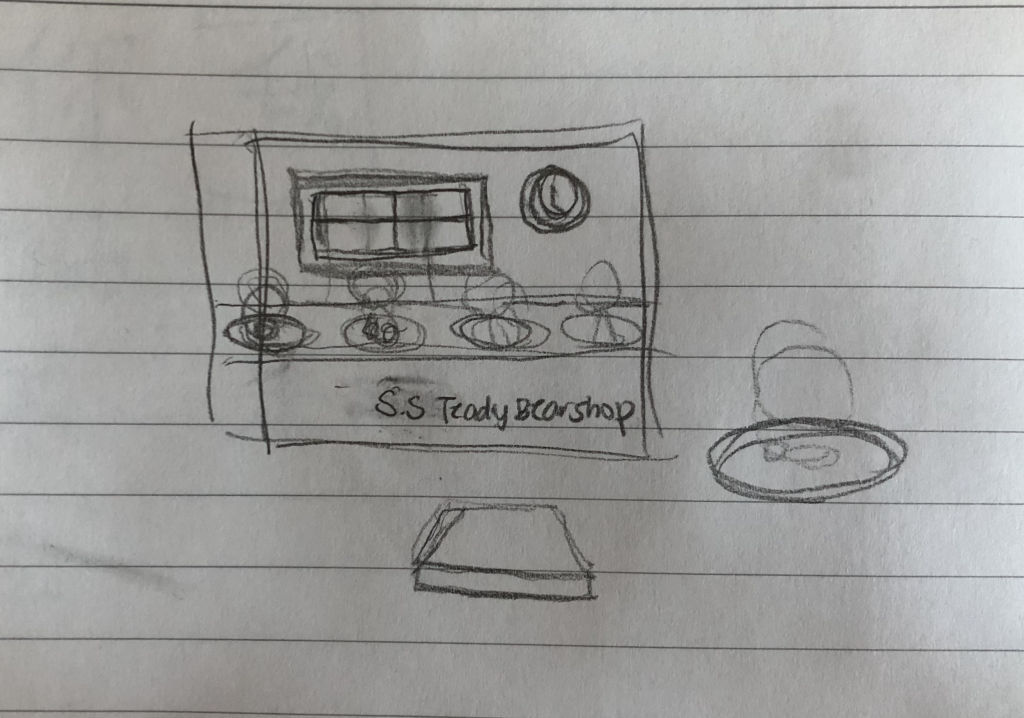
My project is a simple interactive and informative game based on the theme of Covid-19. The setting takes place in a store with racks that display different supplies people use to prevent the spread of the disease. The main problem I realize these days is that people don’t seem to know which supplies and masks are necessary/appropriate during the pandemic. When you run my program, you should drag the objects in order from numbers 1-12 to either the shopping bag or the trash can. You should place the supply on the shopping bag if you think the object is necessary/effective during the pandemic, and place the supply on the trash can if you think the object is not necessary/effective during the pandemic. You will be able to see texts that explain whether the supplies are helpful or not in preventing Covid-19 when you place them onto the shopping bag or trash can. Also, Christmas season is coming. In celebration of the holiday, I’ve added some Christmas lights to the shop, like how real stores do during the holiday season. If I had more time, I would like to find out other ways to drag objects without having them collect multiple objects when they are overlapped in similar locations on canvas. Although it isn’t a problem in running my program and playing the game, adding codes that help objects be selected one by one despite overlapped locations would be great if I had more time to work on the project.
//Stefanie Suk
//ssuk@andrew.cmu.edu
//15-104 Section D
//Covid-19 Object Variables
var dentalMask = makedentalMask();
var n95Mask = maken95Mask();
var spongeMask = makespongeMask();
var clothMask = makeclothMask();
var homemadeMask = makehomemadeMask();
var bandanaMask = makebandanaMask();
var thermometer = makeThermometer();
var waterBottle = makewaterBottle();
var toiletPaper = maketoiletPaper();
var soap = makeSoap();
var lowSanitizer = makelowSanitizer();
var highSanitizer = makehighSanitizer();
//Shopping bag and Trash Can Variables
var shoppingBag = makeshoppingBag();
var trashCan = maketrashCan();
//Array of Covid-19 supplies
//Array of Shopping bag and Trashcan
var covidObjects = [dentalMask, n95Mask, spongeMask, clothMask, homemadeMask, bandanaMask,
thermometer, waterBottle, toiletPaper, soap, lowSanitizer, highSanitizer];
var bagandTrash = [shoppingBag, trashCan];
//offset variable for mouse press and drag supplies
var offsetX;
var offsetY;
//Objects for Covid-19 supplies, Shopping bag, and Trashcan with specific datas
function makeshoppingBag() {
var shoppingBag = {
imageUrl: "https://i.imgur.com/WdeIUp0.png", //imageURL: url of object images
positionX: 75, //positionX: X position of objects on canvas
positionY: 375, //positionY: Y position of objects on canvas
}
return shoppingBag;
}
function maketrashCan() {
var trashCan = {
imageUrl: "https://i.imgur.com/5jjADwl.png",
positionX: 330,
positionY: 375,
}
return trashCan;
}
function makedentalMask() {
var dentalMask = {
imageUrl: "https://i.imgur.com/Lsg9xeK.png",
imagex: 45,
imagey: 25,
positionX: 41,
positionY: 167,
informationTwo: "Dental Masks, "
+ "Dental masks are effective in preventing Covid-19.", //informationTwo: texts when placed on trashcan
information: "Dental Masks, Effective. "
+ "Dental masks are designed to prevent the spread of droplets and splatters. "
+ "Wearing surgical masks can reduce the spread of respiratory infection."
+ "*Important* Surgical masks are designed to be used only once." //information: texts when placed on shopping bag
}
return dentalMask;
}
function maken95Mask() {
var n95Mask = {
imageUrl: "https://i.imgur.com/b5hh3hx.png",
imagex: 45,
imagey: 25,
positionX: 106,
positionY: 167,
informationTwo: "N95 Masks, N95 masks are effective in preventing Covid-19.",
information: "N95 Masks, Effective. N95 is the most protective mask against coronavirus and other respiratory "
+ "diseases. It filters out 95% of particles from the air."
}
return n95Mask;
}
function makespongeMask() {
var spongeMask = {
imageUrl: "https://i.imgur.com/KhnI7An.png",
imagex: 45,
imagey: 25,
positionX: 171,
positionY: 169,
informationTwo: "Sponge Mask, Not Effective. Sponge mask, or neoprene mask, may be designed to be comfortable, but "
+ "is not effective in preventing the spread of Covid-19 disease. "
+ "*Tips* Adding replaceable filer can help with the mask's effectiveness.",
information: "Sponge Mask, Sponge masks are not effective in preventing Covid-19."
}
return spongeMask;
}
function makeclothMask() {
var clothMask = {
imageUrl: "https://i.imgur.com/SierEPM.png",
imagex: 45,
imagey: 25,
positionX: 41,
positionY: 242,
informationTwo: "Effective, Cloth Masks bought in stores are effective in preventing Covid-19.",
information: "Cloth Mask, Effective. A typical store-bought cloth mask is approximately 50% protective, but "
+ "depending on its construction and quality, it can protect the virus to about 80-95%."
}
return clothMask;
}
function makehomemadeMask() {
var homemadeMask = {
imageUrl: "https://i.imgur.com/scSV8qR.png",
imagex: 45,
imagey: 25,
positionX: 106,
positionY: 242,
informationTwo: "Handmade Mask, Not Effective. A single-layered handmade mask only filters 1% of particles "
+ "from air. A two-layered cotton mask can filter only about 35% of particles. *Tips* More "
+ "layers with more dense woven fabrics can increase the protection.",
information: "Not Effective, Handmade Masks are not effective in preventing Covid-19."
}
return homemadeMask;
}
function makebandanaMask() {
var bandanaMask = {
imageUrl: "https://i.imgur.com/QX6uDBJ.png",
imagex: 45,
imagey: 25,
positionX: 171,
positionY: 242,
informationTwo: "Bandanas, Not Effective. Covering your mouth and nose with a bandana provides little "
+ "protection against droplets and does not filter particles from air.",
information: "Not Effective, Bandanas are not effective in preventing Covid-19."
}
return bandanaMask;
}
function makeThermometer() {
var thermometer = {
imageUrl: "https://i.imgur.com/qbeSsFP.png",
imagex: 30,
imagey: 40,
positionX: 285,
positionY: 160,
informationTwo: "Effective, Thermometers are effective in preventing Covid-19.",
information: "Thermometer, Effective. Using a thermometer to check your body temperature daily is always "
+ "important in preventing the spread of Covid-19. *Important* Make sure to check your body temperature does not go over 37.8C."
}
return thermometer;
}
function makewaterBottle() {
var waterBottle = {
imageUrl: "https://i.imgur.com/0h5YpiF.png",
imagex: 20,
imagey: 45,
positionX: 359,
positionY: 156,
informationTwo: "Not Effective, Water. Suggestions are that drinking every 15 minutes would wash any virus down the throat, but there are at "
+ "least thousands of viruses that we come into contact with and it’s highly unlikely you would wash all that virus down. "
+ "Thus, the primary way the virus is transmitted is through respiratory droplets in the air.",
information: "Not Effective, Drinking water is not effective in preventing Covid-19."
}
return waterBottle;
}
function maketoiletPaper() {
var toiletPaper = {
imageUrl: "https://i.imgur.com/pxMwAgb.png",
imagex: 35,
imagey: 35,
positionX: 415,
positionY: 161,
informationTwo: "Toilet Papers, Not effective. There is absolutely no reason to buy toilet papers for preventing Covid-19. Stop stockpiling "
+ "toilet papers, because they don’t help you prevent the spread of Covid-19.",
information: "Not Effective, Toilet Papers are not effective in preventing Covid-19."
}
return toiletPaper;
}
function makeSoap() {
var soap = {
imageUrl: "https://i.imgur.com/JQBa2uV.png",
imagex: 40,
imagey: 30,
positionX: 285,
positionY: 239,
informationTwo: "Effective, Soaps are effective in preventing Covid-19.",
information: "Soaps, Effective. Washing your hands regularly with soap and water break germs up and remove them, which is one of the most "
+ "effective ways to prevent Covid-19 from spreading."
}
return soap;
}
function makelowSanitizer() {
var lowSanitizer = {
imageUrl: "https://i.imgur.com/YdnSXSO.png",
imagex: 20,
imagey: 45,
positionX: 359,
positionY: 231,
informationTwo: "40% Alcohol Sanitizers, Not Effective. Sanitizers with 40% alcohol doesn’t really help with disinfection. *Important* "
+ "Not only sanitizers, but any alcohol solutions that contain less than 70% alcohol is ineffective.",
information: "Not Effective, Sanitizers with 40% alcohol are not effective in preventing Covid-19."
}
return lowSanitizer;
}
function makehighSanitizer() {
var highSanitizer = {
imageUrl: "https://i.imgur.com/YZihMaD.png",
imagex: 20,
imagey: 45,
positionX: 424,
positionY: 231,
informationTwo: "Effective, Sanitizers with 70% alcohol are effective in preventing Covid-19.",
information: "70% Alcohol Sanitizers, Effective. Sanitizers (or any alcohol solutions) with 70% alcohol or more are "
+ "perfect for disinfecting your hands and objects."
}
return highSanitizer;
}
function preload() {
//Preload background image
backgroundImage = loadImage("https://i.imgur.com/uRLr2HC.png");
//Preload object images, push objects to new array
bagandtrashImages = [];
for (var i = 0; i < bagandTrash.length; i++) {
bagandtrashImages.push(loadImage(bagandTrash[i].imageUrl));
}
covidobjectImages = [];
for (var i = 0; i < covidObjects.length; i++) {
covidobjectImages.push(loadImage(covidObjects[i].imageUrl));
}
}
function setup() {
createCanvas(500, 600);
frameRate(10); //Frame rate for christmas lights
}
function draw() {
//load images of background, covid objects, bag and trash
background(220);
image(backgroundImage, 0, 0, 500, 600);
for (var i = 0; i < bagandTrash.length; i++) {
image(bagandtrashImages[i], bagandTrash[i].positionX, bagandTrash[i].positionY, 90, 100);
}
for (var i = 0; i < covidObjects.length; i++) {
image(covidobjectImages[i], covidObjects[i].positionX, covidObjects[i].positionY, covidObjects[i].imagex, covidObjects[i].imagey);
//drag object with mouse
if (covidObjects[i].drag) {
covidObjects[i].positionX = offsetX + mouseX;
covidObjects[i].positionY = offsetY + mouseY;
}
//When objects placed in specific locations (bag and trashcan), text appears
if ((covidObjects[i].positionX > 65) & (covidObjects[i].positionX < 145)) {
if ((covidObjects[i].positionY > 400) && (covidObjects[i].positionY < 460)) {
noStroke();
fill(163, 160, 72);
rect(3, 502, 486, 100);
fill(0);
text(covidObjects[i].information, 20, 520, 460, 70); //texts appear when placed on shopping bag
}
}
if ((covidObjects[i].positionX > 310) & (covidObjects[i].positionX < 395)) {
if ((covidObjects[i].positionY > 365) && (covidObjects[i].positionY < 465)) {
noStroke();
fill(163, 160, 72);
rect(3, 502, 486, 100);
fill(0);
text(covidObjects[i].informationTwo, 20, 520, 460, 70); //texts appear when placed on trashcan
}
}
}
//lightbulbs on ceiling for Christmas holiday season
for (var i = 5; i < 600; i = i+13) {
push();
translate(i, 5);
makelightBulb();
pop();
}
}
function mousePressed() {
//drag covid objects with mouse when mousepressed
//drag when mouse pressed in specific range of object
for (var i = 0; i < covidObjects.length; i++) {
if (mouseX > covidObjects[i].positionX - 25 & mouseX < covidObjects[i].positionX + 25 && mouseY > covidObjects[i].positionY - 25 && mouseY < covidObjects[i].positionY + 25) {
offsetX = covidObjects[i].positionX - mouseX;
offsetY = covidObjects[i].positionY - mouseY;
covidObjects[i].drag = true;
}
}
}
function mouseReleased() {
for (var i = 0; i < covidObjects.length; i++) {
covidObjects[i].drag = false;
}
}
function makelightBulb() {
//variables for lightbulb colors
var lightColor;
var lightVariations;
//red, green, blue, yellow randomly used
lightColor = floor(random(1, 5));
if (lightColor === 1) {
lightVariations = [255, 0, 0];
}
if (lightColor === 2) {
lightVariations = [0, 255, 0];
}
if (lightColor === 3) {
lightVariations = [0, 0, 255];
}
if (lightColor === 4) {
lightVariations = [255,255,0];
}
//left side of canvas, square lightbulbs
//right side of canvas, circle lightbulbs
fill(lightVariations);
if (mouseX > width/2) {
ellipse(5, 5, 7, 7);
} else {
rect(2, 2, 7, 7);
}
}
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2021/09/stop-banner.png)