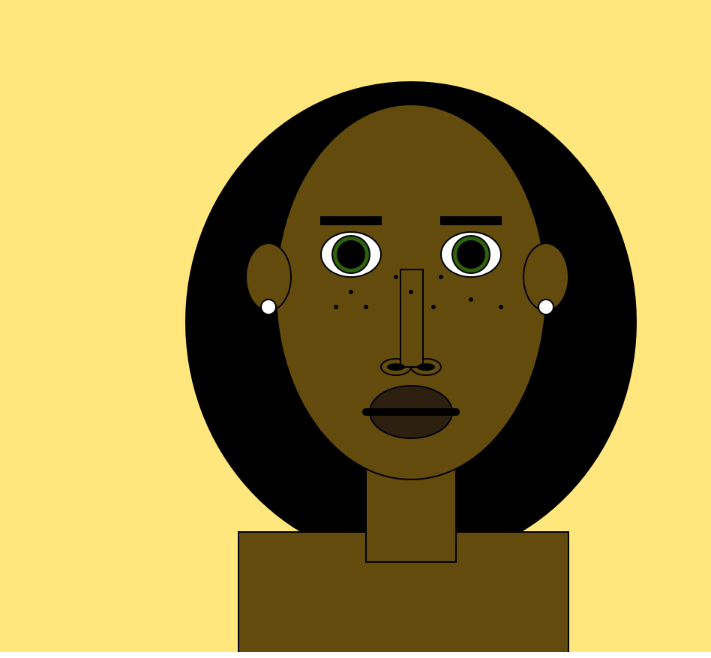
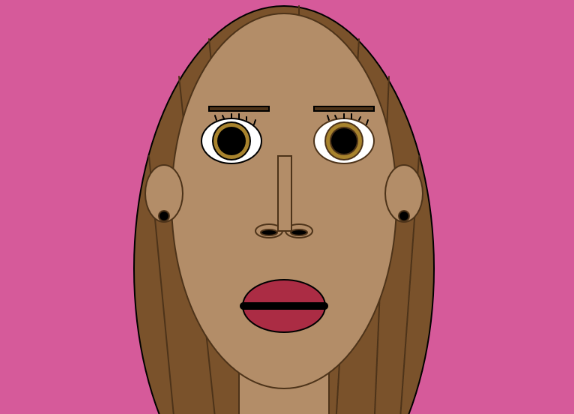
this is my second portrait.
var eyeSizeX = 14;
var eyeSizeY = 20;
var faceWidth = 100;
var faceHeight = 150;
var hairR = 80;
var hairG = 60;
var hairB = 50;
var mouth = 4;
var hairSizeX = 160;
var hairSizeY = 150;
function setup() {
createCanvas(640, 480);
}
function draw() {
angleMode(DEGREES);
//hair
background(180);
strokeWeight(0);
fill(hairR, hairG, hairB);
ellipse(width/2, height/2-45, hairSizeX, hairSizeY);
//face size
fill(240, 221, 210);
ellipse(width/2, height / 2, faceWidth, faceHeight);
//eyes
strokeWeight(0);
var eyeLX = width/2 - faceWidth * 0.2;
var eyeRX = width/2 + faceWidth * 0.2;
fill(0);
ellipse(eyeLX, height/2, eyeSizeX, eyeSizeY);
ellipse(eyeRX, height/2, eyeSizeX, eyeSizeY);
fill(255, 255, 255, 170);
ellipse(eyeLX-2, height/2, eyeSizeX/3, eyeSizeY/3);
ellipse(eyeRX-2, height/2, eyeSizeX/3, eyeSizeY/3);
//eyebrow
var BrowLX1 = width/2 - faceWidth*0.15;
var BrowLY1 = height/2 - faceHeight*0.15;
var BrowLX2 = width/2 - faceWidth*0.35;
var BrowLY2 = height/2 - faceHeight*0.15;
var BrowRX1 = width/2 + faceWidth*0.15;
var BrowRY1 = height/2 - faceHeight*0.15;
var BrowRX2 = width/2 + faceWidth*0.35;
var BrowRY2 = height/2 - faceHeight*0.15;
stroke(0);
strokeWeight(3);
line(BrowLX1, BrowLY1, BrowLX2, BrowLY2);
line(BrowRX1, BrowRY2, BrowRX2, BrowRY2);
//mouth
var mouthLX = width/2 - faceWidth*0.2;
var mouthLY = height/2 + faceHeight*0.2;
var mouthRX = width/2 + faceWidth*0.2;
var mouthRY = height/2 + faceHeight*0.2;
if (mouth <= 1) {
//happy
strokeWeight(3);
stroke(0);
fill(50);
beginShape();
curveVertex(mouthLX, mouthLY);
curveVertex(mouthLX, mouthLY);
curveVertex((mouthLX+mouthRX)/2-faceWidth*0.08, mouthLY+faceHeight*0.07);
curveVertex((mouthLX+mouthRX)/2+faceWidth*0.08, mouthLY+faceHeight*0.07);
curveVertex(mouthRX, mouthRY);
curveVertex((mouthLX+mouthRX)/2+faceWidth*0.08, mouthLY+faceHeight*0.15);
curveVertex((mouthLX+mouthRX)/2-faceWidth*0.08, mouthLY+faceHeight*0.15);
curveVertex(mouthLX, mouthLY);
curveVertex(mouthLX, mouthLY);
endShape();
} else if (mouth > 1 & mouth <=2) {
//sad
strokeWeight(3);
stroke(0);
fill(50);
beginShape();
curveVertex(mouthLX, mouthLY+14);
curveVertex(mouthLX, mouthLY+14);
curveVertex((mouthLX+mouthRX)/2-faceWidth*0.08, mouthLY-faceHeight*0.07+14);
curveVertex((mouthLX+mouthRX)/2+faceWidth*0.08, mouthLY-faceHeight*0.07+14);
curveVertex(mouthRX, mouthRY+14);
curveVertex((mouthLX+mouthRX)/2+faceWidth*0.08, mouthLY-faceHeight*0.15+14);
curveVertex((mouthLX+mouthRX)/2-faceWidth*0.08, mouthLY-faceHeight*0.15+14);
curveVertex(mouthLX, mouthLY+14);
curveVertex(mouthLX, mouthLY+14);
endShape();
} else if (mouth > 2 & mouth <=3) {
//shock
fill(20);
strokeWeight(3);
ellipse((mouthLX+mouthRX)/2, mouthLY+10, 10, 20);
} else if (mouth > 3 & mouth <= 4){
strokeWeight(4);
line(mouthLX, mouthLY+10, mouthRX, mouthRY+10);
}
}
function mousePressed() {
faceWidth = random(75, 120);
faceHeight = random(90, 140);
eyeSizeX = random(15, 20);
eyeSizeY = random(15,25);
hairR = random(80, 255);
hairB = random(100, 200);
hairSizeX = random(130, 190);
hairSizeY = random(130, 160);
mouth = random(0, 4);
}
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)