Introduction:
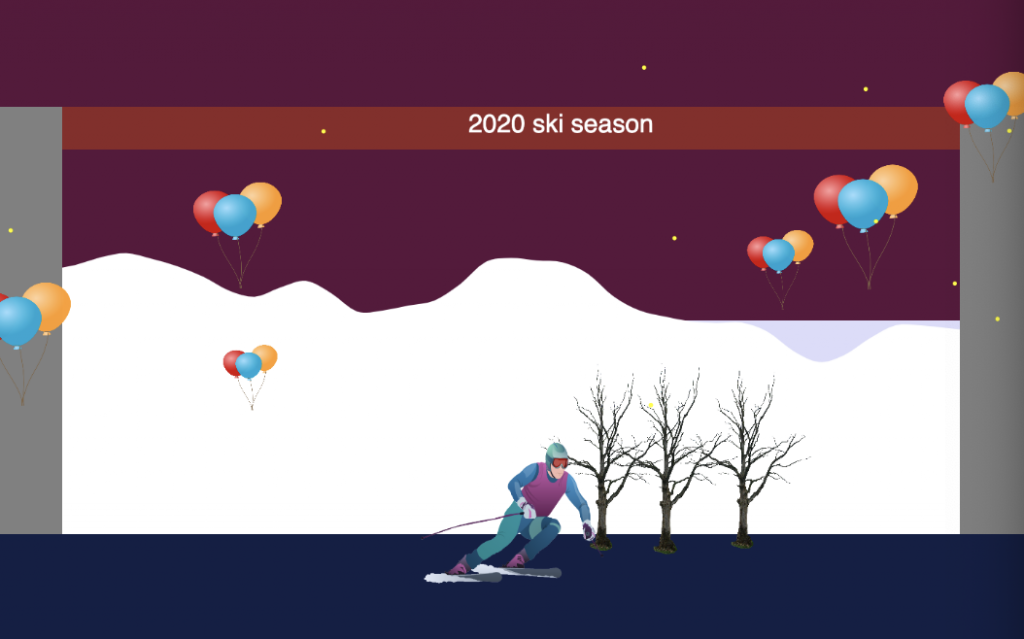
This is a survive Covid game. The goal is to help a ninja who’s trapped in a covid world avoid viruses, obtain masks, and eat sushi! I want to make this educational game to show that to fight covid one needs to wear a mask, stay safe, and eat well. The game is easy to play and has a lighthearted atmosphere. People can play this browser game to kill time and have fun.
Guidelines:
There will be viruses coming from the right of the screen and the player needs to press the space to make the ninja jump over the virus barricades. The player loses if the ninja hits the viruses for more than three times. The player gets an extra life when the ninja gets a mask. The player gets 20 extra points when the ninja eats a sushi. The game gets harder as the player gets higher scores.
Applications:
If I have more time, I wish to implement a shop feature which allows the player to buy new characters and items such as sanitizers and napkins, making the game more interesting.
//Name: Heying Wang Andrew id: heyingw
//Section B
var ninja;
var ninjaSize=50;
var sushiSize=50;
var virus;
var virusSize=40;
var viruses=[];
var virusImages=[];
var clouds=[];
var sushiArray=[];
//The player has an initial score of 0 and life of 3
var score=0;
var life=3;
var timer=0;
var circleColor = [];
var r=50; //radius
var theta=0;
var startAngles=[];
var xvalues=[];
var yvalues=[];
function preload() {
//ninja image
ninjaImage=loadImage('https://i.imgur.com/kpI63Vj.png')
//background image
bgImage=loadImage("https://i.imgur.com/S5mfVFp.jpg");
//three kinds of covid virus
virusImage1=loadImage("https://i.imgur.com/SjGhpnK.png")
virusImage2=loadImage("https://i.imgur.com/AKjfL9n.png")
virusImage3=loadImage("https://i.imgur.com/nYvztEk.png")
virusImages.push(virusImage1);
virusImages.push(virusImage2);
virusImages.push(virusImage3);
cloudImg=loadImage("https://i.imgur.com/fLez1dg.png");
sushiImg=loadImage("https://i.imgur.com/oz3ud5W.png");
//load the sounds
game=loadSound('https://courses.ideate.cmu.edu/15-104/f2020/wp-content/uploads/2020/12/game.wav');
sushiSound=loadSound('https://courses.ideate.cmu.edu/15-104/f2020/wp-content/uploads/2020/12/sushi.wav');
jump=loadSound('https://courses.ideate.cmu.edu/15-104/f2020/wp-content/uploads/2020/12/jump.wav');
mask=loadSound('https://courses.ideate.cmu.edu/15-104/f2020/wp-content/uploads/2020/12/mask.wav');
}
function setup() {
createCanvas(600, 250);
useSound();
//set up with constructors
ninja=makeNinja(20,height-100,ninjaImage,ninjaSize);
virus=makeVirus(width-100,height-50,virusSize,random(virusImages));
viruses.push(virus);
sushi=makeSushi(width*3,100,sushiImg,sushiSize);
sushiArray.push(sushi);
for (var i = 0; i < 2; i++){
var rx = random(width,width*2);
clouds[i] = makeCloud(rx);
}
for (var i = 0; i < 12; i++) {
circleColor[i] = color(random(0,256), random(0, 256), random(0, 256),120);
startAngles[i] = i*30;
}
}
//set up the sounds
function soundSetup() {
game.loop();
game.setVolume(0.5);
jump.setVolume(0.1);
}
function draw() {
//set a timeCounter
timer+=1;
console.log(timer);
image(bgImage,0,0,600,250);
fill(255);
textSize(20);
text("score: "+score,470,30);
text("life: "+life,30,30);
push();
drawCircles();
pop();
//draw ninja. Move ninja
ninja.show();
ninja.move();
for(var i=0;i<sushiArray.length;i++){
sushiArray[i].show();
sushiArray[i].move();
}
//draw and move every virus in the viruses array
if(timer>150){
for(var i=0;i<viruses.length;i++){
viruses[i].show();
viruses[i].move();
}
}
console.log(timer);
//level up as the player gets higher scores
if(score>50){
virusSize=50;
}
else if(score>120){
ninjaSize=60;
}
else if(score>200){
virusSize=60;
}
/*append new viruses to the list if the virus array is about to
running out of virus*/
if(viruses.length<10){
makeFiveNewViruses()};
if(sushiArray.length<2){
makeNewSushi()};
//console.log(viruses.length)
//check collision for every virus in the array
//check collision only when the timeCounter%10==0
//we can't check collision at every frame otherwise life will be reducted mulpital times for one collision
for(var i=0;i<viruses.length;i++){
if(timer%10==0){
checkCollision(ninja,viruses[i]);
}
//remove the virus that goes off the screen
if(viruses[i].x<=-20){
viruses.splice(viruses[i],1);
score+=1;
}
}
for(var i=0;i<clouds.length;i++){
checkCloudCollision(ninja,clouds[i]);
}
for(var i=0;i<sushiArray.length;i++){
checkSushiCollision(ninja,sushiArray[i]);
}
updateAndDisplayClouds();
removeCloudsThatHaveSlippedOutOfView();
addNewCloudsWithSomeRandomProbability();
//constantly check if the game is over
//gameover condition: life is used up
checkGameOver();
}
//if gameover, clear the canvas, stop the loop
function checkGameOver(){
if(life==0){
background(220);
fill('red');
text("Game Over!",250,100);
noLoop();
game.stop();
}
}
function drawCircles(){
noStroke();
translate(307,85);
for(var i = 0; i < 12; i++){
xvalues[i]=r*cos(radians(startAngles[i]+theta));
yvalues[i]=r*sin(radians(startAngles[i]+theta));
fill(circleColor[i]);
circle(xvalues[i],yvalues[i],10);
theta-=0.05;
}
}
//ninja consructor
function makeNinja(sx,sy,ninjaImage,ninjaSize){
var ninja={x: sx, y: sy, sz:ninjaSize,vy: 0, gravity: 1.9, img:ninjaImage, show: ninjaDraw, jump:ninjaJump,
move:ninjaMove
}
return ninja
}
//virus constructor
function makeVirus(sx,sy,virusSize,virusImage){
var virus={x: sx, y: sy, sz:virusSize, vx:-7, img:virusImage, show: virusDraw,
move:virusMove
}
return virus
}
//sushi constructor
function makeSushi(sx,sy,sushiImg,sushiSize){
var ss={x: sx, y: sy, sz:sushiSize, vx:-1, img:sushiImg, show: sushiDraw,
move:sushiMove
}
return ss
}
//make new viruses when needed
function makeFiveNewViruses(){
for(var i=0;i<5;i++){
viruses.push(makeVirus(viruses[viruses.length-1].x+random(120,800),height-50,virusSize,random(virusImages)));
}
}
function makeNewSushi(){
sushiArray.push(makeSushi(sushiArray[sushiArray.length-1].x+random(width*2,width*4),random(20,190),sushiImg, sushiSize));
}
function ninjaDraw(){
image(this.img,this.x,this.y,this.sz,this.sz);
}
function virusDraw(){
image(this.img,this.x,this.y,this.sz,this.sz);
}
function sushiDraw(){
image(this.img,this.x,this.y,this.sz,this.sz);
}
function ninjaJump(){
//prevents the ninja from sticking at the top (if player keeps pressing space)
if(this.y>=height-100){
this.vy=-25;
}
}
//implement gravity
//use constrain to prevent the ninja from going offscreen
function ninjaMove(){
this.y+=this.vy;
this.vy+=this.gravity;
this.y=constrain(this.y,0,height-this.sz);
}
//collision detection
function checkCollisionAandB(A,B){
if(A.x < B.x + B.sz &
A.x + A.sz > B.x &&
A.y < B.y + B.sz &&
A.y + A.sz > B.y){
return true
}
}
function checkCollision(ninja,virus){
if(checkCollisionAandB(ninja,virus)){
life-=1
}
}
//masks give players life
function checkCloudCollision(ninja,cloud){
if(checkCollisionAandB(ninja,cloud)){
mask.play();
clouds.splice(cloud,1);
life+=1
}
}
//sushi give players scores
function checkSushiCollision(ninja,sushi){
if(checkCollisionAandB(ninja,sushi)){
sushiSound.play();
sushiArray.splice(sushi,1);
score+=20;
}
}
function virusMove(){
this.x+=this.vx;
}
function sushiMove(){
this.x+=this.vx;
}
//ninja jumps when player presses the space
function keyPressed(){
if(key==' '){
ninja.jump();
jump.play();
}
}
function updateAndDisplayClouds(){
// Update the clouds(masks)' positions, and display them.
for (var i = 0; i < clouds.length; i++){
clouds[i].move();
clouds[i].display();
}
}
function removeCloudsThatHaveSlippedOutOfView(){
var cloudsToKeep = [];
for (var i = 0; i < clouds.length; i++){
if (clouds[i].x + clouds[i].sz > 0) {
cloudsToKeep.push(clouds[i]);
}
}
clouds = cloudsToKeep;
}
function addNewCloudsWithSomeRandomProbability() {
var newCloudLikelihood = 0.01;
if (random(0,5) < newCloudLikelihood) {
clouds.push(makeCloud(width));
}
}
function makeCloud(birthLocationX) {
var cld = {x: birthLocationX,
cloudImage:cloudImg,
y:random(10,100),
speed: -0.5,
sz:random(25,60),
move: cloudMove,
display: cloudDisplay}
return cld;
};
function cloudMove() {
this.x += this.speed;
}
function cloudDisplay() {
image(this.cloudImage,this.x,this.y,this.sz,this.sz*0.5);
}
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2021/09/stop-banner.png)