
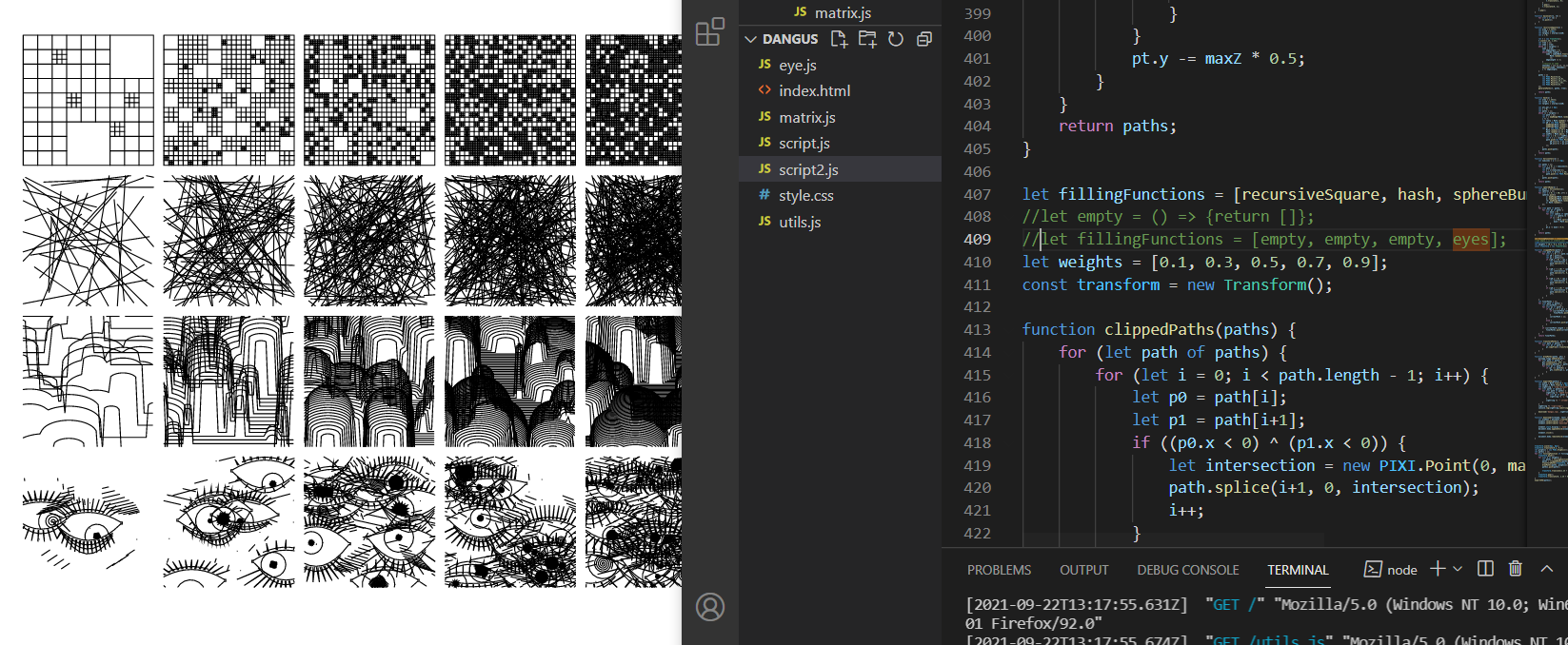
An eye generator: https://preview.p5js.org/dinkolas/present/f1BgPMhnl
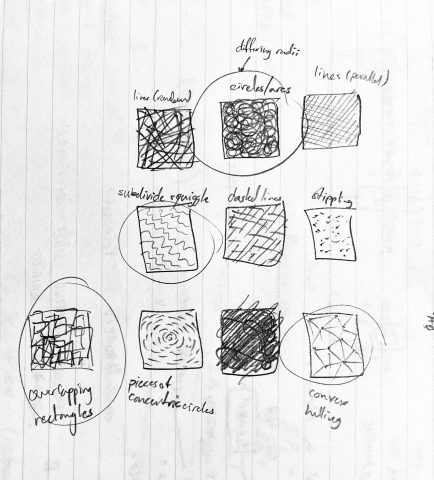
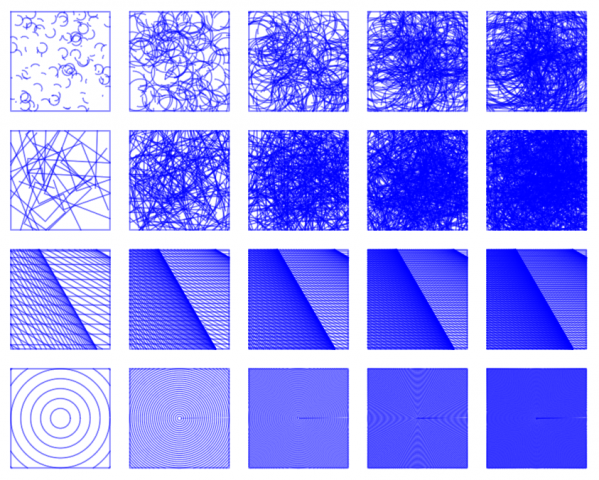
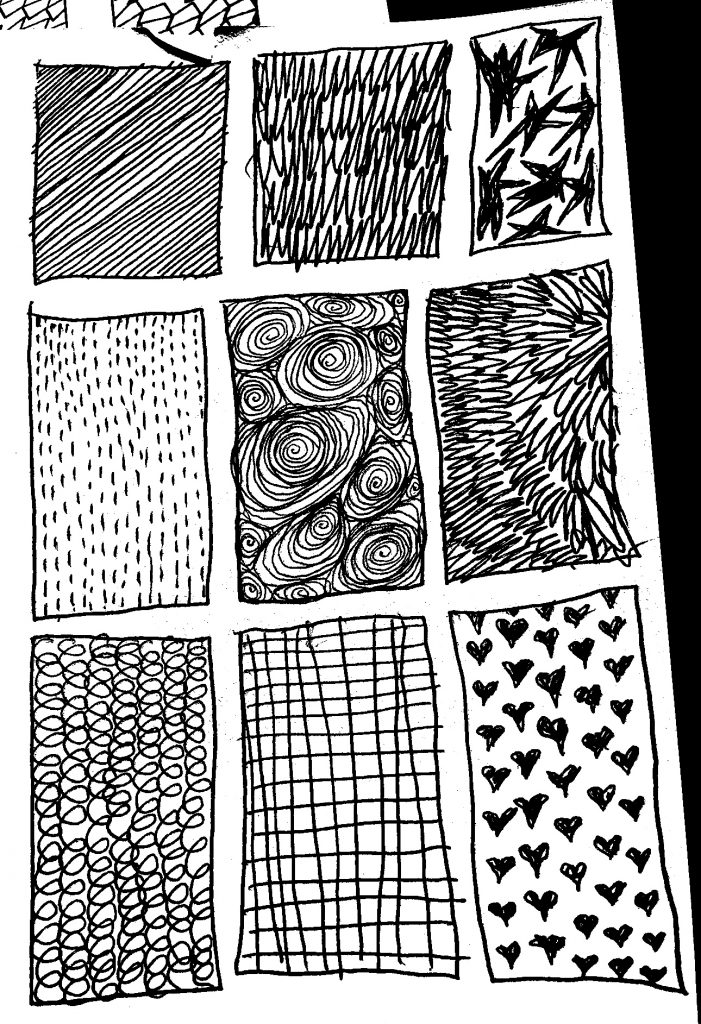
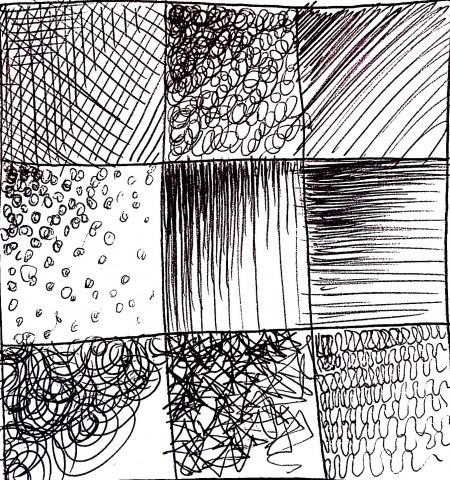
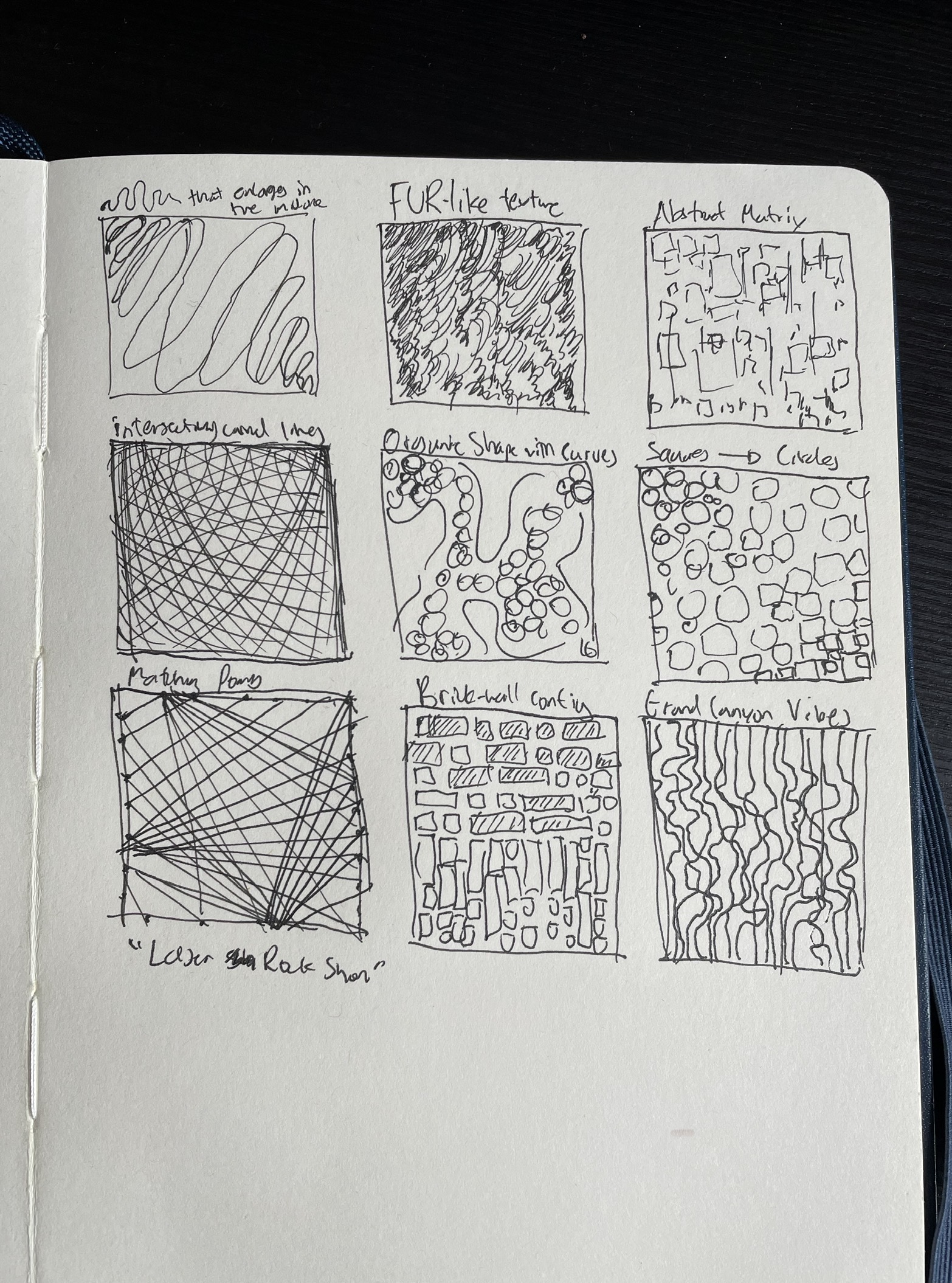
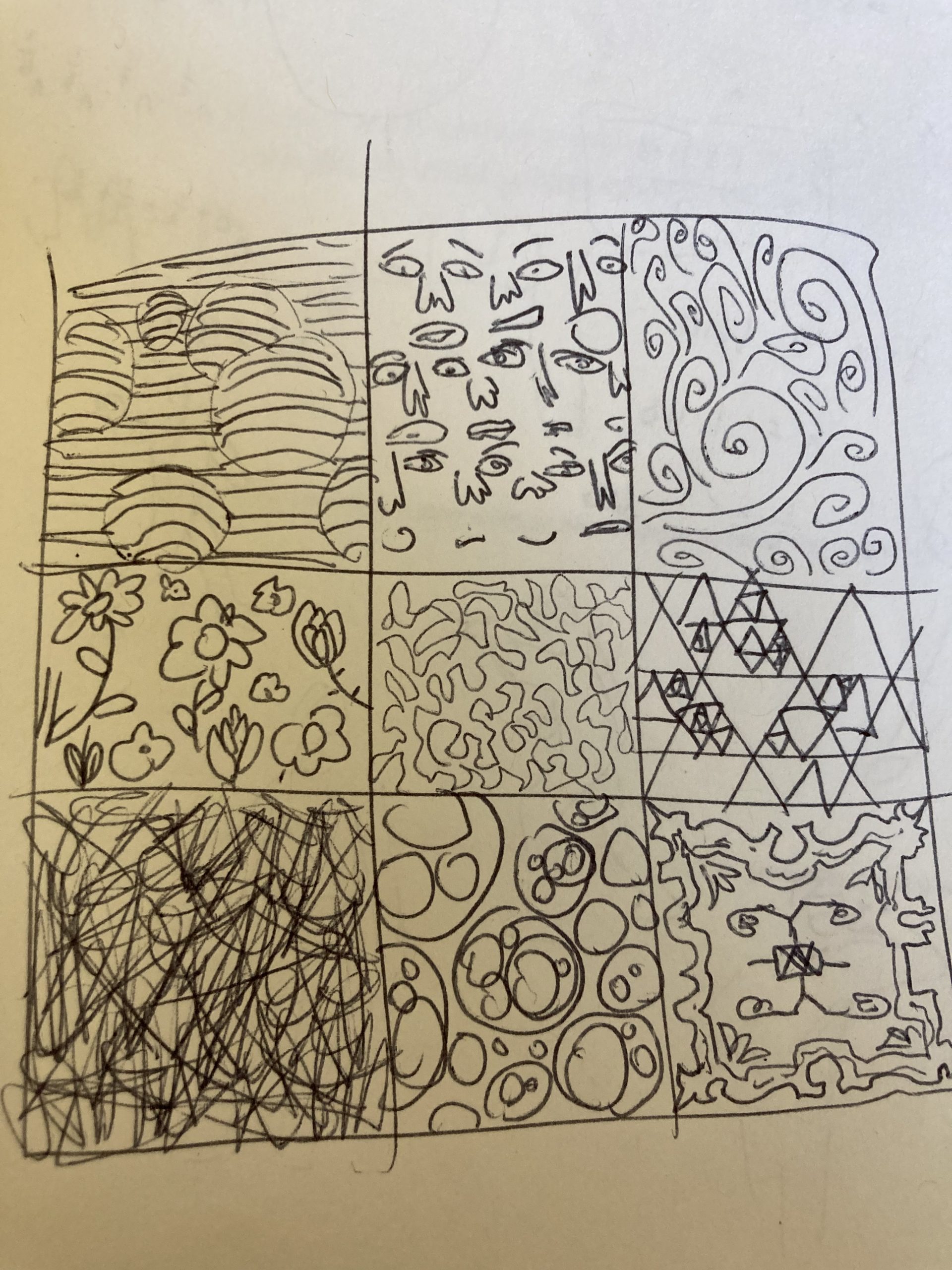
I took this as an opportunity to really start developing my drawing code base, in which I implemented pretty much everything on my own, besides rendering lines, which is done with Pixi.js. The cropping to squares is more elaborate than it looks, and I will soon have the capability to do boolean operations with arbitrary objects. This didn’t leave me quite as much room to experiment with hatchings as I would’ve wanted, but I still learned from designing these. One of the biggest challenges was convincingly filling at a given percent darkness. The first approximation treated each line as being 1 unit thick, so if there was 100 square units of space, then there would need to be 30 units of length of line to fill 30% darkness. However, depending on different patterns, this 30 units either felt too dark or too light for 30%. I imagine more experimentation will give a better intuition for this. The most interesting one to me was the eyeball hatching, which ended up taking the longest to plot due to lots of small details. I suspect that much of this detail could’ve been removed without impacting the final look, so getting detail on the right scale would be good.