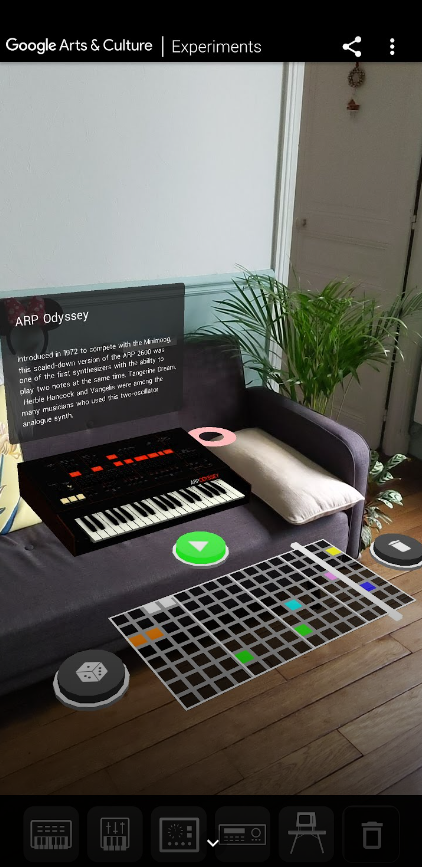
I was looking at googles new AR Synthesizer project. They’re experiementing with a form of AR music production by replicating famous synthesizers with CAD and AR. I think its an interesting step into the VR and AR world, with facebook pushing the Metaverse so much those things are becoming increasingling important. It’s not too far away that virtual raves and dance parties with VR DJing are reality. Especially if mokeypox picks up and people are stuck inside again.
It’s also interesting on the topic of recent access to music production materials through technology. Desktop producing on a laptop is extremely viable with the advancements is software and computing most people have access to make music. Obviously AR and VR aren’t very accessable right now but maybe in 20 years everyone will be utilizing AR to cheaply use complex sound engineering tools.
https://artsandculture.google.com/story/7AUBadCIL5Tnow

![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)