wiki is always a good place to start.
NOVA episode
Computer History Museum Session 1
Print your own from a Thingiverse model.
Making Things Interactive
wiki is always a good place to start.
NOVA episode
Computer History Museum Session 1
Print your own from a Thingiverse model.

The first state machine I found is Macbook Charger light. It shows the states of the battery – whether it is charging or charged fully – using green and orange(red) colors.
Then, I tried to find non-electric state machines.

I thought that this state machine is interesting because it does not use any electrical energy, instead, it uses mechanical structure to change the visualizations of the state.

In terms of showing states of the machine, I thought that the water in a transparent humidifier could be also a state machine. Water itself shows how much water is left and how long the humidifier could work.

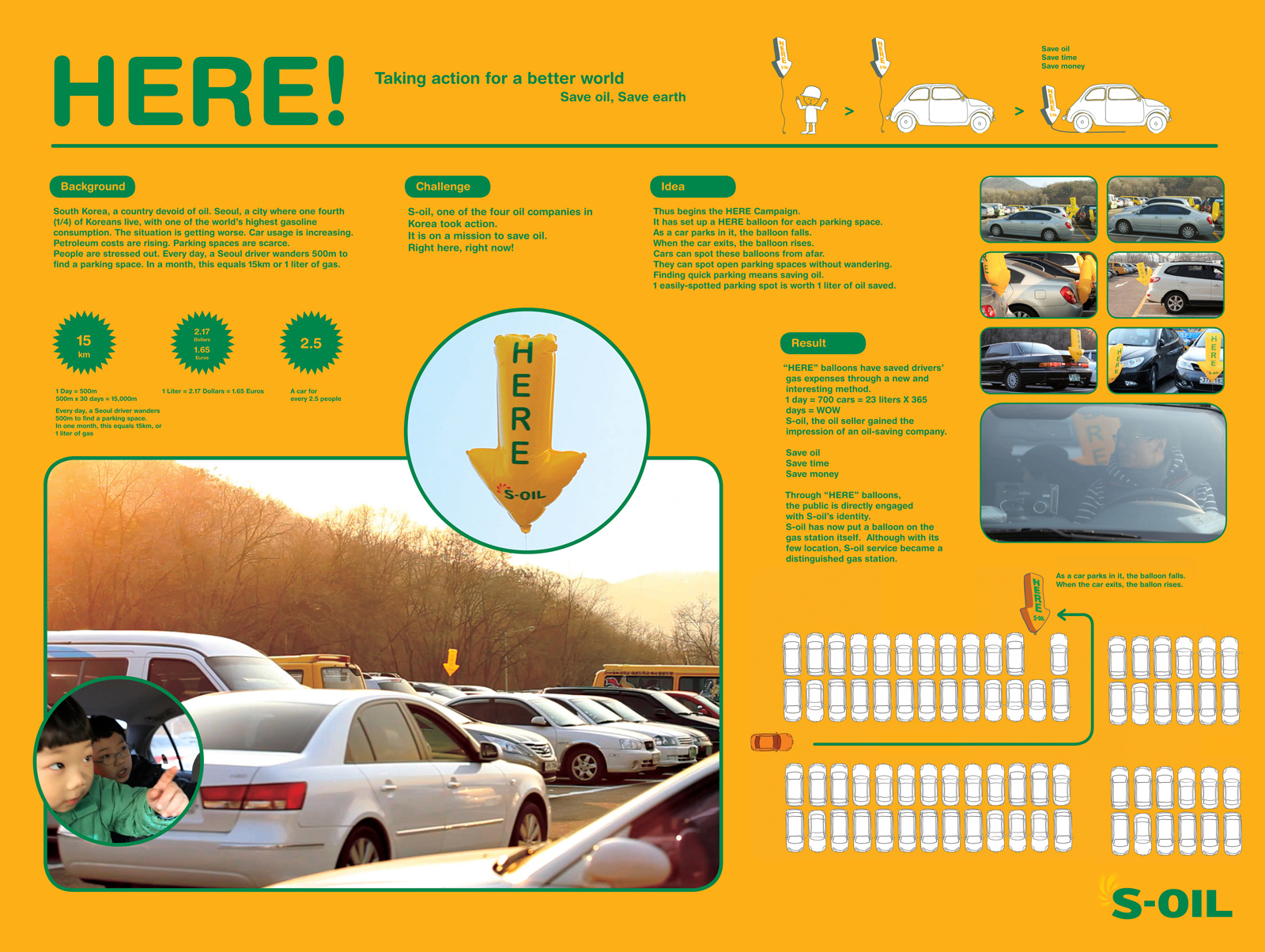
It is a great example of a state machine without any mechanical or electrical engineering. Using a very simple structure – a flying balloon and a string, this system lets drivers know where is an available parking space.
When this came out I spent almost a month’s rent upgrading my game machine. Also the first FPS to scare the bejesus out of me, playing at night with the lights off and headphones at 11.
Reactive vs. interactive state machines
Student examples in class (post a comment if I forgot your example):
What if state machines were smart(er)? What are predictive state machines?
When you go from home to studio your default playlists are changed
– Install IFTTT, look at existing apps
– Post some interesting state machines to Looking Outward
Many hot prepared drinks are actually supposed to be prepared at temperatures significantly under boiling temperatures. However, when using a kettle, it is difficult to tell what temperature water is at, as the only feedback it can give is a whistling noise. Additionally, deaf and hearing impaired individuals are unable to tell when a kettle has reached boiling by listening to the whistle.
A Smart kettle that is able to keep track of the temperature of the beverage that it is holding, letting users know when to brew and drink different types of drinks.
The smart kettle would give users the ability to understand the temperature of the water that they are boiling by use of a series of different colored LEDs. For instance, red would serve as the hottest temp, denoting an appropriate temperature for making black tea or coffee, yellow would serve as the next indicator for white tea/green tea or hot cocoa, green for drinking tea/coffee and blue for too cold. It uses an TMP36 temperature sensor to track the state of the liquid in the container.
Problem: Fridges alert users when their fridge door is open by beeping loudly. For users who are hard of hearing, this is not a feasible indicator.
Solution: Fridge flashes a bright light to get the attention of the user to notify them that their fridge door is open
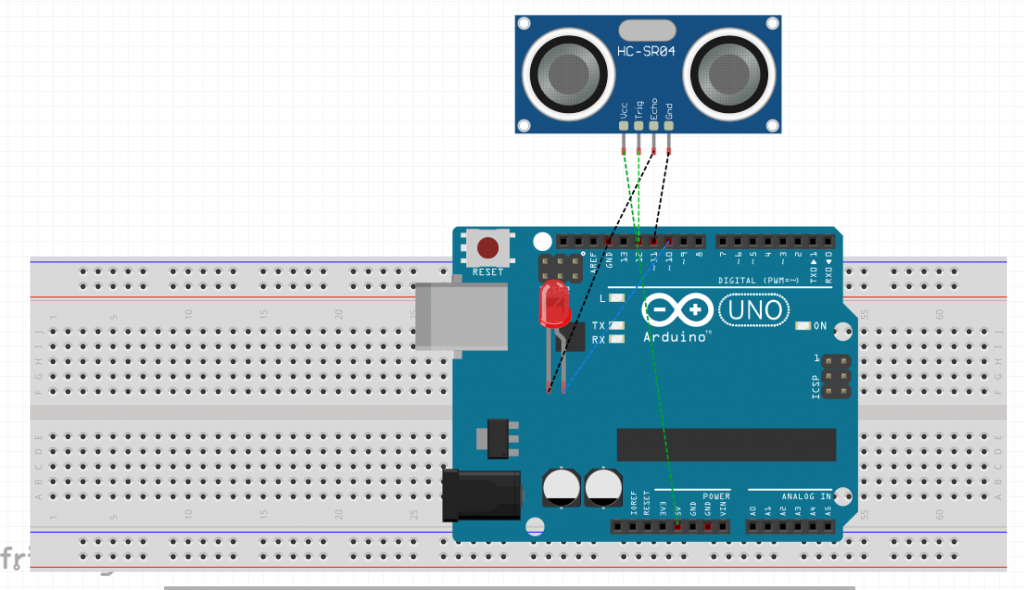
Proof of Concept: Using a ultrasound sensor, an LED and a SparkFun, I created a simple state machine. If the ultrasound sensor is sensing a distance of more than 20 centimeters it begins flashing the LED. Otherwise, the LED remains off.

Video :VID_20190909_231515
As Herb Simon said:
“In an information-rich world, the wealth of information means a dearth of something else: a scarcity of whatever it is that information consumes. What information consumes is rather obvious: it consumes the attention of its recipients. Hence a wealth of information creates a poverty of attention and a need to allocate that attention efficiently among the overabundance of information sources that might consume it.”
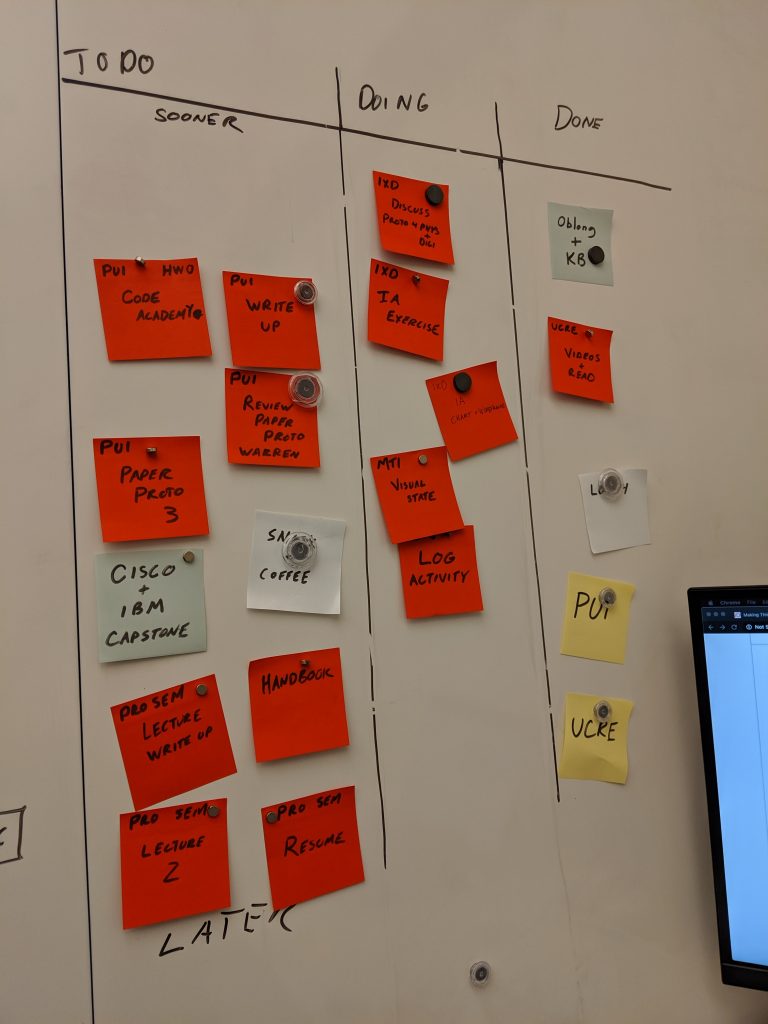
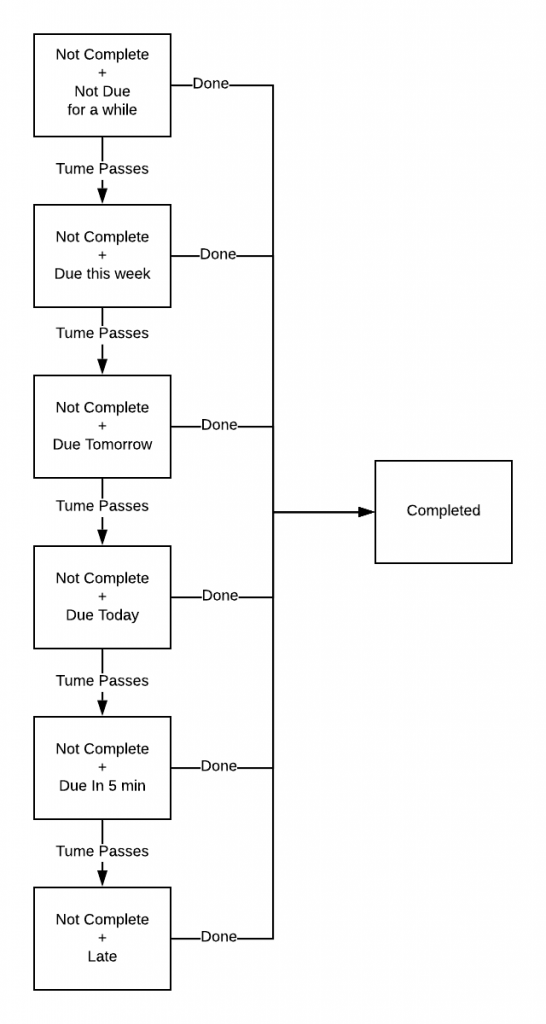
My workspace has more than enough information to constitute an overabundance, and as a result, I don’t know what to pay attention to. The most obvious culprit is the sticky note. They’re a great reminder, but once you have more than a couple of them, I don’t know which one is most urgent.

My proposed near-future solution is to embed a simple LED indicator into the post-it to indicate how long until it is due, so that at a quick glance, I can see what I should be focusing on without having to read each note and prioritize.
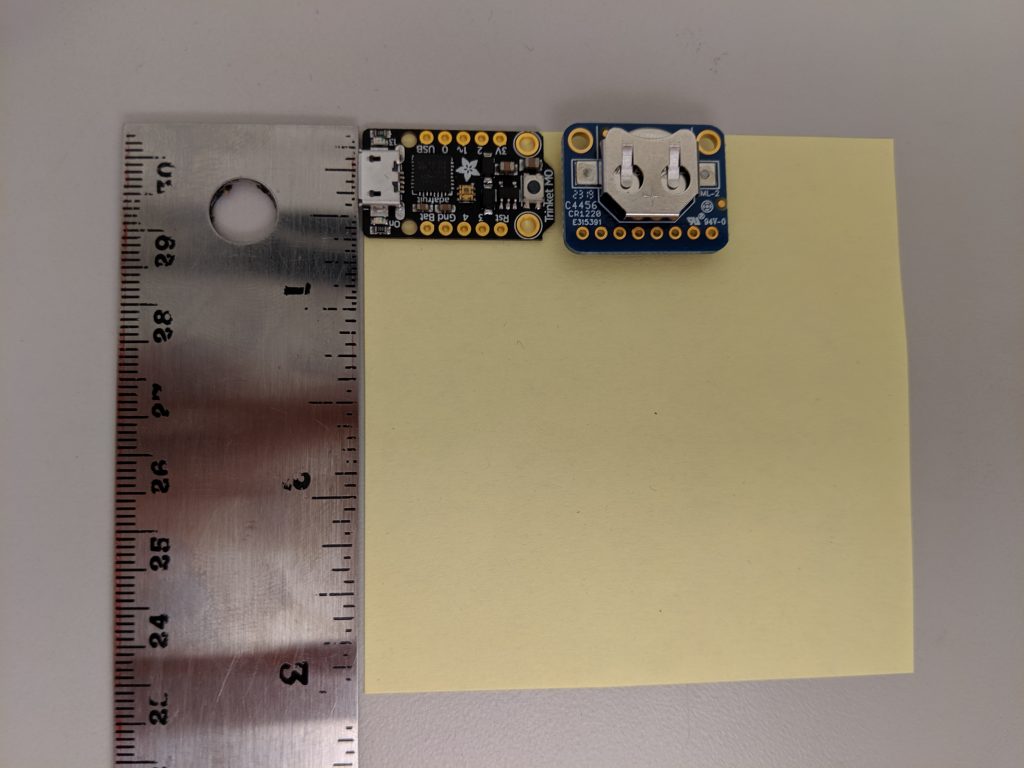
I would expect something like this could be feasible in the next five years with current trends in battery efficiency, low power IoT processors, the constantly lowering costs of the hardware, and the physical scale we’ve already accomplished (see image below)

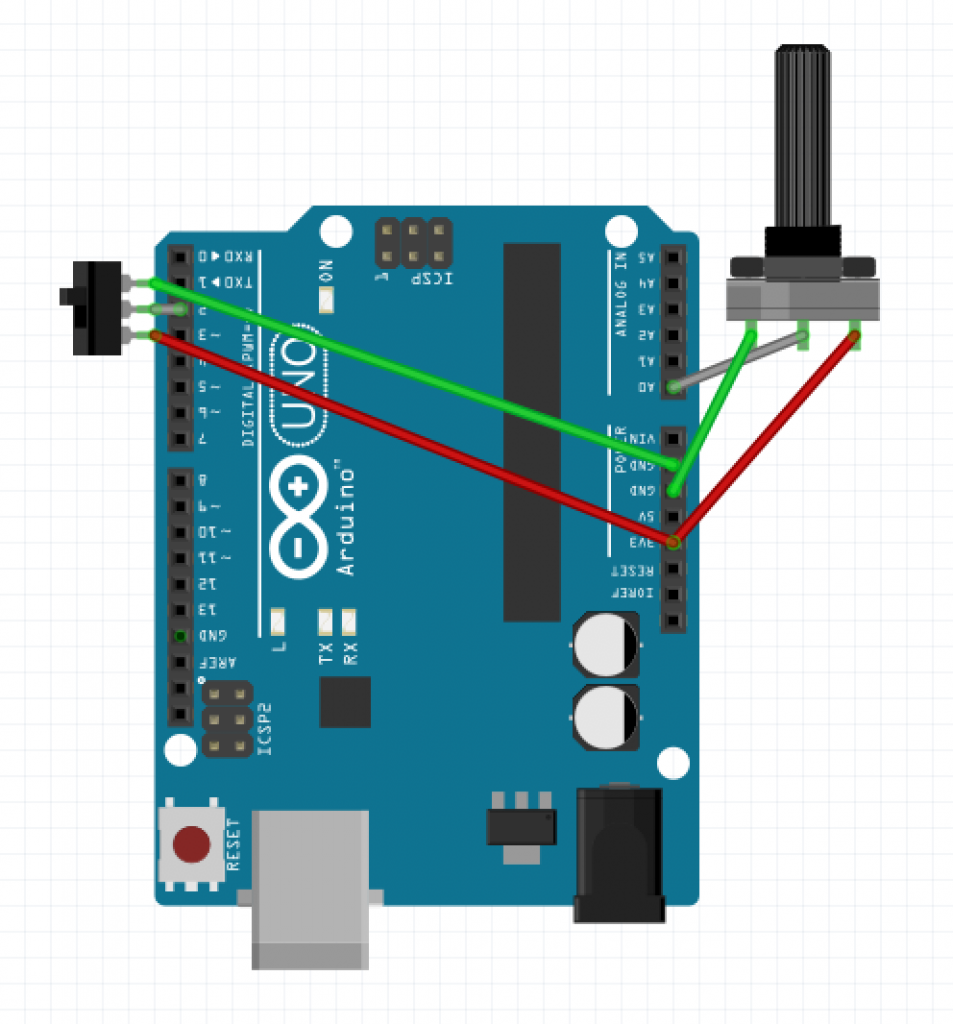
I mocked this up using a potentiometer and digital input as a proxy for remaining time and status of completion:


Simple State Machine:
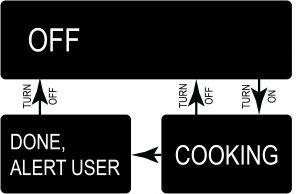
A microwave has multiple states: OFF, COOKING, and DONE, ALERT USER. Part of this system is that by opening the door of the microwave, the cooking and alerting user states can be stopped.

Problem:
For those who are deaf or are hard of hearing, knowing when a microwave is done cooking is not perceived because normally the microwave beeps to notify the user.
General Solution:
A visualization means that would inform a user of the state that the microwave is in even when they aren’t watching the microwave itself.
Proof of Concept:
A Sparkfun Redboard Turbo with a potentiometer and switch. The potentiometer allows the user to control the amount of time the microwave is cooking. The switch allows the user to start and stop the microwave. In this case, the LED embedded in the Sparkfun Redboard Turbo board will be used to represent the state of the microwave.
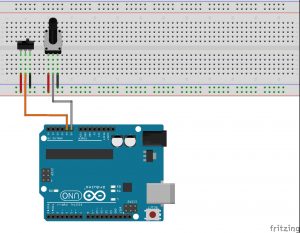
Fritzing Sketch:

The Fritzing sketch shows diagrammatically how the Sparkfun Redboard Turbo would be connected to the potentiometer and switch. Not pictured is the LED embedded light on the actual Sparkfun Redboard that would be operated through code.
Video:
Files:
Problem:

Being distracted by a smartphone when we are walking is really dangerous. We lose our attention and we lose our sight and become “blind”.
General Solution:

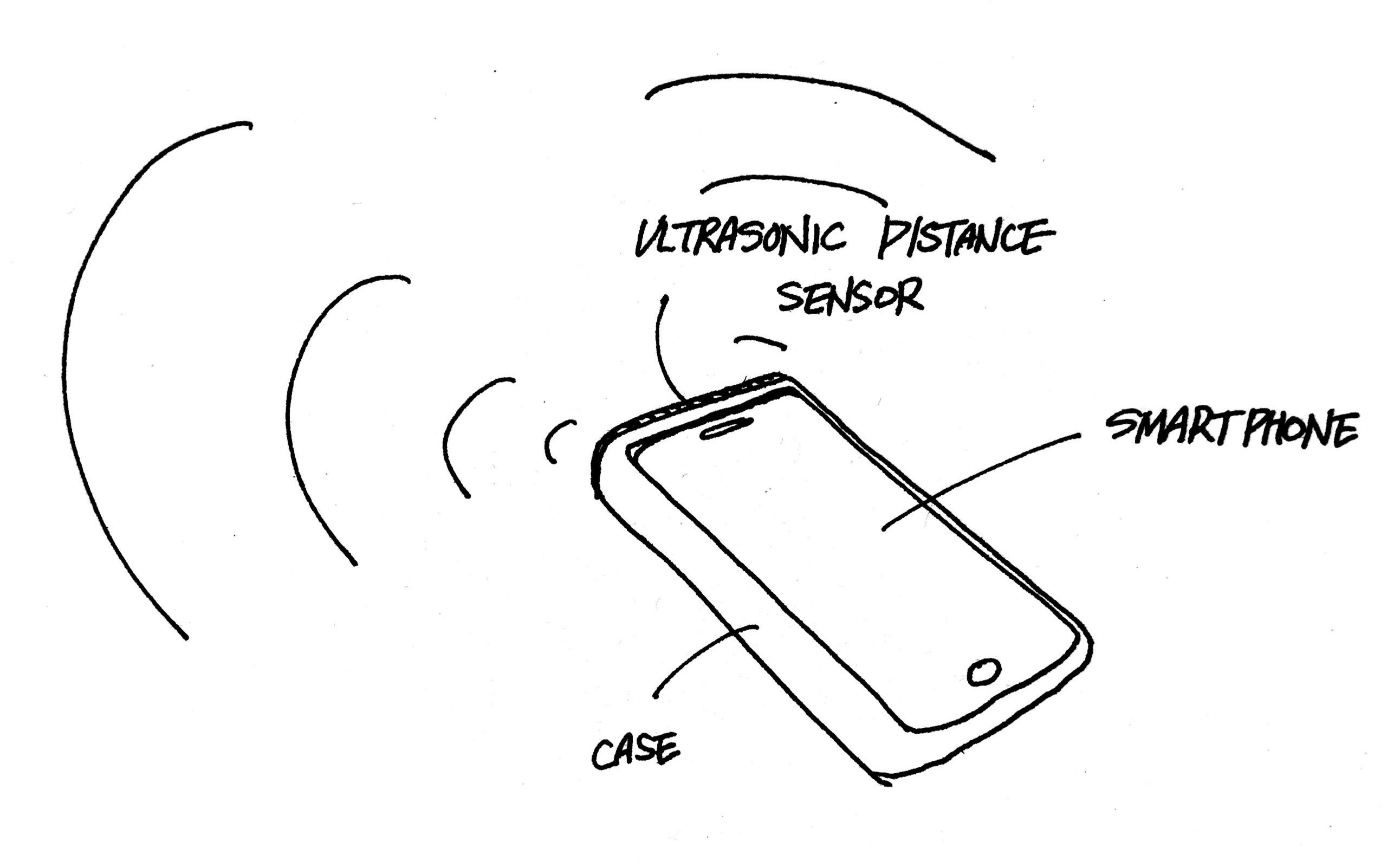
I am going to design a smartphone case that is equipped with an ultrasonic distance sensor in front of it. It keeps tracking the surrounding while people are walking using a smartphone. When it detects an object that is closer than a certain distance, it warns the user using lights (or possibly vibration or other methods).
Proof of Concept:
When making a prototype, I chose red and green LEDs to visualize the warning sign. An ultrasonic distance sensor keeps paying attention to the front direction of a user while moving. When there is nothing in front of the sensor, it lights up green led and write “IT’S SAFE” on serial. When there is anything appear less than 10 cm, it lights up red led and write “WATCH OUT!” on serial.
Arduino Code:
Demo Video: