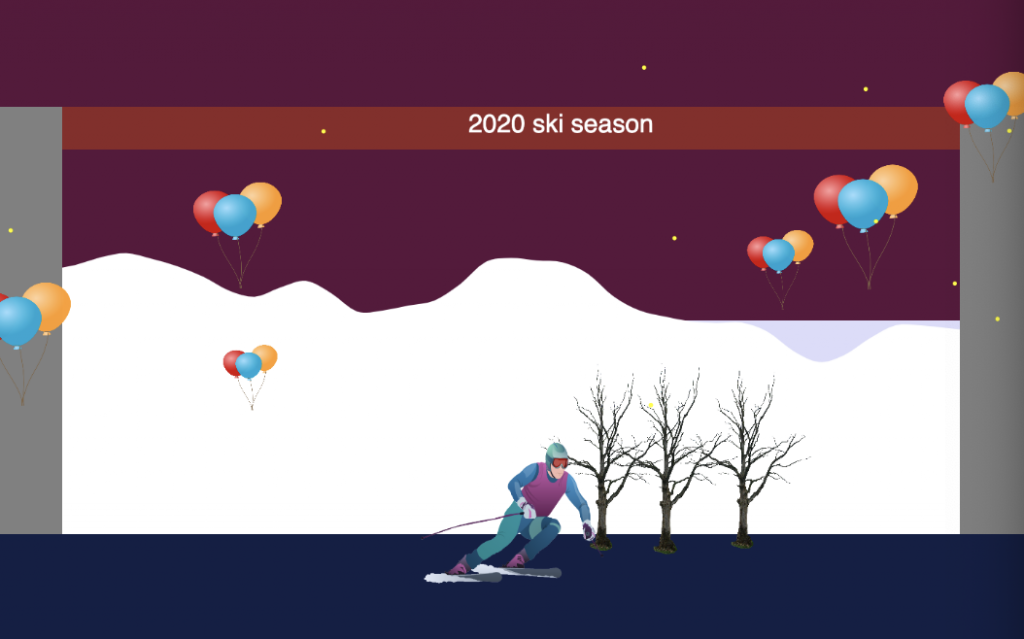
I created this landscape story about skiing. There was mountain scrolling in the background and decoration banners saying that this is a skiing resort. The trees are scrolling to the left to create the effect that the skier is moving to the right. There are four types of trees and they all appear randomly. The size of the tree is also randomly decided. There are balloons floating in the sky and yellow stars shining in the background to make this scene more interesting. The balloons appear at random height from mid-air to the highest sky in the program.


//Heying Wang
//Section B
var skier;
var birdImg;
var treeTypes=[]
var trees=[];
var birds=[];
//use noise to draw terrain
var noiseParam=0;
var noiseStep=0.05;
var values=[];
function preload(){
//three types of Christmas tree
var tree2 = loadImage("https://i.imgur.com/NJBdtua.png");
treeTypes.push(tree2);
var tree3= loadImage("https://i.imgur.com/CU8yOAQ.png");
treeTypes.push(tree3);
var tree4= loadImage("https://i.imgur.com/5Nyq5gE.png");
treeTypes.push(tree4);
var tree5= loadImage("https://i.imgur.com/gCqcv9f.png");
treeTypes.push(tree5);
skier=loadImage("https://i.imgur.com/zbJ0fyD.png");
birdImg=loadImage("https://i.imgur.com/H0cfnnj.png");
}
function setup() {
createCanvas(480, 300);
for (var i = 0; i < 10; i++){
var rx = random(width*3);
trees[i] = makeTree(rx);
}
for(i=0;i<=width/12;i++){
var n=noise(noiseParam);
var value=map(n,0,1,0,height);
values.push(value);
noiseParam+=noiseStep;
}
for (var i = 0; i < 3; i++){
var rx = random(width);
birds[i] = makeBird(rx);
}
frameRate(13);
}
function draw() {
background(220,220,250);
imageMode(CENTER);
fill(90,20,60);
rect(0,0, width, height-150);
values.shift();
var newRandom=map(noise(noiseParam),0,1,0,height);
values.push(newRandom);
noiseParam += noiseStep;
drawTerrain();
//draw the banner and pillers
fill('grey');
rect(0,50,30,height-50);
rect(width-30,50,30,height-50);
fill(140,40,40);
rect(30,50,width-60,20);
fill(255);
text('2020 ski season',width/2-20,62);
fill(20,30,70);
rect(0,height-50, width, height-150);
updateAndDisplaytrees();
removeTreesThatHaveSlippedOutOfView();
addNewTreesWithSomeRandomProbability();
updateAndDisplaybirds();
removeBirdsThatHaveSlippedOutOfView();
addNewBirdsWithSomeRandomProbability();
//draw skier
var skierX=240+random(-0.5,0.5);
image(skier,skierX,240,100,100);
noStroke();
fill('yellow');
for(var i=0;i<10;i++){
circle(random(width),random(height-100),2,2);
}
}
function updateAndDisplaytrees(){
// Update the trees' positions, and display them.
for (var i = 0; i < trees.length; i++){
trees[i].move();
trees[i].display();
}
}
function updateAndDisplaybirds(){
// Update the birds' positions, and display them.
for (var i = 0; i < birds.length; i++){
birds[i].move();
birds[i].display();
}
}
function removeTreesThatHaveSlippedOutOfView(){
var treesToKeep = [];
for (var i = 0; i < trees.length; i++){
if (trees[i].x + trees[i].breadth > 0) {
treesToKeep.push(trees[i]);
}
}
trees = treesToKeep;
}
function removeBirdsThatHaveSlippedOutOfView(){
var birdsToKeep = [];
for (var i = 0; i < birds.length; i++){
if (birds[i].x + birds[i].size > 0) {
birdsToKeep.push(birds[i]);
}
}
birds = birdsToKeep;
}
function addNewTreesWithSomeRandomProbability() {
var newTreeLikelihood = 0.007;
if (random(0,1) < newTreeLikelihood) {
trees.push(makeTree(width));
}
}
function addNewBirdsWithSomeRandomProbability() {
var newBirdLikelihood = 0.02;
if (random(0,1) < newBirdLikelihood) {
birds.push(makeBird(width));
}
}
function makeTree(birthLocationX) {
var tre = {x: birthLocationX,
breadth: random(60,70),
speed: -2,
treeType: random(treeTypes),
move: treeMove,
display: treeDisplay}
return tre;
};
function makeBird(birthLocationX) {
var bir = {x: birthLocationX,
birdImage:birdImg,
y:random(30,200),
speed: -2,
size:random(15,60),
move: birdMove,
display: birdDisplay}
return bir;
};
function treeMove() {
this.x += this.speed;
}
function treeDisplay() {
image(this.treeType,this.x,215,this.breadth,this.breadth*1.4);
}
function birdMove() {
this.x += this.speed;
}
function birdDisplay() {
image(this.birdImage,this.x,this.y,this.size,this.size*1.2);
}
function drawTerrain(){
//draw the terrain using begin shape and end shape
noStroke();
fill('white');
beginShape();
vertex(0,height);
vertex(0,height);
for(i=0;i<=width;i+=12){
curveVertex(i,values[i/12]);
}
vertex(width,height);
vertex(width,height);
endShape(CLOSE);}
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)