
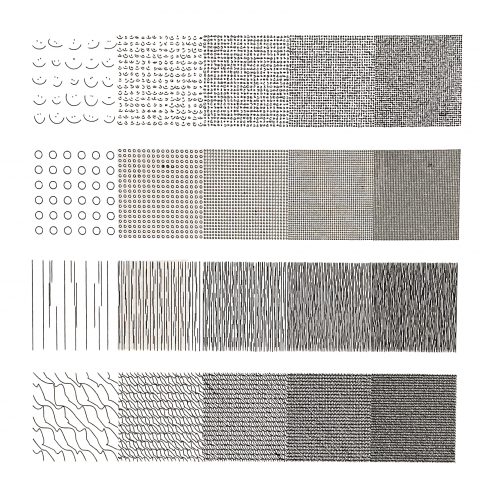
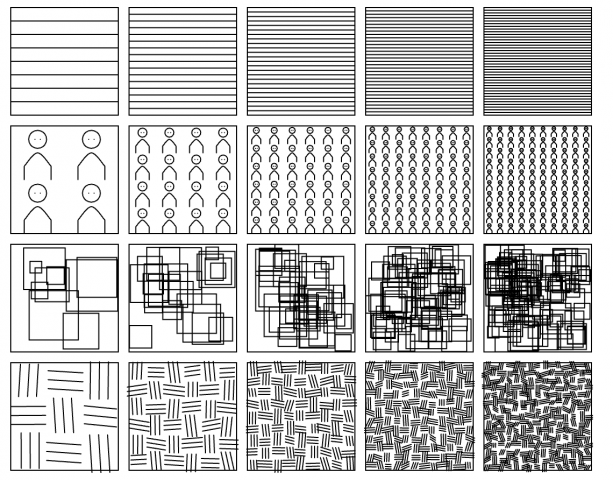
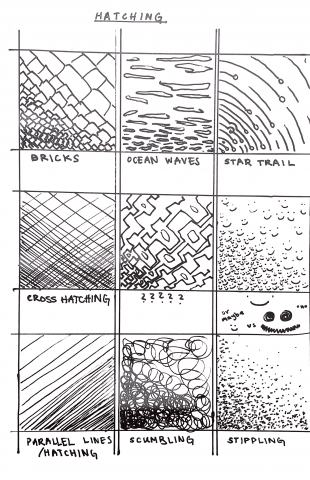
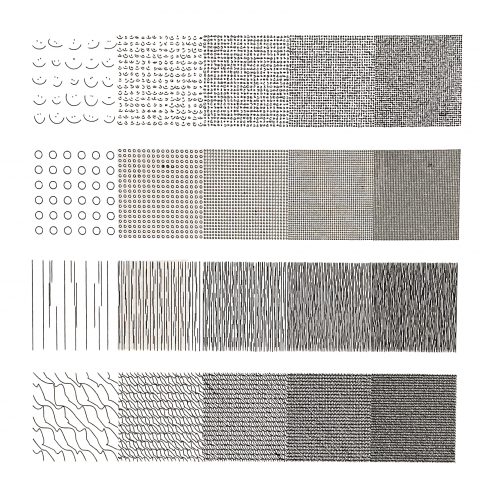
 The first hatching method is just a bunch of smiley faces in a grid. The second is a bunch of circles in a grid. The third is some vertical lines, but I added so random lines offset by an amount ranging from 0 to the width of the square grid. The last one is a set of three bezier curves. I didn’t use any external code apart from the grid set up posted in easement 2. I think the difficulty came with trying to make sure they were all the same amount of dark. The third row was especially hard to tune because the vertical lines just appeared so much lighter than the other rows, in part because the colors still looked separate.
The first hatching method is just a bunch of smiley faces in a grid. The second is a bunch of circles in a grid. The third is some vertical lines, but I added so random lines offset by an amount ranging from 0 to the width of the square grid. The last one is a set of three bezier curves. I didn’t use any external code apart from the grid set up posted in easement 2. I think the difficulty came with trying to make sure they were all the same amount of dark. The third row was especially hard to tune because the vertical lines just appeared so much lighter than the other rows, in part because the colors still looked separate.
Scan of the print (lol):

import processing.svg.*;
float[] percentList = {0.10, 0.30, 0.50, 0.70, 0.90};
int nSquares = percentList.length;
void setup() {
size(800, 800);
}
void draw() {
background(250);
int now = millis();
randomSeed(now);
beginRecord(SVG, "foo_" + now + ".svg");
noFill();
int offset = (height/4 - int(width/nSquares))/2;
grid(offset, 0);
grid(height/4 + offset, 1);
grid(height/2 + offset, 2);
grid(3*height/4 + offset, 3);
endRecord();
noLoop();
}
void keyPressed() {
loop();
}
void grid(int posY, int func) {
for (int i=0; i<nSquares; i++) {
float rS = width/nSquares;
float rL = i*rS;
float rR = rL + rS;
float rT = posY;
float rB = rT + rS;
float hatchPercent = percentList[i];
float nLinesToDraw = round(hatchPercent * rS/3.2);
if(func==0) nLinesToDraw = round(hatchPercent * rS/2.3);
if(func==1) nLinesToDraw = round(hatchPercent * rS/1.8);
if(func==2) nLinesToDraw = round(hatchPercent * rS/3);
float offset = (rS/nLinesToDraw)/2;
// Vertical line version
for (int j=0; j<nLinesToDraw; j++) {
for (int k=0; k<nLinesToDraw; k++) {
float lx = map(j, 0, nLinesToDraw, rL, rR);
float ly = map(k, 0, nLinesToDraw, rT, rB);
switch(func) {
case 0:
hatch_1(lx+offset, ly+offset, offset);
break;
case 1:
hatch_2(lx, ly, offset);
break;
case 2:
hatch_3(lx+offset, map(min(k+1, nLinesToDraw), 0, nLinesToDraw, rT, rB)+ random(-0.5,0.5), map(max(k-1, 0), 0, nLinesToDraw, rT, rB)+ random(-0.5,0.5));
hatch_3(min(max(rL,lx + random(-0.5, 0.5)*offset),rR), map(min(k+1, nLinesToDraw), 0, nLinesToDraw, rT, rB)+ random(-0.5, 0.5), map(max(k-1, 0), 0, nLinesToDraw, rT, rB)+ random(-0.5,0.5));
break;
case 3:
hatch_4(lx, ly, offset);
break;
}
//hatch_1(lx,ly);
}
}
}
}
void hatch_1(float posX, float posY, float rad) {
float smile_start = random(0, QUARTER_PI);
float n = random(0.3,1) * 3*PI/4;
float radX = random(0.5,1)*rad*2;
float radY = random(0.5,1)*rad*2;
arc(posX, posY, radX, radY, smile_start, smile_start +QUARTER_PI+n);
circle(posX + random(-0.25,0)*rad,posY+ random(-0.2,0.2)*rad,1);
circle(posX + random(0,0.25)*rad,posY+ random(-0.2,0.2)*rad,1);
}
void hatch_2(float posX, float posY,float offset) {
circle(posX+offset, posY+offset, offset);
}
void hatch_3(float posX, float inc1, float inc2) {
line(posX, inc2, posX, inc1);
}
void hatch_4(float posX, float posY, float offset) {
bezier(posX,posY,posX+2*offset - random(1)*2*offset, posY+2*offset,posX+random(1)*2*offset,posY,posX+2*offset, posY+2*offset);
bezier(posX+offset,posY,posX+2*offset - random(1)*offset, posY+offset,posX+random(1)*offset,posY,posX+2*offset, posY+offset);
bezier(posX,posY+offset,posX+offset - random(1)*offset, posY+2*offset,posX+random(1)*offset,posY,posX+offset, posY+2*offset);
}