Problem
When we are wearing headphones and listening to music in a loud sound, we become deaf, unable to listen the sounds from our environment. Sometimes, we cannot even notice people’s, especially the roommates’ existence. We become surprised at their sudden appearance or disappearance.
Solution
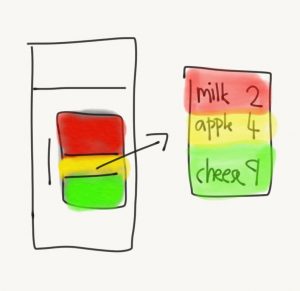
I tried to visualize the surrounding sounds and give feedback to the user. For this critique, I focused on the movement of the entrance door of a home. The status machine visualizes whether the door is open or not so that the user could notice his/her roommate is going out or in. Also, if the door is kept open for a long time, it gives feedback to let the user close and lock the door for the security purpose.
Proof of Concept
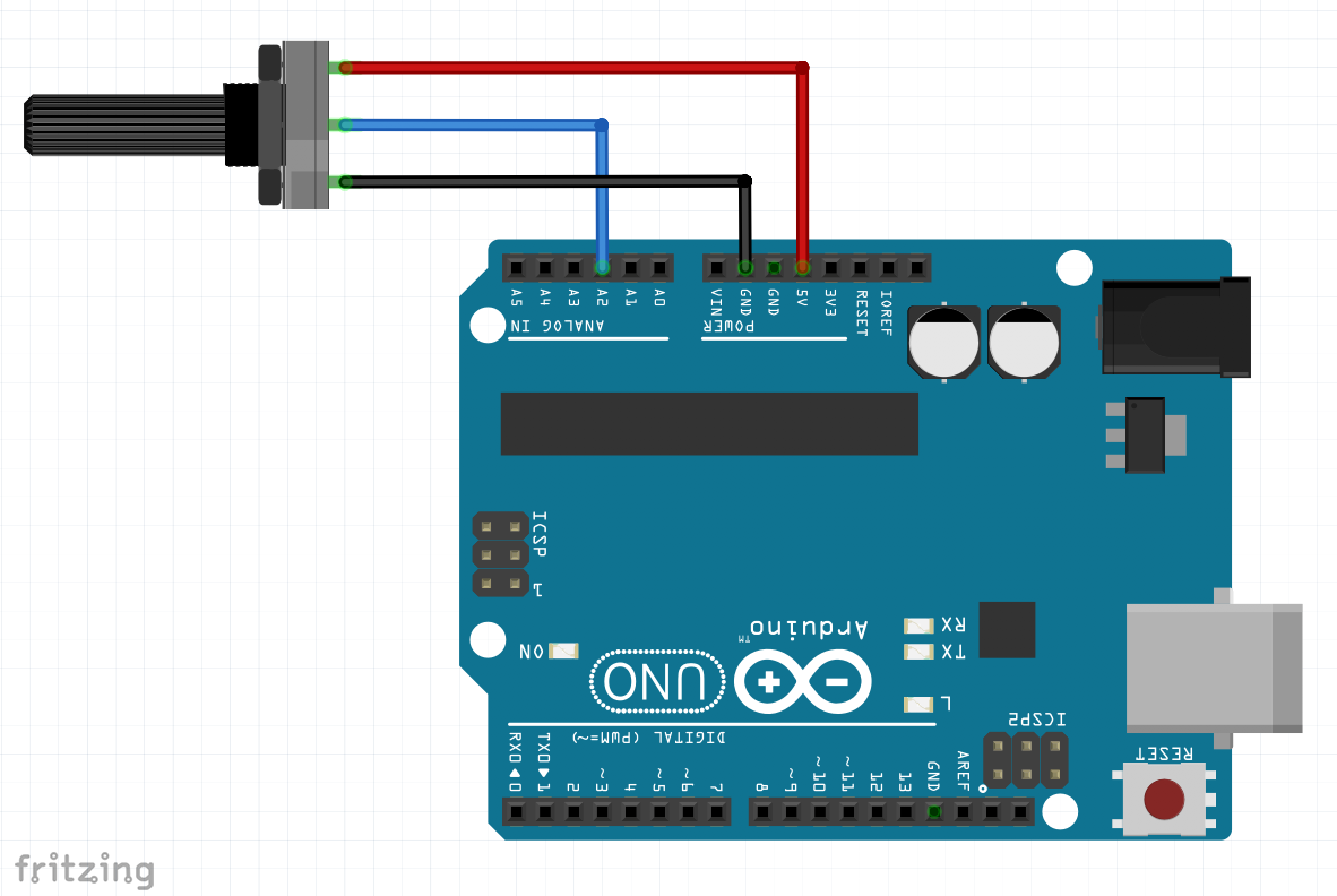
By using a potentiometer, I could detect the degree of the door when it is opened or closed. After a certain degree, the status machine decides the door is open and gives feedback to the user. When the door is kept open, it also lets the user know that the door is kept open for a while and enable the user to close the door. When the door is open and then closed, the status machine decides that someone comes in or out. It also gives feedback to the user so that he/she could notice this fact.
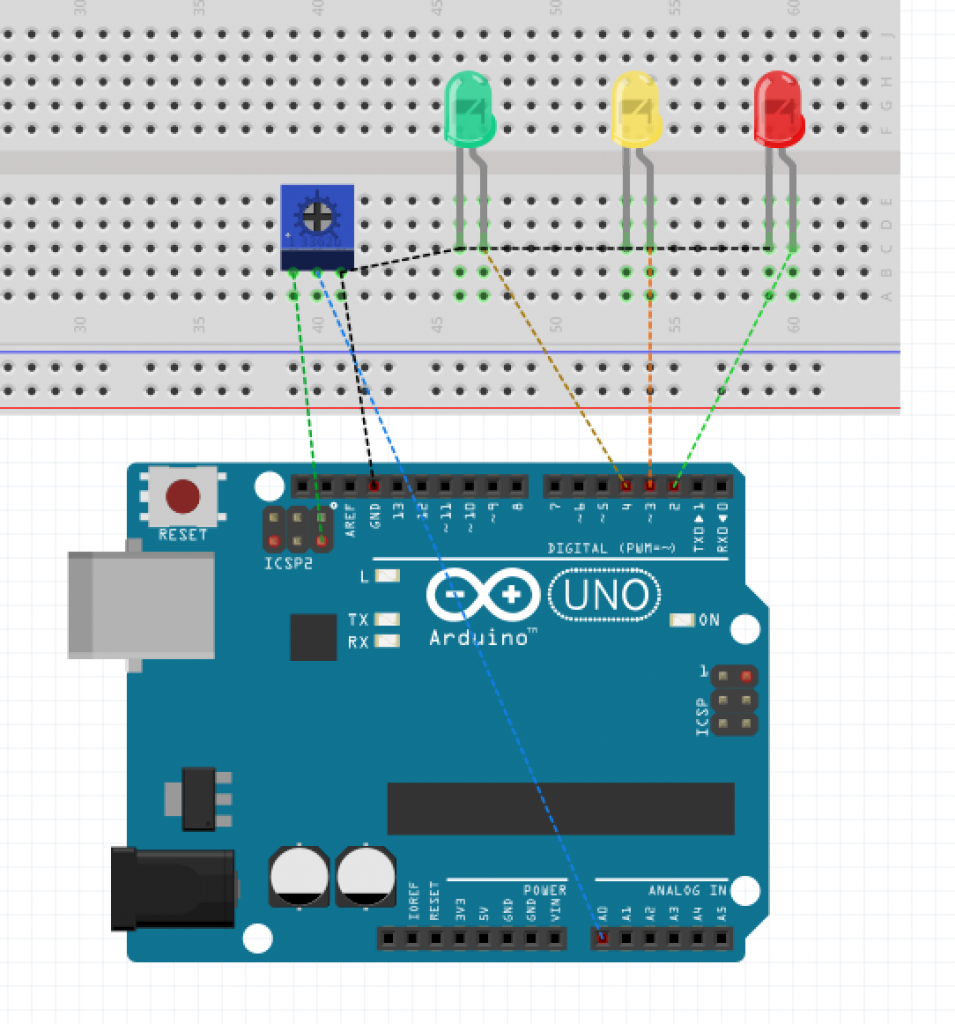
Fritzing

I also used P5.js to change the laptop screen.
Video/Codes